
Print1に続く2015年便利ツール第2弾!キーボードショートカットキーのWeb版チートシートを作成しました。
字面だけでは覚えにくいショートカットキーの配置を「見たまま」覚えられる新しい学習用ツールです。
これであなたもショートカットマスター!
クリエーターの使うアプリは多種多様
Illustratorでアイコンを作って、Photoshopで写真を修正して、テキストエディタでHTMLを書いて、ブラウザでチェック・・・

一つの作業に対していろんなアプリを行き来して、さらにそれぞれのアプリもとても多機能。
「機能毎にショートカットキーが使えるのはなんとなくわかっているけど、なかなか全部を覚えるのは大変。。。」
と思う事はよくあると思います。
デキる人はマウスを使わない!
そんな折、先輩デザイナーさんの手元を見ているとほとんどマウスを使っていない!
キーボードだけで機能を呼び出しているので、サクサク画面が出来上がっていきます。
基本的に全ての操作はキーボードから行えますが、慣れないうちはメニューやツールバーのわかりやすいアイコンから操作したくなるものです。

ショートカットを覚えていればスピーディーに作業を進める事ができます。
マウスを使う事とキーボードを使う事は一つ一つは短い時間の差ですが、その積み重ねは以降使って行く時間が長いほど効果を発揮していきます。
また、マウスを使っていると「この機能を使いたい」と思った時に「メニューから探してクリック」の動作を行う間に一度思考が「操作をする」方に切り替わってしまいます。
ショートカットが見についていれば指の配置から機能を呼び出す事ができ、いわゆる体が覚えている状態になります。
時間だけでなく、思考もショートカットする事で制作に集中する事ができます。
今までのチートシートの問題点
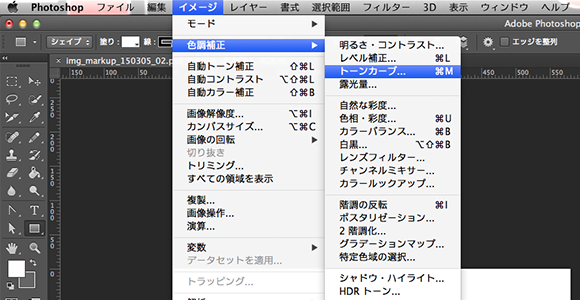
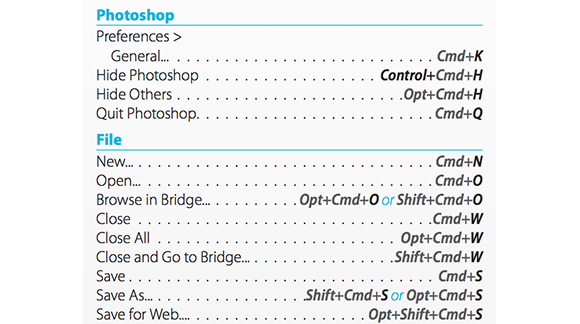
さて、それではショートカットを覚えようと思った時に、このような書籍やWebサイトなどのまとまった情報を見に行く事があると思います。

cmd + C:コピー(Copy)
cmd + S:保存(Save)
cmd + N:新規ファイル(New)
など、アルファベットは頭文字から設定されている事も多く、連想して覚えやすくてもCommand, Shift, Alt 等はなかなか覚えづらいものです。
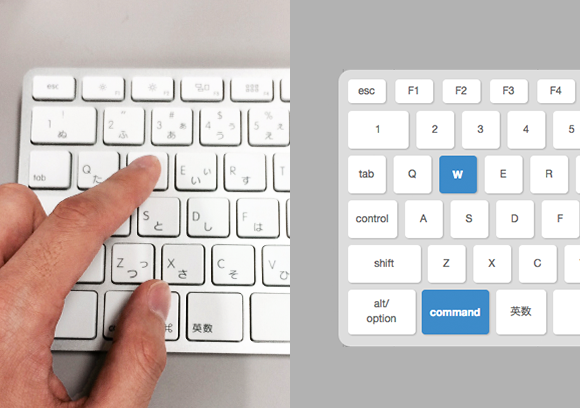
結局はキーの配置を「視覚的」に理解して、徐々に指の形から体が覚えて行く事になります。

そこでこんなツールを作ってみました

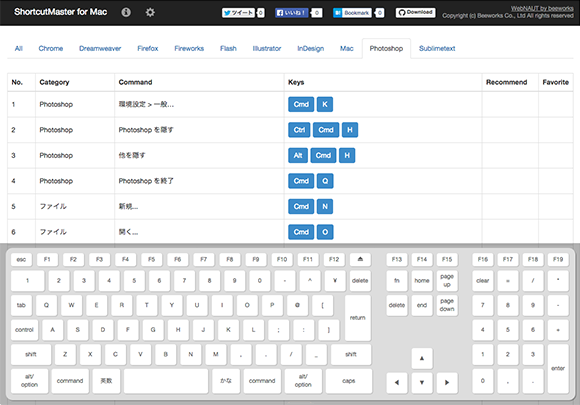
キーボードのショートカットキーを見える化した新しい学習用ツール「ShortcutMaster」
特長・使い方:

