考えやすい環境って作れるの?「考える」をマネジメントする


「どうせプレゼン勝負なんだから資料なんて適当でいいでしょ」と思っているそこのあなた。
その資料、説明なしでも伝わりますか?
こんにちは!プランナーKです。
企画の提案などにあたってプレゼンテーションが大事なのは言うまでもありません。おそらくみなさんも、本番前に十分に練習を重ねて臨みますよね。
では、プレゼン用の資料はどうでしょう?
もちろん、その場にいる人には直接説明できますが、その上司の方や同僚の方には直接説明できないし、説明もなしにメールで回覧されるかもしれません。そんなとき自分の手を離れても問題のない、ちゃんと伝わる資料を作成できるようにしたいものです。
そこで今回は、私の後輩がコーポレートサイトリニューアルの提案資料を作成する際にアドバイスをした「分かりやすい資料作成のポイント」をご紹介していきたいと思います。
※企画の内容には触れていません。

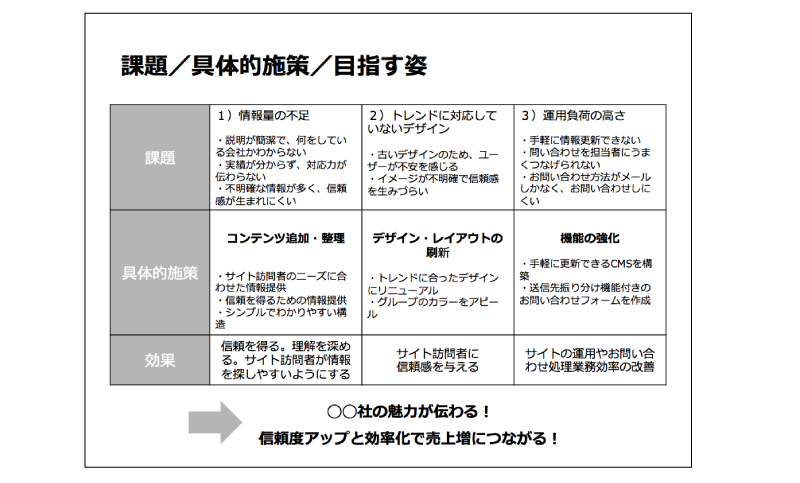
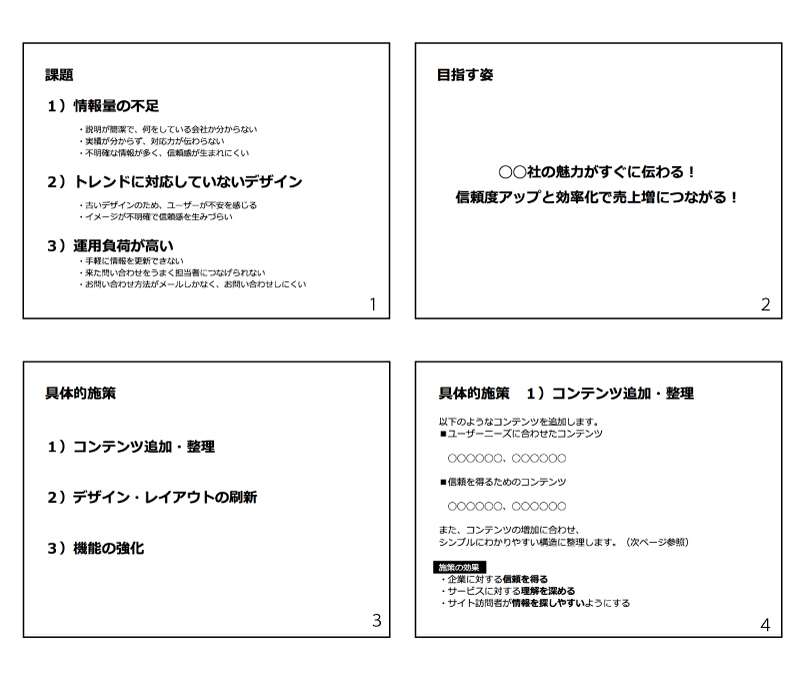
提案資料の冒頭で、「課題」「具体的施策」「効果」「目指す姿」をまとめたスライドのようです。なんだか文字文字していますね。このスライドのように1ページに色々な情報を詰め込むと、単純に見づらくなってしまうだけでなく伝えたい内容が埋もれてしまいます。また、プレゼンの際の説明も「資料の左上の方から、課題の1つ目は◯◯で、それに対して✕✕すると▲▲になります。次に真ん中の2つ目が〜」と資料内を行ったり来たり。煩雑になってしまいますよね。1番下の1文も何を指しているのかよく分からなくなっています。
それぞれの項目を別ページに分けて説明するようにしましょう。

