【オンライン/個別予約】ビーワークスのメンバーと気軽に話す会 実施のお知らせ


こんにちは、ビーワークスの研究開発チーム「ラボユニット」で活動しているWEBエンジニアの今岡と申します。
ラボユニットは2023年10月にGoogleChrome拡張機能「おばけタイムウォッチャー」をリリースしました。
今回は「おばけタイムウォッチャー」の開発過程を、デザイン会社における研究開発のケーススタディとしてご紹介します!
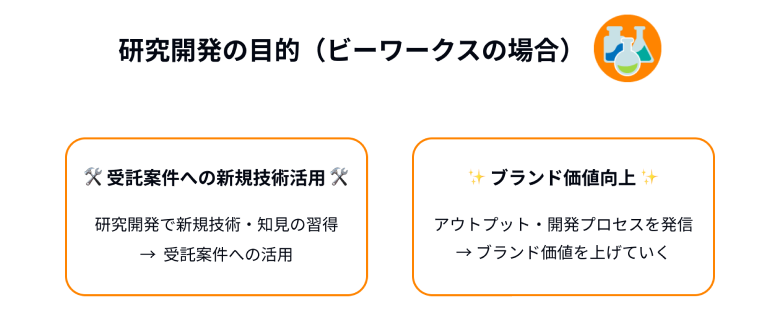
私たち「ラボユニット」の場合、主な活動目的は2つありました。
1つ目は受託案件への新規技術活用です。
ビーワークスでは、ブランディング・UX/UI設計から媒体を問わないアウトプットの開発まで、工程・媒体を問わないデザインを通して課題解決のサポートを行なっています。そのような中で、常に多様なアウトプットをご提案できるよう「ラボユニット」での研究開発活動を通して技術習得を行っています。
研究開発で新規技術・知見を習得し、それを受託案件にも応用していくことを目的としています!
2つ目はブランド価値の向上です。
「ラボユニット」のアウトプット・開発プロセス発信を通して、開発ノウハウは勿論のこと仕事の進め方や私たちの「人柄」を知っていただくことで、ビーワークスに興味を持っていただける方が少しでも増えたらよいな・・・思っています。

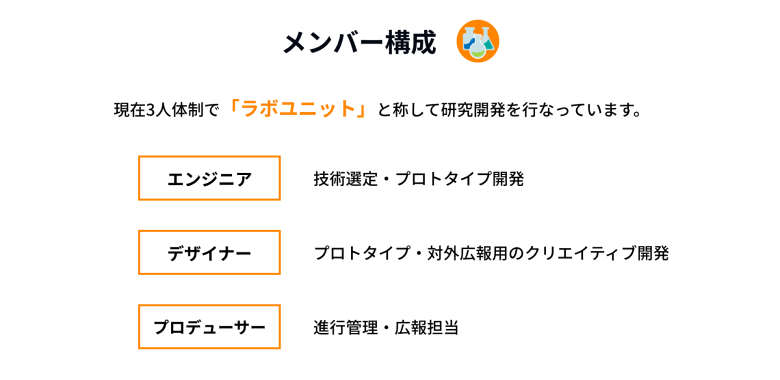
「ラボユニット」は、以下3名で活動しています。
アイデアのブレインストーミングやクリエイティブ・プロトタイプのレビューは、3名全員の打ち合わせで行うことが多いです!

