考えやすい環境って作れるの?「考える」をマネジメントする


大量のプロジェクトを進行するビーワークスが、年々試行錯誤しながらたどり着いた、ファイル&フォルダ管理手法をご紹介します。
こんにちは、プランナーの川村です。
今日は、PCを使って仕事をする方の多くが悩まされるであろうファイルやフォルダの管理について、ビーワークスが試行錯誤の末にたどり着いた管理法をご紹介します!
そもそも制作の現場では、企画書、サイトマップ、PSDデータ、htmlデータなど、さまざまな成果物・中間成果物を扱います。その上、それぞれのファイルについて、変更・修正の回数分だけバージョン違いのファイルが増えていく…となると、ファイルやフォルダの管理は、地味ながら、実はとても重要なミッションなのです。
特に、制作ボリュームの多い大規模案件や、多人数が関わるプロジェクトの場合、ファイルやフォルダの中身をメンバー同士で正しく共有できているかどうかは、品質や作業効率にも大いに影響します。
私がビーワークスWEB制作部に来てから、早いものでもう5年以上経ちますが、その間、メンバー同士より良い管理方法を提案し合いながら、チームで共有しやすいファイル&フォルダの管理・共有方法を整備してきました。今日はその中でも特におすすめのポイントを3つまとめてみました。
ビーワークスWEB制作部では、制作に必要なデータは全て、ファイルサーバに切ったプロジェクトごとのフォルダで管理されていますが、全てのプロジェクトに共通して下記のフォルダセットを設置しています。
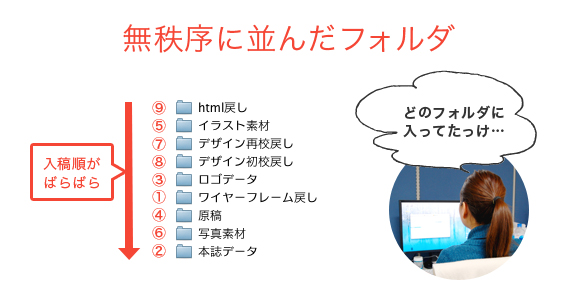
先頭に番号がついているのがポイント。これによって、フォルダの並びを五十音順ではなく、制作プロセスに適した並びにコントロールすることができます。
ビーワークスWEB制作部では、00〜09 番台は基本情報、10〜19 番台は制作工程別に、20〜29 番台は入稿・送付のやり取り専用、30〜39 番台はマニュアル・チェック関連、90〜99 番台は契約・精算に関わるドキュメント系、という感じでざっくりと番号を分けています。もちろん、上記は基本セットなので、プロジェクトに応じて適宜必要なフォルダは、関連する番号で追加しています。
実は、私が入社した10年以上前は、プロジェクトごとに担当ディレクターが独自でフォルダ分けをしていたため、プロジェクトが違えばフォルダ構成も違う、という、割と属人的な管理をしていました。(当時はメンバーも今よりかなり少なかったので、なんとかなっていましたが…)
現在では、全てのプロジェクトのフォルダセットを共通にすることで、どのメンバーでも、どのフォルダにどんなデータが格納されているかわかるので、例えば、プロジェクトチームに新しく担当者が加わるときにも、フォルダ構成を説明する手間が省けて進行がとてもスムーズになりました。
ファイルやフォルダに名前を付けるとき、その時の思いつきや、人それぞれの好みで無秩序に命名してしまうと、気付いた時にはフォルダの中はぐちゃぐちゃ、どれがいつのファイルだか判別しづらくなってしまいます。

ビーワークスWEB制作部で基本ルールにしている命名方法は
「YYMMDD(Y:Year、M:Month、D:Date)」です。
例えば、2013年4月12日なら、「130412」となります。
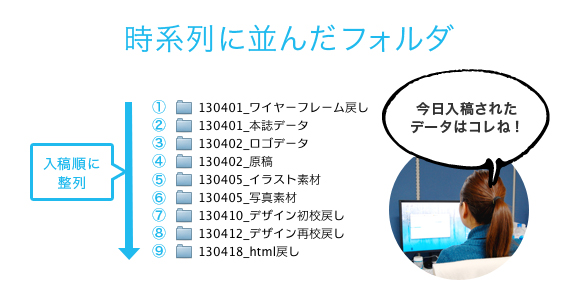
この6桁の番号を、必ずファイル名の先頭に付けます。そうすることで、ファイルを名前順で並べた時に、きれいに時系列で並ぶようになります。