特に「具体的施策と効果」についてはこの資料の根幹にあたるので、具体的な内容を書くために各施策ごとに1ページを使ってみました。プレゼンでは1枚につき1分とよく言われますので、それを意識してページを分けると程よいかと思います。余白も大胆にとって、文字も大きく。(「大きいお皿にチョコンと料理が乗っていると高級に見えるのと同じ!」と、昔上司に言われました 笑)
また、情報に強弱をつけることで強調したいポイントを目立たせるようにします。

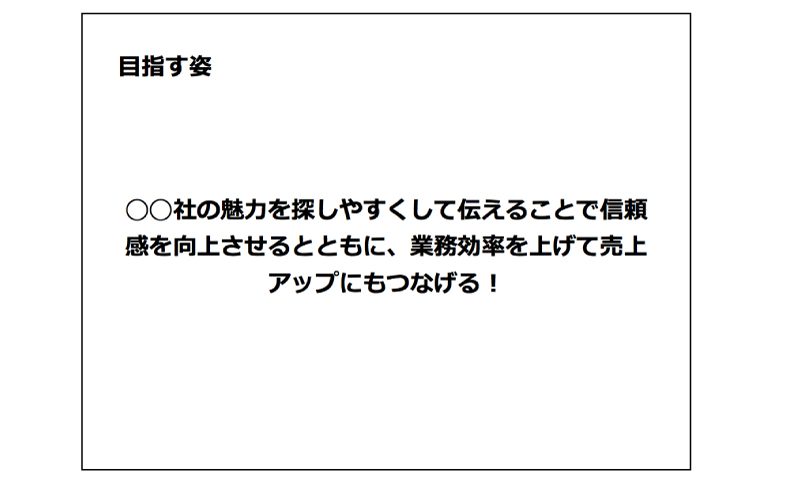
今回の提案で目指す姿をバーン!と打ち出すスライドなのですが、うーん…なんだかまどろっこしい。変な位置で改行されてて読みづらいし、文章も長くて…これでは読む気が失せてしまいます。
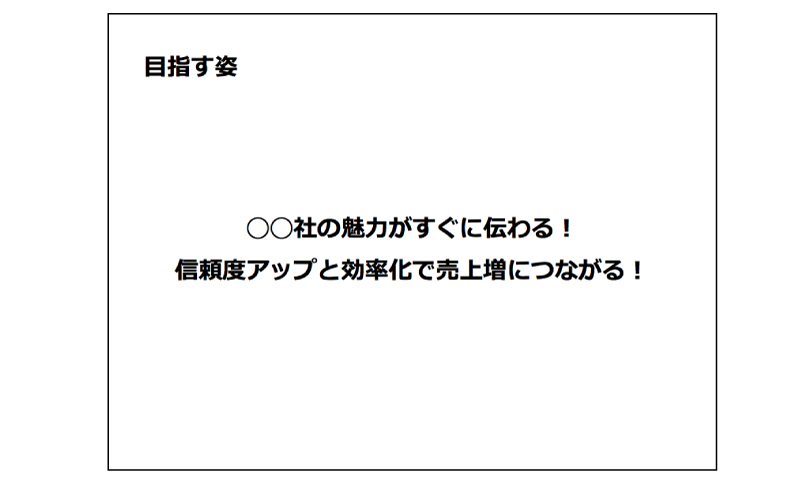
文章を書き換えてみました!

まわりくどい言い方をやめて文章を短く区切っています。長い文章は概して伝わりにくいもの。「簡潔」「統一」の2点を意識するのが大事です。言葉尻1つで相手の受け取る印象も変わってくるので、細かい表現にも気をつけていきたいところです。
文章表現の細かいチェックポイントは下記をご覧ください。

こ、これは…どうやらリニューアルした前後のサイトのユーザーの動きとユーザーの感情を表しているようなのですが…説明なしにこれを見た人には何が何やらという状態ですね。どこを比較してよいか分かりませんし、この赤い四角は何なんだ!(よくよく資料の前後を見てみると新しいコンテンツを指しているようです)
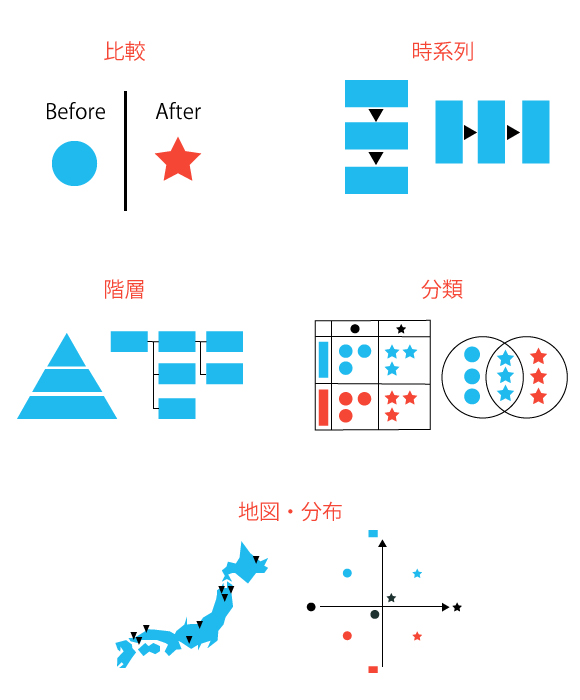
こうした図版は以下のような「軸」を使って整理すると表現しやすくなります。

