
考えやすい環境って作れるの?「考える」をマネジメントする


※この記事は2017年8月31日に執筆された記事です。現在は仕様が異なる可能性があります。
単純作業や管理の時間はできるだけ節約して、考える時間やクオリティアップに時間を費やしたいと考えるデザイナーは少なくないはずです。今回はアプリのUIデザイン制作を加速させるPhotoshopのレイヤーカンプ機能の、意外と知られていない使いこなし術を紹介します。
下記はAdobe公式サイトから抜粋した解説文です。
つまり、レイヤーの表示/非表示/位置などの状態を名前を付けて保存できて簡単に切り替えができるので、複数のデザイン案、ボタンや写真のバリエーションを書き出す際に便利です。
例えば、フッターナビゲーションでは表示されている画面によってアイコンの色が変わったり、ダイアログではユーザーの状態によってボタンやメッセージの内容が変わるなど、デザインの表示差分が多くなりやすいと思います。
これらの差分を別のpsdファイルで管理しようとすると更新作業に手間が掛かりますし、同じファイルにまとめると、書き出す度にレイヤーの表示/非表示を切り替えなければならず、書き出しミスにも繋がります。また、1つ1つは短い作業でも積み重なれば大きな時間のロスになってしまいます。
これらはレイヤーカンプを上手く使うことでスマートな管理にすることができます。この記事では具体的な例で使い方と、注意点を紹介していきたいと思います。
レイヤーカンプの基本的な使い方として、レイヤーの表示/非表示、位置などを保存して切り替えるころができます。複数の差分を作成する必要があるボタンなどでよく使われます。
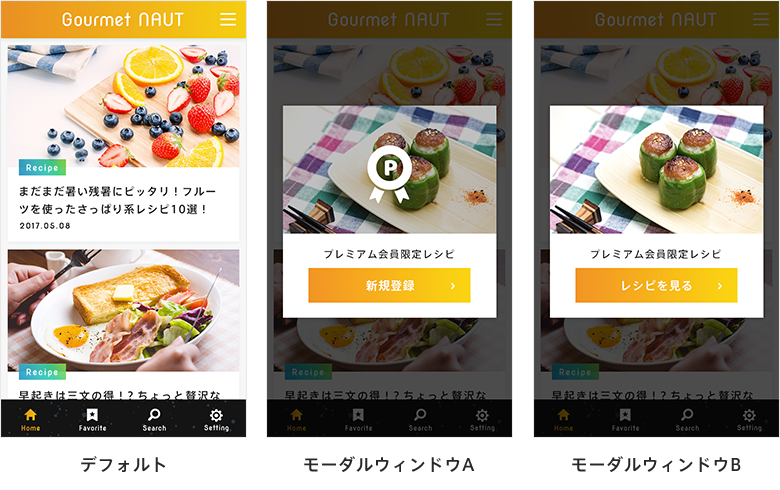
この記事では具体的な解説をするために、WebNAUTによく似た架空の料理アプリ「Gourmet NAUT(グルメノート)」を例に見ていきましょう。例えば、ホーム画面1つ取っても下記のようなパターンはよく使われるかと思います。

これらのパターンはpsd内にフォルダを作って非表示にしておくと思いますが、書き出す度に表示を切り替えるのは手間がかかってしまいますね。とは言え、それぞれ別のpsdファイルにしてしまうと更新が大変ですし、反映漏れが発生してしまう可能性もあります。
①ウィンドウ/レイヤーカンプからパネルを表示します。
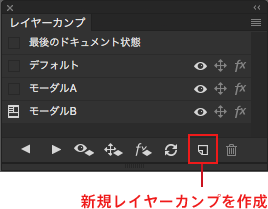
②それぞれのボタンを表示させて[新規レイヤーカンプを作成]ボタンを押すとその状態が保存されます。名前も付けておきましょう。