それでは、冒頭にも記載した「おばけタイムウォッチャー」をご紹介します。

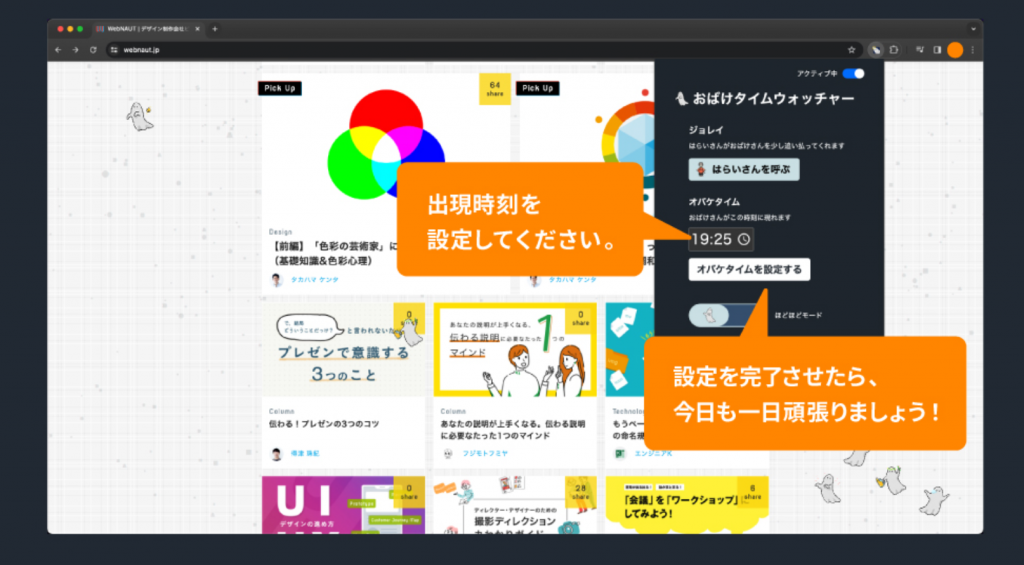
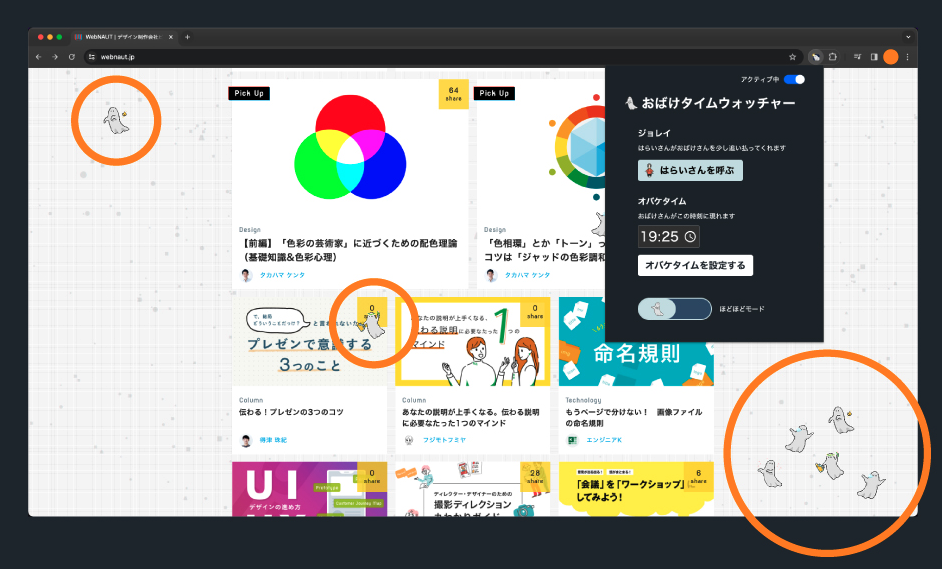
おばけタイムウォッチャーとは、設定した時刻以降にブラウザを開くと、おばけさんが現れるようになるGoogle Chromeの拡張機能です。
まず、自分でおばけさんが出現する時刻を設定します。例えば今日の退社時刻を設定してみるとしましょう。

