デザイン会社で研究開発やってみた -おばけタイムウォッチャーができるまで-


※この記事は2013年8月26日に執筆された記事です。現在は仕様が異なる可能性があります。
気がつけば繰り返し同じ単語で検索し、同じコードを書いている…なんてことはありませんか?「この部分の記述、もう一回使うことがあるかも」と思ったらぜひスニペットとして登録しておきましょう!
スニペットとは繰り返し登場するコードの断片、またはそれをすぐに呼び出せるように管理するエディタの機能のことです。自分がよく使用する記述をスニペットにしておけばいちいち検索したり、昔書いたソースを探ってみたりすることなく、使いたい時に正確な記述をサッと呼び出して使うことができます。
Dreamweaver、Sublime Textなどのオーサリングツールやテキストエディタにはスニペットを自在に使うための機能が備わっていますので、使わない手はありません!
Sublime Textのスニペットは以下のようなxmlファイル(拡張子は.sublime-snippet)で構成されています。
<snippet> <content> <![CDATA[ \$(${1:selector}).show(); ]]> </content> <tabTrigger>show</tabTrigger> <scope></scope> <description>jQueryのshowメソッド</description> </snippet>
それぞれのパラメータには以下のような値を指定します。
<![CDATA[...]]> で全体を囲む必要があります。なお、jQuery関連のスニペットなどでは「$」をエスケープシーケンス(環境に応じて「\$」「¥$」と表記する)を使用する必要があることにご注意ください。
メニューの「Preferences > Browse Packages」を選択するとファイルの保存先の「Packages」ディレクトリが自動的に表示されます。このディレクトリ以下であればどこに保存してもスニペットとして使用可能になりますが、「User」ディレクトリ以下などにまとめておくのがよいでしょう。
参考:Sublime Textの公式サイトのSnippet関連ページ

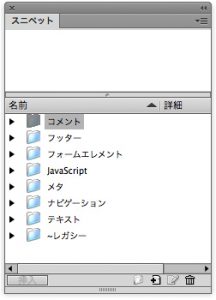
「ウィンドウ > スニペット」で上のようなスニペットの管理画面が立ち上がります。それぞれの項目を指定し、登録すれば使用可能になります。Dreamweaverではスニペットの管理画面の呼び出しだけでなくそれぞれのスニペットに対してショートカットキーを設定できるので、頻繁に使用するスニペットにはショートカットキーを設定しておくとよりスピードアップにつながります。
これらのアプリケーションには最初から様々なスニペットが登録されていますので、まずはそれらを活用し、使い勝手をさらに良くするために自分で追加登録するというのが良いでしょう。
以下、ご参考までに弊社のマークアップエンジニアが登録しているスニペットの一部をご紹介します。モックアップ作成のための記述をまとめておいたり、簡単な処理をすぐ使えるように登録しておいたりとスニペットの使い方は人それぞれですので、ぜひとも自分なりの使い方を究めてみてください!
※下記のスニペットには、${1:selector}など複数のプレースホルダを指定するSublime Text用の記法を使用しているものがあります。該当するスニペットでは、設定ファイル中の記述を「展開前」、ソースコードに呼び出した際の記述を「展開後」として併記してあります。
<link rel="shortcut icon" href="favicon.ico" /><link rel="apple-touch-icon" href="apple-touch-icon.png" /><link rel="apple-touch-icon-precomposed" href="apple-touch-icon.png" /><meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"><meta property="og:title" content="ページタイトル" /> <meta property="og:type" content="websiteまたはarticle" /> <meta property="og:url" content="ページのURL(http://から指定)" /> <meta property="og:site_name" content="サイト名" /> <meta property="og:description" content="ページの説明" /> <meta property="og:image" content="画像のURL(http://から指定)" /> <meta property="og:locale" content="ja_JP" /> <meta property="fb:app_id" content="XXXXXXXXXXXXXXXX" /> <meta property="fb:page_id" content="XXXXXXXXXXXXXXXX" /> <meta property="fb:admins" content="XXXXXXXXXXXXXXXX" />
<script src="http://code.jquery.com/jquery-latest.min.js"></script><img src="http://placehold.it/${1:width}x${2:height}"><img src="http://placehold.it/${1:width}x${2:height}/${3:bgcolor}/
${4:textcolor}&text=${5:text}">※参照:PLACEHOLD.IT(http://placehold.it/) ダミー画像をホスティングしてくれるサービスです。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Title</title> <meta name="description" content="" /> <meta name="keywords" content="" /> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.1/jquery.mobile-1.3.1.min.css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="http://code.jquery.com/mobile/1.3.1/jquery.mobile-1.3.1.min.js"></script> </head> <body> <div data-role="page" data-title="Sample1"> <div data-role="header"> </div> <div data-role="content"> </div> <div data-role="footer"> </div> </div> </body> </html>
<!DOCTYPE html> <html> <head> <title>Bootstrap 101 Template</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet"> </head> <body> <h1>Hello, world!</h1> <script src="http://code.jquery.com/jquery.js"></script> <script src="//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script> </body> </html>
参照:http://www.bootstrapcdn.com/
@media screen and (max-width: 480px) { }
@media only screen (-moz-min-device-pixel-ratio: 2), only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min-device-pixel-ratio: 2) { }
/* ===============================================
#
=============================================== *//* #
----------------------- *//* 展開前 */ \$("${1:selector}").on('click', function(){ } ); /* 展開後 */ $("selector").on('click', function(){ } );
/* 展開前 */ \$("${1:selector}").animate({ '${2:property}' : ${3:value} },${4:speed},'linear'); /* 展開後 */ $("selector").animate({ 'property' : value },speed,'linear');
/* 展開前 */ \$("${1:selector}").attr('${2:property}','${3:value}'); /* 展開後 */ $("selector").attr('property','value');
setTimeout('func()',1000); function func(){ }
setInterval('func()',1000); function func(){ }
var query = location.search; query = query.slice(1); if(!query){ /* no query */ } else { }
var randomNum = Math.floor( Math.random() * 10 );
var userAgent = window.navigator.userAgent.toLowerCase(); var appVersion = window.navigator.appVersion.toLowerCase(); if ((navigator.userAgent.indexOf('iPhone') > 0 && navigator.userAgent.indexOf('iPad') == -1) || navigator.userAgent.indexOf('iPod') > 0 || navigator.userAgent.indexOf('iPad') > 0) { /* iPhone, iPod, iPad */ } else if (navigator.userAgent.indexOf('Android') > 0){ /* android */ }
var userAgent = window.navigator.userAgent.toLowerCase(); var appVersion = window.navigator.appVersion.toLowerCase(); if (userAgent.indexOf("msie") > -1) { if (appVersion.indexOf("msie 6.0") > -1) { /* IE6 */ } else if (appVersion.indexOf("msie 7.0") > -1) { /* IE7 */ } else if (appVersion.indexOf("msie 8.0") > -1) { /* IE8 */ }else{ /* after IE9 */ } }else{ /* not IE */ }
/* 展開前 */ var cv = document.getElementById('${1:idname}'); if ( ! cv || ! cv.getContext) {return false;} var ctx = cv.getContext('2d'); /* 展開後 */ var cv = document.getElementById('idname'); if ( ! cv || ! cv.getContext) {return false;} var ctx = cv.getContext('2d');
それにしても最近のテキストエディタは賢いですよね…。この記事を書いたのを機に、使っていない機能やプラグインに便利なものがないかどうか、改めて見直してみたいと思います。