
「技術者は教育によってつくられるけれども、色彩の芸術家は、生まれながらのものである」そんなフランスの諺があるそうです。こんにちは、息子のセンスに期待しがちな、子煩悩デザイナーのタカハマです。前回は「デザインの要素と原則」について書きましたが、今回は「デザインの要素」の中でも“センス”が超重要と言われる「色」についての理論をまとめました。
「デザイナー」に必要な色彩感覚
「色彩の芸術家」と言われるような優れた芸術家も、実際は生まれながらのセンスに頼るだけでなく、独自の色彩理論を学習し、身につけていた人が多いようです。デザイナーが現場で求められる色彩感覚は「課題解決のための効果的な配色力」であり、そのために有効な配色理論がこの世には色々と存在します。
前編となる今回は配色に関する「色の基礎知識」「色彩心理」についてまとめました。
(本記事の内容に明らかな間違いがあれば、お手柔らかにコメント頂ければ幸いです。)
色を選ぶ前に知っておきたい!「色の基礎知識」
まずは、配色の理論を身につけるために必要になる、色の基礎知識に関して触れておきます。基礎知識がないと、配色に関するコミュニケーションをとるのも一苦労…。チームで仕事をする上で、デザイナーにかぎらず、誰もが知っておきたい基礎知識です。
かなり基礎的な内容になるので、すでにご存知の方はすっと読み飛ばしてください。
色の基礎知識

色の基礎知識
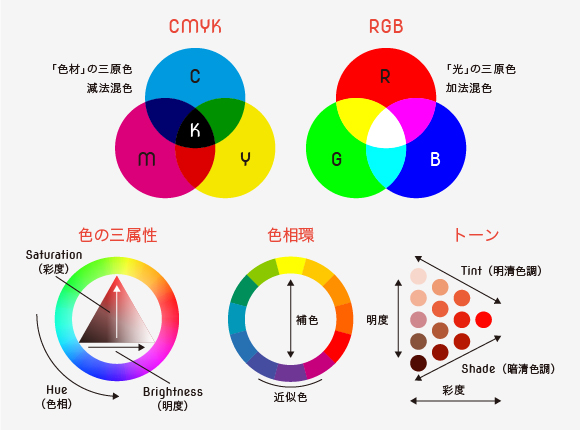
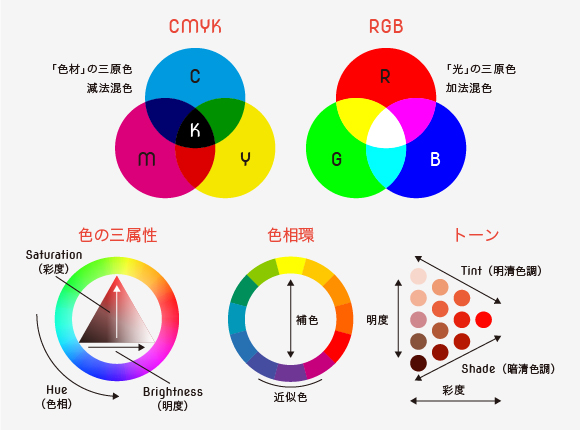
- カラーモデル
- 色を表現・再現するカラーモデルにはいくつかの方法があり、代表的なものにCMYKとRGBがある。Photoshopではそれらをカラーモードと呼んでいる。
- CMYK(色材の三原色と減法混色)
- シアン(C)マゼンタ(M)イエロー(Y)ブラック(K)の配合比率を変化させて、すべての色を表現する方式。「色材の三原色」とはCMYのことを指し、混ぜ合わせるほど色が暗くなるため「減法混色」という。一般的に印刷物はCMYKカラーモードで印刷され、数値で指定する場合はCMYKをそれぞれ0〜100の数値で組み合わせて表現する。理論的にはCMYの3原色ですべての色を表現できるが、より美しく印刷するために黒が独立している。
ちなみに、ブラックの「K」には「KuroのK」「blacKのK」「Key PlateのK」説が存在する。