自分で設定した退社時刻をすぎてしまうと、愉快なおばけさんたちがブラウザの画面上にふわふわと出てきて、あなたの作業を邪魔してきます。おばけさんの現れによって退社時刻になったことに気づくことができ、退社を促してくれます。
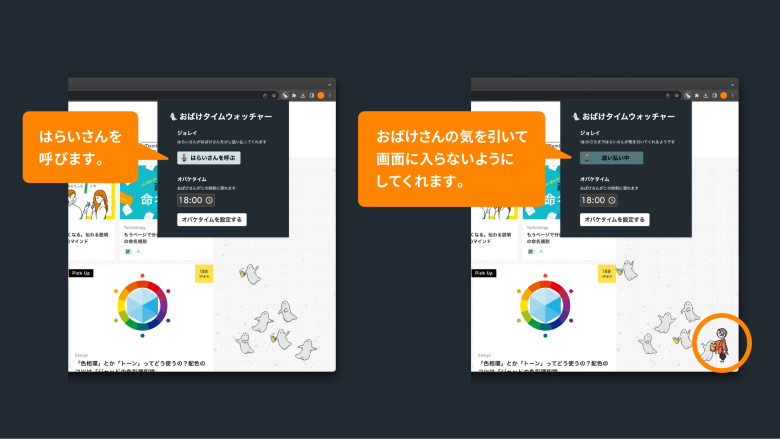
 また、どうしても作業を切り上げたくない時は、除霊師の「はらいさん」に10分だけお祓いをしてもらうことができます。この10分間のうちに業務を片付けてしまいましょう。
また、どうしても作業を切り上げたくない時は、除霊師の「はらいさん」に10分だけお祓いをしてもらうことができます。この10分間のうちに業務を片付けてしまいましょう。
おばけタイムウォッチャーの開発プロセスについてご紹介します。
「ラボユニット」では開発手法として、プロトタイプ開発を採択しています。プロトタイプ開発の特徴は以下です。
プロトタイプ開発のメリットとしては、企画・リサーチ・要件定義といった開発の前段階の検討フェーズにそこまで時間をかけず、プロトタイプを実際に触ってみてすぐにイメージに近いか、面白そうか、目的に沿ったものとなりそうか等を評価し、迅速に修正していくことができるという点があります。
この手法は、初期段階で要件が固めづらいプロダクトに効果的です。
また、開発者と開発者以外のメンバーとの感覚のすり合わせを行いやすい点も長所です。もし作ったものがメンバーとの感覚に合わないものであれば、方向性を変えた新たなプロトタイプを開発していけばよいのです。
ただ、プロトタイプ開発には、開発スケジュールが立てにくいというデメリットもあります。
おおよそプロダクトの理想像が見えており、期日までに決められたリリース日に向けて開発を進めていく必要のあるプロジェクトでは、かえって要件定義を行ってから開発着手した方が早く進むということもあるかもしれません。
また、プロトタイプの評価次第では、開発方針が大きく変わってしまう可能性もありますし、「やはりこのアイデアには芽がない」ということでプロジェクト自体がお蔵入りとなってしまうこともあるかもしれません…ただ、そのような「方針転換」「撤退」という決断を早々に下しやすいことも、プロトタイプ開発のひとつのメリットではあると思います。
次に、「ラボユニット」ではどのようなステップでプロトタイプ開発を進めているかをご紹介します。
まず、ブレインストーミングを行い、プロトタイプ開発に際する大枠のテーマ策定を行います。
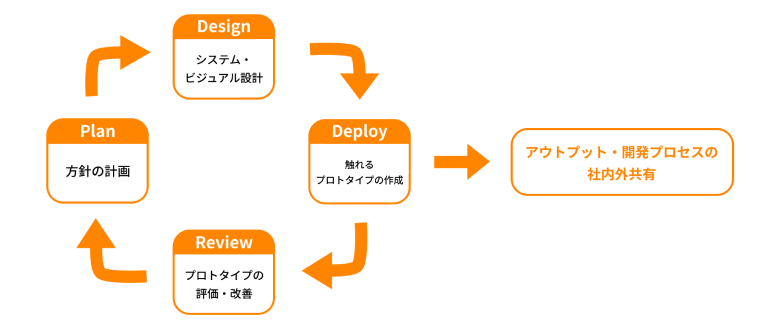
テーマが決まった後に、以下のサイクルを回していきます。
このサイクルを繰り返し、リリースできる品質になったところでプロトタイプと開発プロセスの社内外共有を行います。