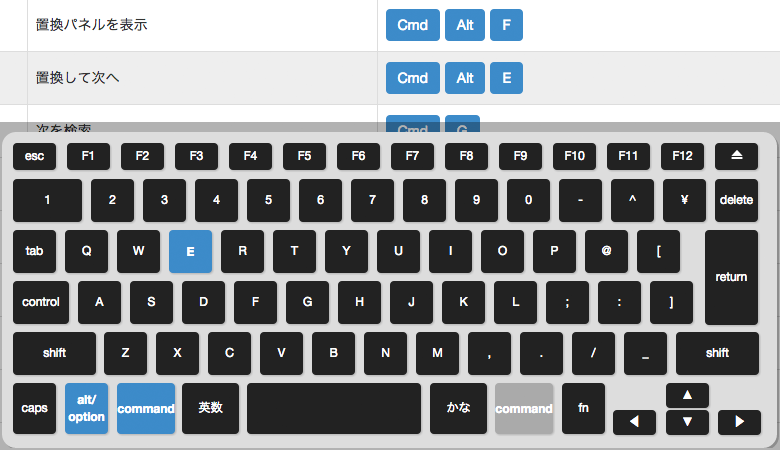
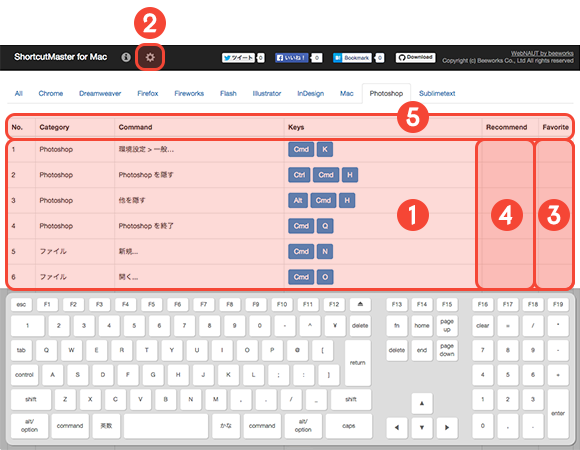
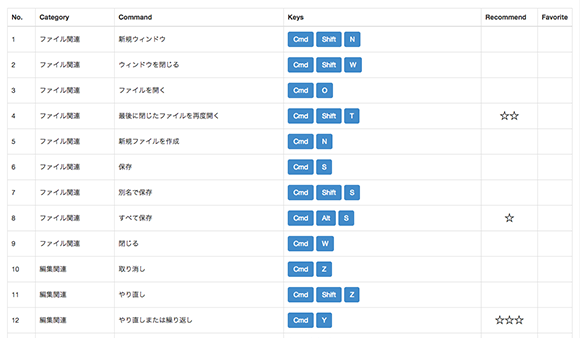
– 各項目にマウスを置くと該当するキーが青くハイライト [1]
– 3種類のデザインのキーボード(Appleテンキー有/無、Macbook)に切り替え可能[2]
– 重点的に身につけたい項目をお気に入り(Favorite)に登録機能[3]
– おすすめ(Recommend)に重要な項目を設定[4]
– 各列の先頭タイトル部分をクリックして項目を並べ替え [5]
– ブラウザ(local strage)にお気に入りや設定を自動的に保存
– tsv(タブ区切りテキスト)ファイルでデータを管理
今までなかなかイメージしにくかった字面でのショートカットを視覚的に理解する事ができます。
また、選択したアプリやお気に入りに登録した状態がブラウザに保存されているので、いつでも自分の見たい状態になっています。
仕様/注意点など:
- 対象ブラウザはGoogle Chrome 最新版です
- Macの標準キーボードのみ対応とします
- Shift-JISキーボードのみでUSキーボードは未対応です
- Command, Shift, Alt 等の重複しているキーについては左手で使用する事をメインで想定して、右側はグレーで表示しています
- 行のソート(並べ替え)の状態は保存されますが、アプリを切り替えても保存されたままになっています(次回アップデートで調整予定)
- 複数のショートカットが使えるものはまとめてハイライト表示します
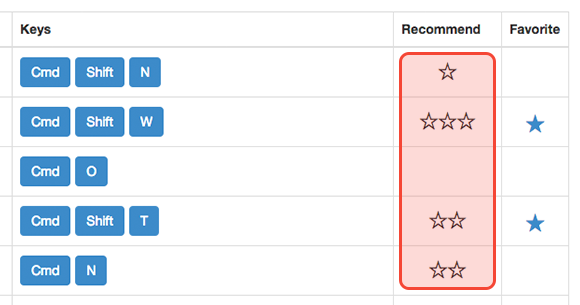
Recommend(おすすめ)について