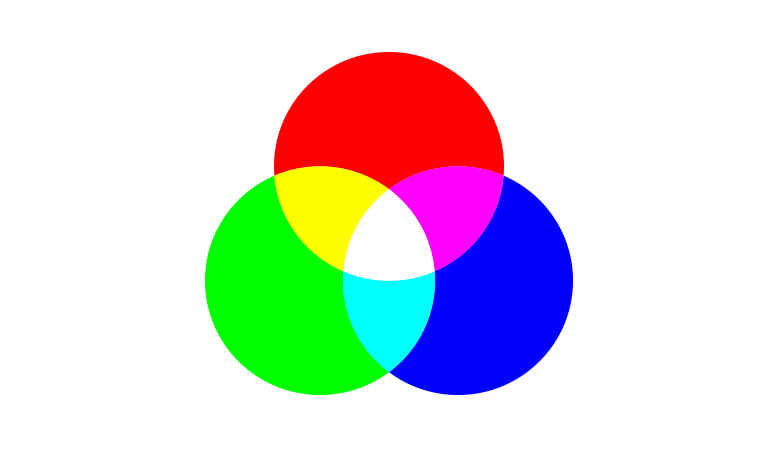
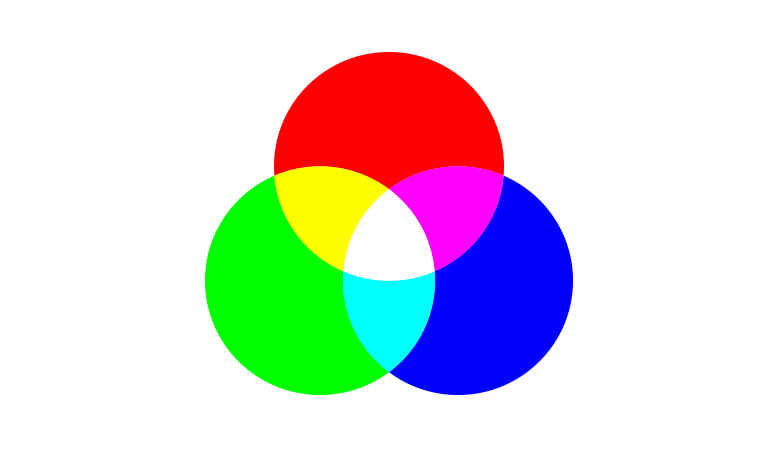
- RGB(光の三原色と加法混色)
- レッド(R)グリーン(G)ブルー(B)の配合比率を変化させて、すべての色を表現する方式。「光の三原色」とはRGBのことを指し、混ぜ合わせるほど色が明るくなるため「加法混色」という。RGBモードで表現できる色の一部は、印刷プロセスでは再現できないため、CMYKモードに変換しなければ忠実に出力することができない。
数値で指定する場合はRGBをそれぞれ0〜255の数値で組み合わせて表現する。HEXと呼ばれる「頭が#から始まる16進数の色コード」で表現することもできる。 Photoshopなどで色の値をコピペする際にHEXは扱いやすい。RGBで適当に配色されたサイトは輝度が高くなりがちで、ユーザーの目を痛めるモニター型凶器となる…。
- 色の三属性
- 色相(Hue)彩度(Saturation)明度(Brightness)を合わせて色の三属性と呼ぶ。
HSB派とHSV派がいるので「ビー」と「ブイ」の間の発音で適度にごかますと無難。
色相:赤・青・黄といった色あいのこと。(数値範囲は0〜360)
彩度:色の鮮やかさのこと。彩度が高いとより鮮やかになり、彩度が低いとグレーに近くなる。(数値範囲は0〜100)
明度:色の明るさのこと。明度が高いと白っぽくなり、明度が低いと暗くなる。(数値範囲は0〜100)
- 色相環
- 色相を円上に配置したものを色相環と呼ぶ。色相環で正反対に位置する関係の色の組合せを「補色」と言い、色相環で近い色を「近似色」と言う。補色の中でも見つめていた色の残像としてあらわれる補色を「心理補色」 ともいう。
牛乳のパッケージに使われている青は、心理補色の黄色が見えることで、白い牛乳が濃厚なクリーム色に見える効果を狙っているとか…。
- トーン
- 色の三属性のなかでも、明度と彩度をかけあわせた概念をトーンと呼ぶ。純色に「白」を混ぜると「明清色調(tint)」になり、「黒」を混ぜると「暗清色調(shade)」となる。色の印象を伝えるのに、トーンを用いるとコミュニケーションが計りやすい。
色を選ぶ際に役立つ!「色彩心理」
色の基礎知識をおさえたら、「色彩心理」について代表的なものをご紹介します。色の効果を最大限発揮するためには、色が人の心に与える影響を知っておく必要があります。配色の基準となるキーカラーを選ぶ際にも色彩心理は役立ちます!