では、実際に「おばけタイムウォッチャー」がどのようなサイクルを辿ったのかを見ていきましょう。
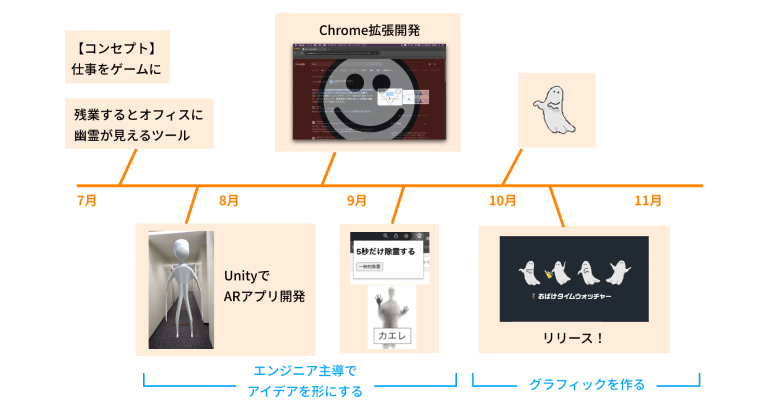
まず、大枠のテーマとして 「仕事をゲームに」 がよいねという話をメンバー間でしていました。ストレスの多い現代社会の中で、1日の大半の時間を占める仕事にゲームのような感覚で向き合うことができればみんな楽しくなるのではないか! という大きな命題です。
次に、そのテーマを実現させるためのアイデアを出していきます。
メンバー間でブレインストーミングをした際に「残業すると幽霊が見えるツール」 というアイデアが生まれました。「残業しているとオフィスに幽霊が出るとしたら、みんな怖くて帰るよね」というこのアイデアは、着想当初は(その場のテンションも相まって)「それだ!」と大変盛り上がりました。そして、このアイデアでプロトタイプ開発を進めることが決まりました。
プロトタイプ開発ということもあり、ブレスト後から早速エンジニア主導でアイデアを形にしていきます。
最初はARアプリの開発を行いました。
所定の時刻になると、スマホのカメラ上に3Dのおばけが現れるというアプリを開発しました。実際に作ったARアプリをメンバー間で試したところ、「面白いけど、残業をしている中でアプリを起動しようとは思わない。日常的に使うツールの中でおばけが現れないと効果的でないのでは」という意見があがりました。
これは開発しなくてもわかりそうなものですが、その時の我々は手を動かして開発してみないとわからなかったのです・・・!
そこで、ブラウザは毎日仕事で使っているし、Google Chromeの拡張機能として実装すれば、残業時間になれば自然とおばけと出会えるのではないかという改善案が生まれました。
そこから新たに2度目のサイクルとしてChromeの拡張機能開発をスタートしました。初期のデザインでは怖いおばけの姿を使って、「おばけが怖いから帰ろう」というユーザーの気持ちと行動を思い描いていました。
しかし、実際にプロトタイプを使ってみたところ、おばけが怖く、想像以上にストレスが溜まることがわかりました。開発者はホラー好きだったためそこまで怖さを感じていなかったのですが、ホラー好きでないユーザーからしてみるととても怖いため、そもそもこの機能を使おうとも思わないだろうという結論となってしまいました。
そして、実はここまでエンジニアとプロデューサーの2名で活動を行ってきたのですが、やはりクリエイティブの力はどうしても必要、つまり「デザイナーの力が必要だ!」ということになり、新たにデザイナーの仲間を迎え入れることとなったのです。
そして3度目のサイクルを経て、あの怖かったおばけはかわいい「おばけさん」に変貌を遂げました。
ストレスができるだけかからないよう、邪魔になりすぎない存在を意識しておばけさんのデザインや配置、動かし方になるよう開発を進めていきました。
その後も細かいサイクルを回し、各機能の追加を行なっていきました。以下アイデアは初期段階では要件になく、開発途中に生まれ取り入れていったアイデアになります。
・非アクティブ機能の追加
・10分だけおばけさんを払ってくれる「はらいさん」の追加
・はらいさんが3回に1回払いに来ない「サボり」の追加
・1/100の確率で現れるレアおばけさんの追加
・おばけさんをクリックすると反応してくれる機能を追加
・「ほどほどモード」と「あつまるモード」の追加
・おばけさんの季節ごとのビジュアルアップデート
このようにプロトタイプの開発を繰り返し、「おばけタイムウォッチャー」が生まれたのでした!

リリース後、実際に使っていただいたユーザーの方から「自然と仕事を切り上げようという気持ちになる」「とにかくかわいい」など、好評をいただきました。
貴重なご意見も多くいただけ、それらが新たな改善案につながっています。
また、ライフハッカー様の記事で取り上げていただいたおかげで、ユーザー数を大幅に伸ばすことができております。
「おばけ」の力で残業をなくせ!ありそうでなかった Chrome拡張機能、見つけた | ライフハッカー・ジャパン
他にも登壇イベントで「おばけタイムウォッチャー」を紹介したり、営業資料に組み込んだりすることで、自社の対応できる領域についての宣伝効果にもつながっています。
今回プロトタイプ開発のエンジニアという立場を通して、いち早く作ったものを触ってもらい感想をもらうという作業の大切さを実感しました。
技術的な機能開発の部分と、その機能を実際に使ってみてどう感じたかはまた別軸の話となります。開発中は技術的な部分に集中してしまいがちで出来上がった物に対する客観的視点が欠けてしまうため、早めにフィードバックを受け感覚を調整するという作業が大事になってきます。反応がいい部分はもっと伸ばしていこうという判断になり、優先順位のコントロールができるということがプロトタイプ開発の良さだと感じました。
今回は「おばけタイムウォッチャー」の開発過程を、デザイン会社における研究開発のケーススタディとしてご紹介しました。プロトタイプ開発の参考となりましたら嬉しいです。
ラボユニットでは引き続き、「おばけタイムウォッチャー」のアップデートを行いつつ、新規プロトタイプ開発も進めてゆきます。おばけタイムウォッチャーをダウンロードいただき、新規プロタイプもどうかお楽しみに!
また、ビーワークスにプロトタイプ開発をお願いしてみたい、もっと詳しく「ラボユニット」の活動について聞いてみたい、という方は、こちらのフォームからお問い合わせいただけますと幸いです!