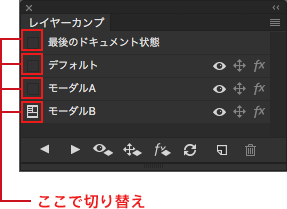
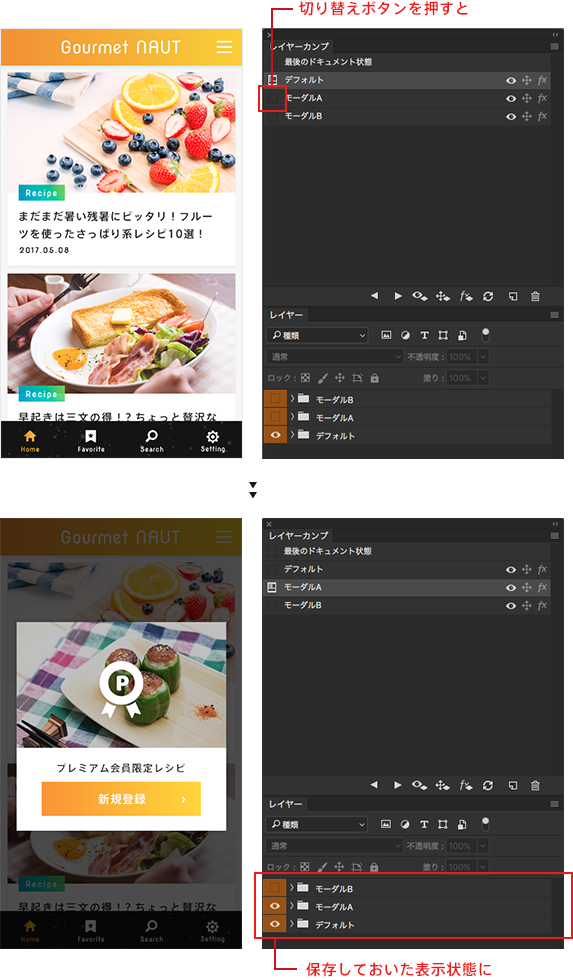
③パネル左側にあるボタンを押すとそれぞれの表示を切り替えることができます。

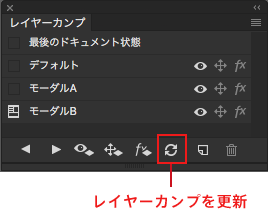
[レイヤーカンプを更新]ボタンを押すと最新の状態を保存することができます。

これで、切り替えボタンを押すと簡単にそれぞれの画面に切り替えられるようになりましたね!

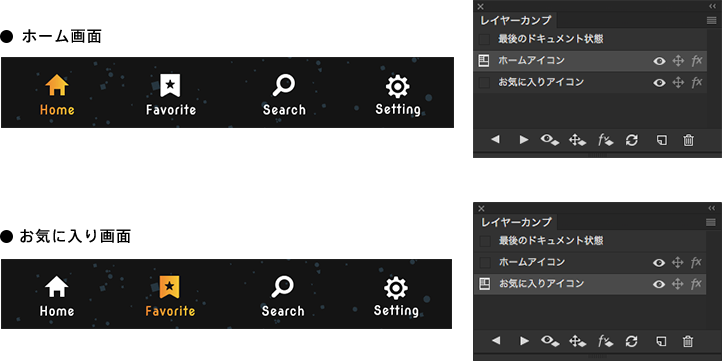
ユーザーが今いる場所を分かりやすくするために、表示されている画面によってフッターのアイコンの色が変わるものを作成するとします。今回は、ホーム画面が表示されている時は、ホームアイコンの色が変わり、お気に入り画面が表示されている時は、お気に入りアイコンの色が変わる仕様です。

フッターなどの共通パーツはスマートリンクを使って、どの画面にも共通で配置すると思いますが、デザインを書き出す度にスマートリンク先の色の表示を切り替えるのは手間ですね。
スマートリンク先のpsdでアイコンの色パターンをレイヤーカンプで管理していれば、スマートリンクを開かずとも、対応する画面によって自動で切り替えることができます。
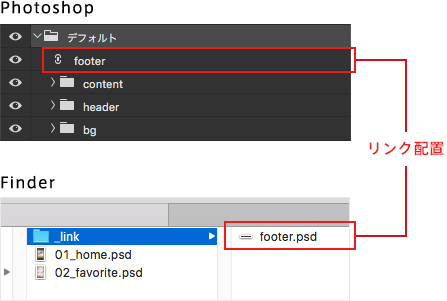
その名の通り、リンクされたスマートオブジェクトです。スマートオブジェクトでは同一ファイル内でしか変更が反映されませんが、スマートリンクは外部に置くファイルで、これに変更を加えると、リンク配置したpsdファイル全てに反映されます。Web・UIデザインではヘッダーやフッターによく使われます。