色相のイメージと心理効果
色相が人の心理に与える影響には、ある程度の傾向があります。もちろん、育ってきた環境や慣習によって個人差はありますが、色の効果の一つとして知っておくと、有効な色選びの判断材料となります。

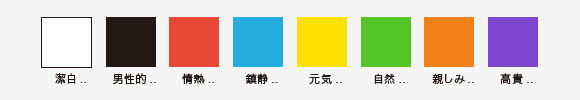
色相のイメージと心理効果
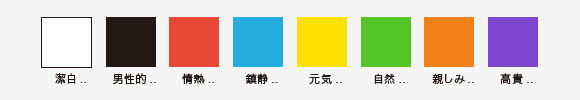
- 白=「潔白」「清潔」「明るい」「正義」「無」など
- 光の反射が最も高い色であり、明度が高く、軽さを感じさせる効果がある。どんな色とでも合う万能な色。
相性の悪い色の組み合わせにも白を挟むと不思議とうまくいく。
- 黒=「男性的」「高級」「威厳」「死」「恐怖」など
- 光を吸収する色であり、堅く重く感じさせる効果がある。有彩色を最も引き立たせる色。
エディターの設定を「黒背景」に「白文字」にするだけで不思議とプラグラマーっぽい雰囲気を醸し出せる。
- 赤=「情熱」「危険」「愛」「革命」「活気」など
- 気持ちを前向きにし、アクティブにする。彩度の高い赤は最も誘目性が高い。売上が伸びる色として、チラシによく使われる。
一般的に修正指示はこの色で入れるため、赤くないデザインが真っ赤になって返ってきたら、デザイナーは震え出す。
- 青=「鎮静」「爽快」「清涼」「空」「海」「水」など
- 精神を沈静化させ落ち着かせ、集中力を高める効果がある。太陽光の陰の部分は青みがかって見える。
Webの世界ではテキストリンクを象徴する色となっている。リンクカラーに迷った時は彩度の低い青系の色が鉄板。
- 黄色=「元気」「活発」「明るい」「陽気」「快活」など
- 黄色は見ているだけで心を弾ませ、楽しい気分にさせる効果がある。純色中で明度が最も高く、明るく輝く色。
仕事に疲れたら、画面をY:100で塗りつぶすといい。楽しい気分にさせる効果があるんだから。
- 緑=「自然」「平和」「安全」「環境」「生命力」など
- 神経を鎮静させ、緊張を緩和させる効果がある。頭痛を軽減し、目を休める等、人の体にやさしい色。
エコ系のサイトは99%この色が使用される。
- オレンジ=「親しみ」「喜び」「にぎやか」「活力」「好奇心」など
- ビタミンカラーと呼ばれ、気持ちを陽気にする効果がある。ポジティブな印象が強いため、色々なシーンで使いやすい色。
白地に文字色でこの色を使うと可読性が高くないので注意が必要。
- 紫=「高貴」「優雅」「神秘」「知的」「不思議」など
- 青と赤がという相反する色が共存しているため「高貴と下品」「神秘と不安」など二面性をもっている。 自然界に少なく、染料が効果だったため、高貴な人を象徴する色となった。
黄色と組み合わせるとスピリチュアル系なあの人の雰囲気になる。
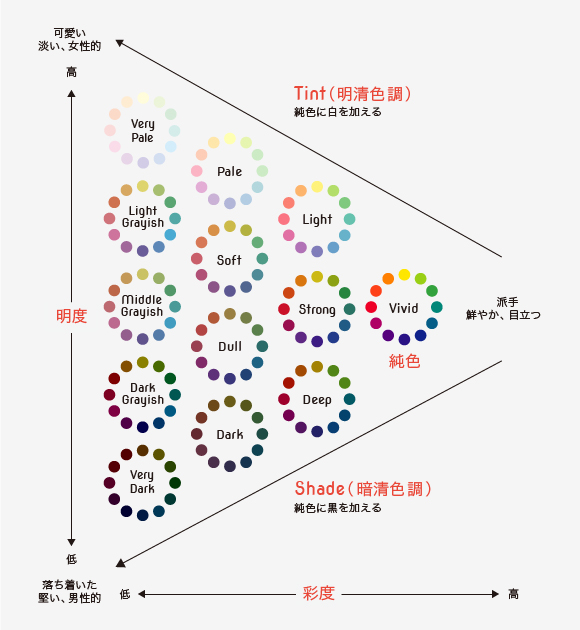