これは例えば先輩が新人さん向けに「このショートカットはマストだから覚えておいて!」といったやりとりをする際にお使い頂けます。
アプリのショートカットもなかなか一度に全部は覚えられないので、職種や担当によっておすすめ度合いを設定しておけば学習の導入がスムーズになりますね。
Recommend欄はFavoriteのように画面から設定するのではなく、内部のリストデータに記載します。設定方法については後述致します。
現状登録しているアプリについて
今回は主にWeb制作で使用するアプリをメインに掲載しています。
Adobeのアプリについては各アプリの初期設定としてアプリ側でエクスポートできる情報を元に作成しています。
- All:登録してある全てのキーの一覧
- Chrome: Google Chrome 最新版(2015年3月時点)
- Dreamweaver: Dreamweaver CC 2014
- Firefox: Firefox 最新版(2015年3月時点)
- Fireworks: Fireworks CS6
- Flash: Flash CC 2014
- Illustrator: Illustrator CC 2014
- InDesign: InDesign CC 2014
- Mac: Finderと主なアプリケーションの操作系
- Photoshop: Photoshop CC 2014
- Sublimetext: Sublimetext2/3
オリジナルのデータ作成、更新方法について
掲載しているアプリだけでなく、ご自身で好きなものを登録したいという方向けにサーバーへの設置方法とtsvデータの作成方法をご説明します。
tsvファイルの扱いに癖があり少々難しいですが、やってみよう!という方は是非トライしてみてください。
ソースファイルと構成について
以下のソースファイルをご自身のサーバー(phpが動く環境)に設置する必要があります。
こちらのGitHubページからデータをダウンロードしてください。
https://github.com/WebNAUT-BW/tools-shortcutmaster
ファイル構成:
上記/data/フォルダ内のtsvファイルを差し替える事で、お好きなアプリを登録する事ができます。
tsvファイルの作り方
まずxlsファイルを作って、tsv形式に変更する、という流れです。
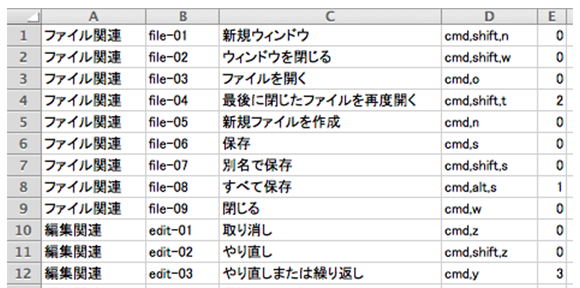
/xls/フォルダ内のエクセルファイルを参考に作成してください。
セルに記載する内容:
- A列:分類用のカテゴリ(任意の文字列)
- B列:お気に入り情報をブラウザに保存させるためのID(重複しない任意の文字列)
- C列:ショートカットキーの機能説明(任意の文字列)
- D列:組み合わせるキーをカンマ区切りで指定(all.xlsに全キーを指定しているので参照)
- E列:Recommend列に表示させるおすすめ度(0:☆なし、1:☆、2:☆☆、3:☆☆☆)

エクセルファイル例
※1シート目のみ有効になります。
※必ず1行目から記述してください

xlsからtsvファイルの生成方法:
- 上記の手順でxlsファイルを作り、管理用として/xls/フォルダに保存する 例:example.xls
- xlsファイルを[別名で保存] > [タブ区切りテキストで保存] 例:example.txt
- txtファイルの拡張子を.tsvに書き換えて/data/フォルダに保存 例:example.tsv
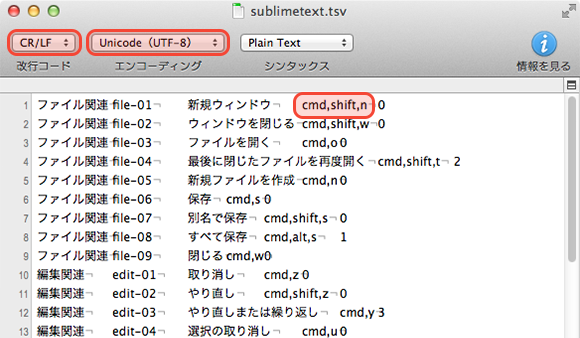
tsvファイル作成時の注意点:

– 文字コードをUTF-8、改行コードをCR/LFにする
– xlsファイルから保存した際にセルの文字列にダブルクォーテーション(”)が混じっている時があるので一括置換で削除する
– D列のキーは全て小文字にする
– アプリの並びはファイル名のアルファベット順です。ファイル名の頭に接頭辞を付ければある程度分類ができます。
4月からの新年度にもご活用ください!
これから新しくアプリを使い始める人、改めて覚え直して更なる極みを目指す人、いろんな人にお使い頂けます。
目指せ、ショートカットマスター!
関連記事
最後に、ビーワークスではこのように「痒い所に手が届く」Web制作を行っております!Webに関する企画からデザイン、コーディング、開発まで一括してご相談いただけますので、弊社コーポレートサイトよりどうぞお問い合わせください。