時系列に整理することで
など、いろいろなメリットがあります。
<※2017年10月20日時点で 「OS X El Capitan」以降のmacに対応する方法に更新しています>
例えばディレクターがデザイナーに対して、使用する原稿素材を指示する場合、
のように、ファイルのパスで所在を共有しています。
このとき、非常に重宝しているのが「右クリック+alt→パスをコピー」×「コマンド+Shift+G」の合わせワザ。それぞれ使い方(というほどでもないくらい簡単ですが)を紹介します。
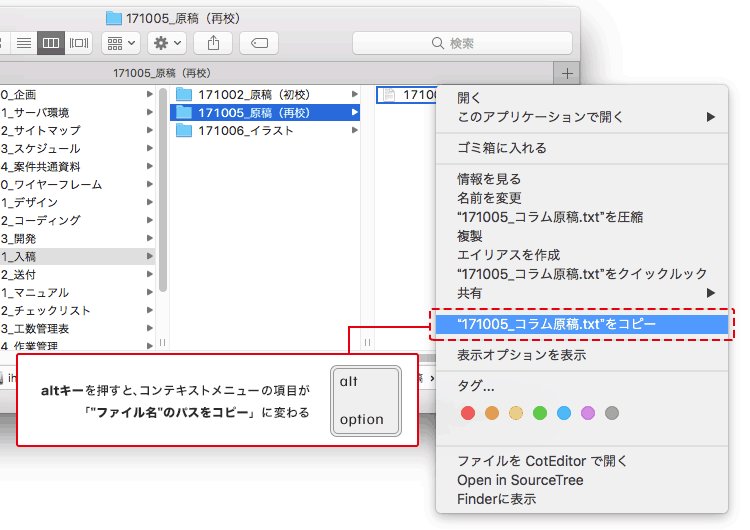
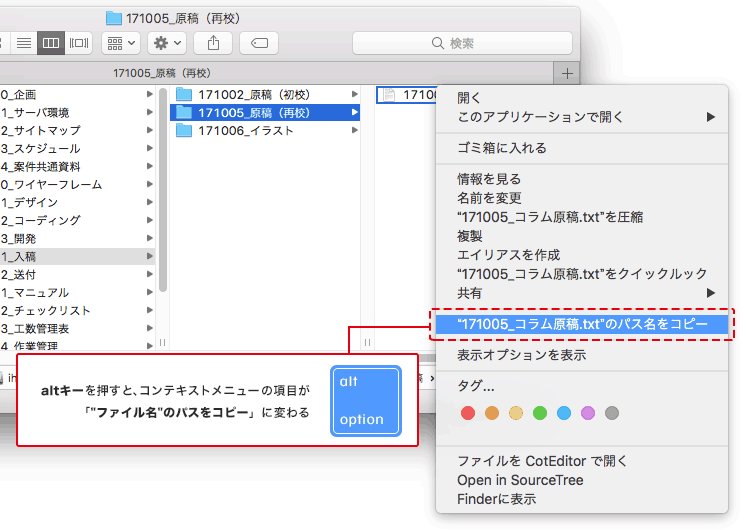
「OS X El Capitan」以降のmacでは、ファイルを選択して右クリックをすると「コンテキストメニュー」と呼ばれるメニューが表示されます。
このメニューが表示された状態で「alt」キーを押すと、メニューの中の「”ファイル名”をコピー」という項目が、「”ファイル名”のパスをコピー」に変わります。
これを選択すると、クリップボードにファイルのパスがコピーされるので、作業指示と一緒に担当者に連絡することができます。

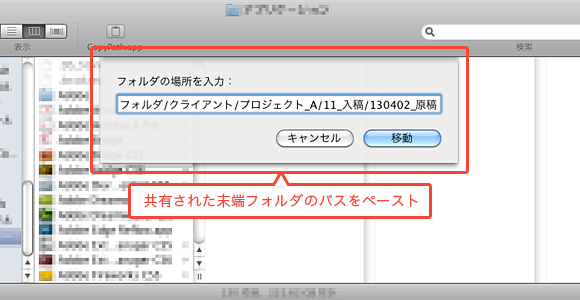
例えば、ディレクターの指示を受けたデザイナーは、Finder上で、キーボードショートカットの「コマンド+Shift+G」を操作します。すると、Finderに以下のようなフォームが表示されます。

このフォームに、共有された末端フォルダのパスをペーストすると、一発で指定のフォルダにたどり着けます!
『えーっと「案件名」の「11_入稿」の「171005_原稿(再校)」の…』と、フォルダをひとつひとつたどっていく必要はありません。正直、私はこの機能を知ったとき、これまでの時間は何だったんだー!とショックを受けました。特に、ビーワークスのメンバーは同時進行で複数プロジェクトに関わることが常なので、こういうちょっとした手間でも、毎日のことだと結構な負荷削減につながります。
今回ご紹介した、①基本フォルダセットを整備する、②時系列で命名する、③ショートカットを使ってパスを共有する。どれもちょっとした工夫ですが、一度ルールを作ってしまえば、以降の作業が格段にラクになりますよ。

自分たちが生みだすモノや仕組みで、誰かをもっとワクワクさせたい。
そんな仕事のために、大事にしているのはお客様の商品を愛すること、だけど冷静にズケズケも言うこと。