トーンと印象
トーンには色相が持つイメージとは違った種類の印象を与える効果があります。一般的に高彩度のトーンは色相の性質が強く出て、低彩度のトーンには色相の性質が弱まり、トーンの影響が強く出ます。

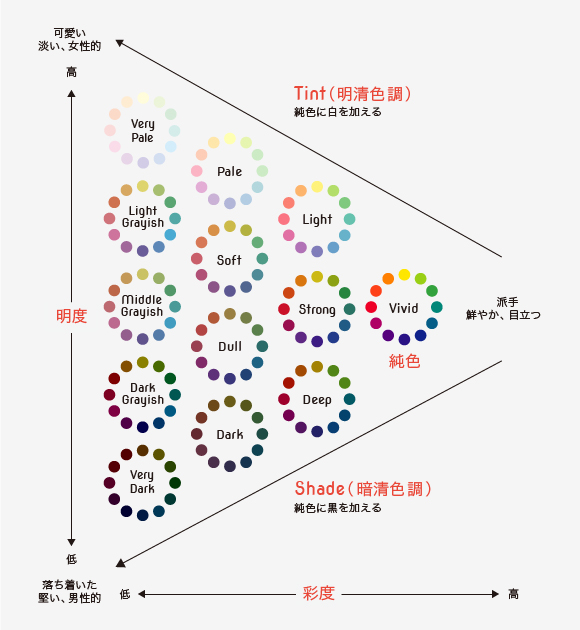
トーンと印象
- Vivid-(ビビッド)
- 彩度が最も高く「鮮やかな」色合い。派手な印象になり、目立たせるのに効果的
- Light-(ライト)
- 明度と彩度が高く「明るい」色合い。陽気さや元気さを持たせる効果があり若々しい印象になる。
- Strong-(ストロング)
- 彩度が高めで「強い」色合い。ダイナミックで情熱的な印象になるが、くどくなるので注意が必要。
- Deep-(ディープ)
- 彩度は高めで明度を落とした「深い」色合い。落ち着いて安定した印象を与えることができる。伝統的な和風の色彩。
- Pale-(ペール)
- 明度を高めた「薄い」色合い。淡い色のため明るく爽やかな印象
- Soft-(ソフト)
- 明度をやや高めた「柔らかい」色合い。穏やかで優しい印象になる。
- Dull-(ダル)
- 明度をやや落とした「鈍い」色合い。くすんだ地味な印象を与える。粋を感じさせる色合い。
- Dark-(ダーク)
- 明度を落とした「暗い」色合い。落ち着いた、大人っぽい印象になる。
- Very Pale-(ベリーペール)
- 彩度を落とし、明度を上げた「とても薄い」色合い。可愛く、淡い色のため、女性的な印象になる。
- Light Grayish-(ライト・グレイッシュ)
- 彩度を落とし、明度をやや上げた「明るく灰色がかった」色合い。とても落ち着いた印象になる。
- Middle Grayish-(ミドル・グレイッシュ)
- 彩度を落とした「灰色がかった」色合い。比較的、地味で渋い印象になる。
- Dark Grayish-(ダーク・グレイッシュ)
- 彩度を落とし、明度をやや落とした「暗い灰色がかった」色合い。落ち着いた男性的な印象になる。
- Very Dark-(ベリー・ダーク)
- 彩度と明度を落とした「とても暗い」色合い。とても重く、堅い印象になる。
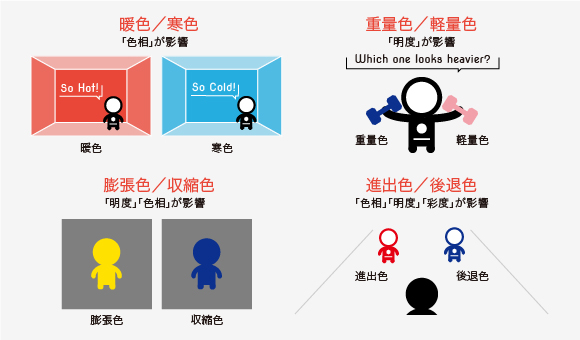
色の三属性と心理的効果を与える色
色の好みは主観的な感覚なので、色に対する「好き」「嫌い」などの感情的な反応は人によって差が出ます。しかし、色には「暖・寒」感、「膨張・収縮」感など、多くの人がほとんど共通で抱く色に対する感覚もあります。これらの心理的効果は色の三属性とも深く関係しています。

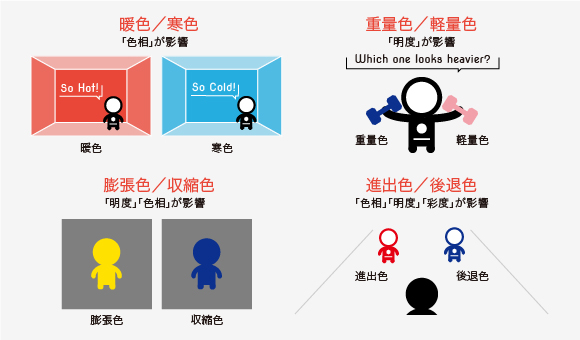
色の三属性と心理的効果を与える色
- 暖色/寒色
