デザイン会社で研究開発やってみた -おばけタイムウォッチャーができるまで-


いよいよ明日から4月!
今回は来週から入社する新人のみなさんへのお祝いとして、WebNAUTに掲載している新人向け記事をギュギュッとまとめました。
新人のみなさんは、この週末にこれらの記事を読んでおけば入社早々活躍できること間違い無し!
先輩のみなさんも、ぜひ「まずはこの記事に載ってるやつ読んでおいて!」と教えてあげてください。
それでは早速どうぞ!
まずはWebNAUT記事でも不動の人気を誇るデザイン記事3本から。

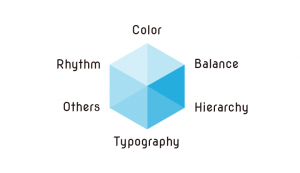
図版付きでデザインの理論を説明している永久保存版記事です!
未経験のあなたも、「デザインはセンスだ!」というあなたも、まずはこちらからお読みください。

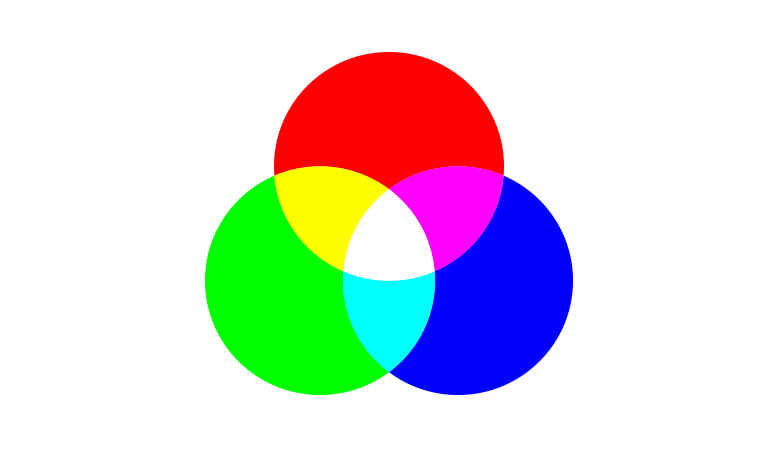
これを見ると「この色にはこんな戦略が…!」と、周囲の色に対する見方が変わるかも!?
後半のブランドごとの使用カラーの図を見ると、配色がブランディングに及ぼす力も実感できます。

「色相環」という検索での流入が非常に多いこの記事。
デザイナーのみなさんにとって避けて通れないネタということなのでしょうね。
今のうちに逃さずチェックしておきましょう!
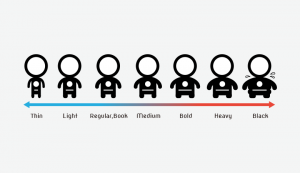
次はフォント関連を押さえましょう!

フォントファミリー別に擬人化(?)してご紹介。
これなら楽しくフォントの特徴を覚えられるかも!

先輩「ここのテキスト、デバイスでよろしく!」
新人「え、デバイスってなんですか?」
新人と先輩にありがちなこんな会話を一気に解決!
成長のための一番の近道は、先人の失敗に学ぶことだったりします。

先輩たちもぶつかったデザインの壁から成長の糸口を見つけましょう!
「昔はこの先輩もこんなだったのかな…」なんて安心材料にもなりますね。

そしてその壁の乗り越え方。やはり壁を乗り越えるには様々な「数」をこなすことが必要!
先輩からの愛のムチにも気付けるかもしれません。
クリエイティブ業界の中でも「何をすればいいの?」となりやすい職種ディレクター。
制作に関する知識をつけるのはもちろんですが、まずはこんなところから押さえてみては。

制作フェーズごとにディレクターが気をつけるポイントをまとめたこの記事。
ポイントを押さえてスムーズに進行できるよう予習しておきましょう!

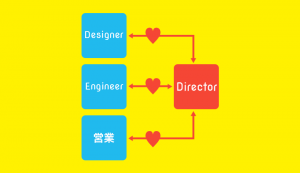
ディレクター1人では何も生み出せません。
まわりの職種メンバーの声も聞いて上手く立ち回ることでよりよいものを生み出しましょう!

ディレクターは資料作成する機会がとっても多い!
後輩の残念資料の実例も交えて、資料作成のポイントを解説しています。

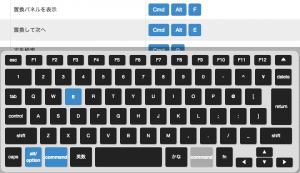
仕事のスピードで真っ先に差をつけられるのがショートカットキー!
マウスでのムダな動きを極力減らして、サクサク仕事をこなしましょう!

こちらはPhotoShopに特化したオリジナルショートカット設定。
デザイナーの方はまずはこちらだけでも試してみては?

テキストエディタでもエクセルでも活用できる正規表現!
ひたすら手で打ち替えなんて野暮なことはもうしません!

スマホのデザインを資料化するときなどに縦長の画像の切り貼りをするのは面倒ですよね。
WebNAUTオリジナルのこのツールを使えば、そんなムダも一気に削減できますよ!

Web制作で欠かせない検証作業。
この「Change Domains」は作業環境を簡単に切り替えて検証作業をスムーズにすすめる事ができます!
いかがでしたでしょうか。
WebNAUTでは今後もデザイン・制作に役立つノウハウを随時発信していきます!
この記事で1つでも役に立ちそう!と思ってくれた方はぜひ下のボタンからTwitterやFacebookでWebNAUTをフォローしてみてくださいね。