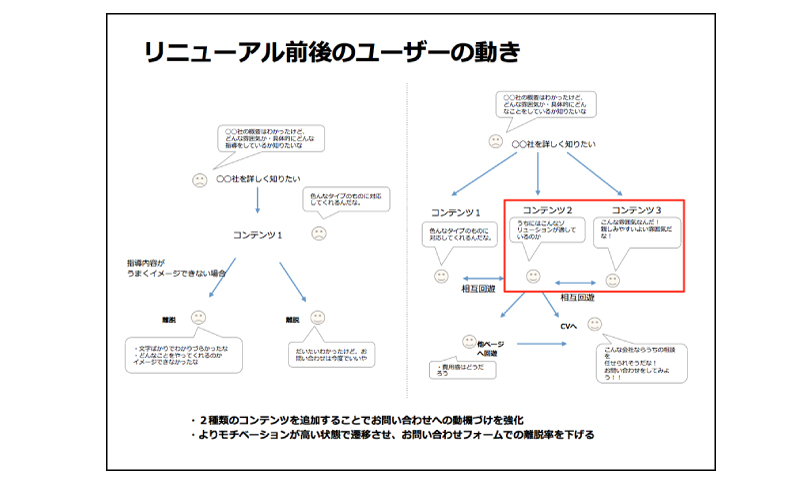
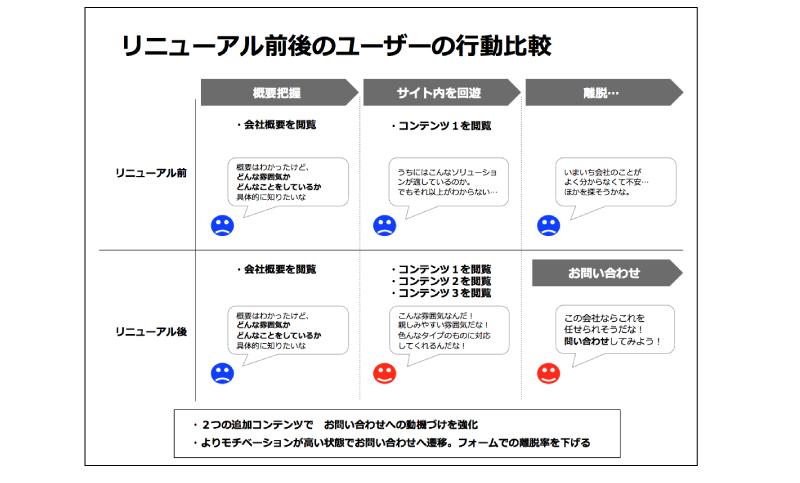
先ほどのスライドと上記の5つの軸を照らし合わせて考えてみると、リニューアル前後の「比較」とユーザーの行動という「時系列」の2軸が見えてきます。その2つの軸を組み合わせてみましょう。

簡易的なカスタマージャーニーマップのような形になりましたね。こうすることで、どのステップでユーザーの行動・心情に変化が起こっているのか、それぞれのステップでの違いが明確になると思います。
一発でキレイに図版化するのは難しいので、PowerPointで作り始める前に、手書きで色々な軸を書き出しながら徐々に形にしていくのが良いと思います!(私もこの図版作るのに5回ぐらい手書きで書き直しました!)
また、このような図版などを作成する際は、それぞれのオブジェクトが表す意味やグループによって見栄え(形・色)を統一することも心がけましょう!
上の図版でいうと、ユーザーの感情を表すマークを色で分けてみました。プラス感情には赤色+スマイル、マイナス感情には青色+不満顔といった具合です。こうすることで、リニューアル後の方がよりプラスのイメージに見えると思います。
一般的に暖色系は前向きなイメージ、寒色系は後ろ向きイメージを与えるので、そういった点も踏まえて効果的な色使いができるとよいですね。(個人的には赤は「赤字」のマイナスイメージなのですが…笑)
いかがでしょうか。
これで後輩の提案資料もかなり分かりやすく改善されたのではないかと思います。
最後に、3つのポイントを振り返っておきましょう。
もちろん、提案内容やプレゼンテーションの仕方によって臨機応変に見せ方を変えていく必要はありますが、どんな資料にも通じるポイントがあるかと思います。ぜひ資料作成後には1度振り返ってみてくださいね。
あと、資料作成後には出力しての文字校正をお忘れなく!せっかくのわかりやすい資料も誤字脱字があったら台無しですからね!
資料の見せ方だけじゃなくて企画の中身をもっと考えたい!そんなあなたにはこちらの記事がオススメ!