- 暖かさや冷たさを感じる色。「寒・暖」感は色相が関係する。色相環で「赤」を中心とした色相は暖かく感じ、「青」を中心とした色相は冷たく感じる。
四季がきちんとある日本人は寒暖色の使い分けが上手いと言われている。
- 重量色/軽量色
- 心理的に重く感じさせたり、軽く感じさせる色。「重・軽」感は明度が関係する。明度が高い色ほど軽く感じ、明度が低い色は重く感じる。
引っ越しやの段ボールを茶色から白にするだけで作業効率が上がったという結果もあるらしい。
- 膨張色/収縮色
- 実際より大きくふくれて見たり、小さく見える色。「膨張・収縮」感は明度と色相が関係する。明度が高い色ほど大きく見え、暖色の方が膨れて見える。
逆に、明度が低い色ほど小さく見え、寒色の方が縮まって見える。
- 進出色/後退色
- 実際より手前に見えたり、遠くにあるように見える色。「進出・後退」感は色相・明度・彩度が影響する。暖色系で明るく、鮮やかな色は手前に見え、寒色系で暗く濁った色は奥に見える。
青い車が実際より奥に見えることで事故率が高いという報告もあるらしい。
イッテンの色彩美学「3つの観点」
ヨハネス・イッテンの色彩論では、色彩美学は次の「3つの観点」から探求できると述べられています。
- 印象(視覚的)
- 表現(感情的)
- 構成(象徴的)
例えば、「赤」を選択するにしても、次のような3つの観点で色を選ぶことができます。
- 赤は「目立つから」といった印象(視覚的)による色選択。
- 赤は「情熱的だから」といった表現(感情的)による色選択。
- 赤は「日の丸を表すから」といった構成(象徴的)による色選択。
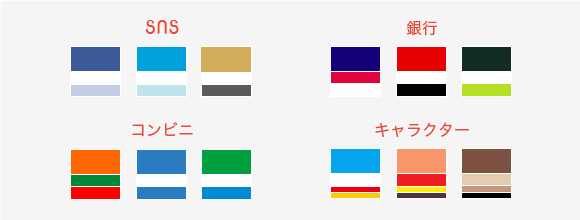
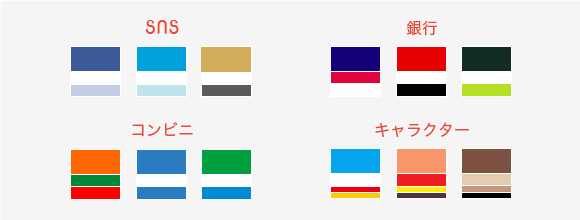
ブランドカラーやデザインのキーカラーとなる重要度の高い色は、「3つの観点」を考慮した上で慎重に選びたいものです。下の図は4つのジャンルの有名ブランドの使用カラーを、それぞれ抽出して並べてみました。
有名ブランド使用カラー

色だけでも、どのブランドなのかおおよそイメージできそうです。色が持つイメージの強さは侮れませんね。
このように並べてみると、各ブランドとも「競合との印象を差別化」し、「ブランドの性格を表現」し、「理念を象徴する」ような色の選び方をしているように思えます。(勝手な推測ですが…)
ちなみに、キャラクターの3番目は弊社を代表するキャラクターの配色です。(気づいた人いるかな…?)
次回は「ジャッドの色彩調和論」
以上で前編は終了です。色彩心理やイッテンの「3つの観点」はキーカラー選びに役立つのではないでしょうか。後編では、配色の醍醐味である、キーカラーを選んだ後の、配色の作り方を「ジャッドの色彩調和論」で語られている「4つの原理」とともにご紹介したいと思います。