考えやすい環境って作れるの?「考える」をマネジメントする


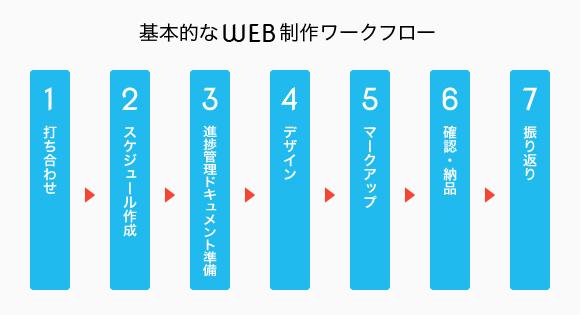
こんにちは、ディレクターの田川です。WEBディレクターとして、初めてプロジェクトに携わるときは誰でも不安なものですが、今回は基本的なWEB制作のワークフローの中で、フェーズごとにおさえるべきポイントをご紹介します!

最初のクライアントとの打ち合わせでは、作業範囲(スコープ)を必ず確認しましょう。
「何を成果物として納品するのか」、「打ち合わせなど成果物以外の作業は何が必要なのか」、 ここを曖昧にしたまま進行してしまうと、想定外の作業が納期間際に発生して公開に間に合わないなど、深刻なトラブルにつながってしまう場合があります。
打ち合わせの後は、その日のうちに確認した内容を議事録に記述して、クライアントと共有することが大事です。
スケジュールを作成する前に、まずは「プロジェクトを着実に前進させる!スケジュール管理のポイント」で進捗管理のポイントを確認してみてください。
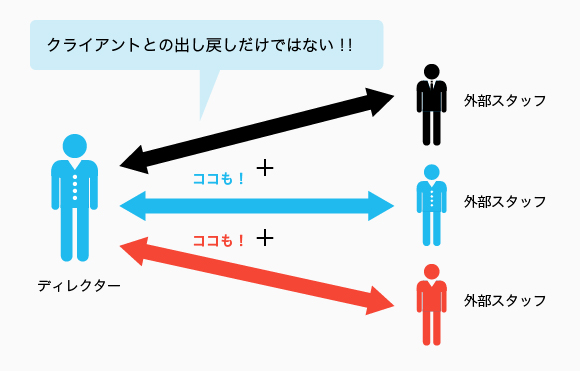
プロジェクトでは、「作業→確認→修正戻し」の繰り返しが、クライアントとだけではなく、社内や外部など他の対象とも数多く発生することを忘れてはいけません。

例えば、外部のイラストレーターにイラストを発注したらそこで繰り返しが発生し、その後、社内のデザイナーにそのイラストをレイアウトしてもらうと、そこで繰り返しが発生し、デザインを提出するとクライアントとその繰り返しが発生します。
発生しそうな繰り返しの回数と内容を洗い出し、各作業に適度に余裕を待たせてスケジュールを作成しましょう。
WEBディレクションの過程では、スケジュール、ヒアリングシート、要件定義書、コンテンツリスト、サイトマップなどさまざまな進捗管理ドキュメントを使用します。
制作会社によって使用しているドキュメントは様々ですが、特に使用した方が良いと思うのは「課題管理表」です。
課題が発生した場合に、口頭の確認だけで済ましたりすると、作業漏れにつながります。
エクセルシートや、オンライン上のサービスなど作成ツールは色々ありますが、検討事項やバグへの対応など、未処理の作業を一括管理するドキュメントを準備することで作業漏れを防ぐことができます。
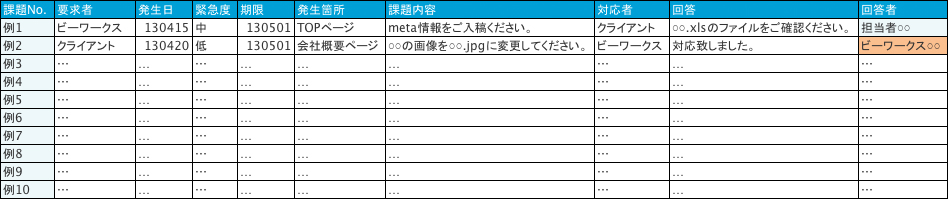
下記は課題管理表の一例になります。作成時の参考にしてみてください。

※対応が完了した課題はグレーアウトします。完了しても項目は削除せずログとして残しておきます。
デザインの制作ディレクションについては、「デザインディレクション3STEPで、イメージ通りのデザインを!」に詳しく書いています。
デザインは提出タイミングごとに確認すべき内容は違います。
例えば、一番最初にTOPページのデザインを提出した場合、確認すべきなのは細かいワーディングではなく、全体の方向性です。今確認が必要な内容と、今後確認が必要な細かい内容を分けて、確認作業の効率を上げましょう。
デザイン案を複数提出する必要がある場合は、その中でもどれが制作側として一番推しデザインなのかを理由と共に伝えましょう。
その上でクライアントに判断してもらうと、その後のデザインを詰めていく作業もデザイナーが納得して進めていくことができます。
マークアップを依頼するときは、ディレクトリ配置やファイル命名ルールなどの仕様以外に ファイルのテストアップやバックアップ方法などの作業ルールも明確にしてから依頼しましょう。
案件の規模によっては、内部スタッフや外部パートナーなど多数の作業者が一度に作業します。作業ルールを明確にしておかないと、例えば、間違ってテストアップをしてしまい、先祖返り(修正後に修正前のファイルに戻ってしまう現象)などが起きてしまいます。
基本的には、ディレクターが全作業の確認を行いますが、案件の規模によっては、他の人にも確認作業を依頼する場合があります。
この場合は、必ず具体的にどのページの何を確認してほしいのか、確認ルールもドキュメント化して、チェックリストと一緒に依頼しましょう。
プロジェクトが無事完了したら、制作メンバーとの振り返りの場を設けるようにしましょう。
WEB制作部では、進行上で問題点や気付きがあれば、情報共有ツールに内容を広報し全員で共有しています。
また、使いやすかったドキュメントや新しく得たノウハウがあれば、それも他の案件でも使えるように広報しています。
いかがでしたでしょうか。
今回紹介したポイントは、実務を通して蓄積してきたノウハウなので、新人WEBディレクターの皆様にも必ず役に立つと思います。
この記事を読んで、明日からの業務に活用して頂けると幸いです!

札幌出身。でも好きなのは沖縄とハワイ。
ワイヤーフレームとプロトタイプを作っているときに幸せを感じます。
最近の趣味は酔っ払ってウクレレを弾くこと。