①フッターのpsdを開き、ホームアイコンに色がついた状態と、お気に入りアイコンに色がついた状態。それぞれのタブの状態をレイヤーカンプとして保存しておきます。レイヤーカンプ名は「ホームアイコン」としておきます。

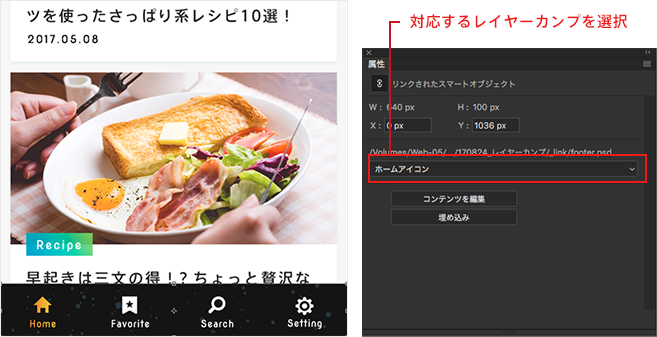
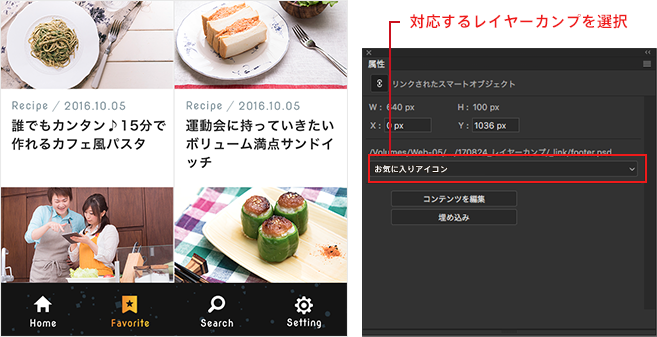
②ホーム画面のpsdを開き、フッターのスマートリンクを選択したうえで、属性パネルの「レイヤーカンプを使用しない」と表示されているセレクトボックスを「ホームアイコン」に変更します。

他の画面のpsdにも②の作業反映していきます。これでフッターのpsdを開いて表示を切り替えなくても、画面によって対応するアイコンの色が変わるようになりました、

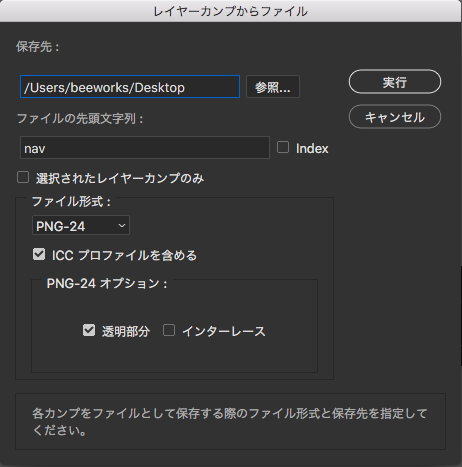
メニューの[ファイル/書き出し/レイヤーカンプからファイル]からレイヤーカンプを一括で書き出すことができます。先頭文字列やファイル形式の指定をする場合はこの画面で設定しておきましょう。

これだけ便利なレイヤーカンプですが、この仕様を理解しないと逆に余計な手間が増えることもあります。
例として画面にボタンを1つ追加するとします。
レイヤーカンプAを選択している時にボタンを追加し、別のレイヤーカンプBを適用したら追加したボタンは非表示になります。その後、レイヤーカンプAを適用しても追加したボタンは非表示のままなうえ、ボタンのフォルダの配下のレイヤーまで全て非表示になってしまうので、1つ1つポチポチと表示を切り替えなければなりません。

最初は戸惑いますがこの現象が起きる理由はシンプルで、新しく追加されたレイヤーは更新を押さないと、カンプ上では非表示のレイヤーであると認識されてしまうようです。これは、元々あったレイヤーをコピーした場合も同様です。

とはいえ、制作中はレイヤーはどんどん増えていきますしその度にレイヤーカンプを更新するのは大変です。なのでレイヤーカンプとして設定していく作業は、デザインがある程度固まった段階が好ましいですね。
対策としては下記の点に注意すればこの現象を防ぐことができます。
癖がある機能ではありますが、使いこなすことによってデータの差分管理の手間をグッと減らせます。今回はアプリのUIデザインを例にしておりますが、同じ要領でwebサイト制作やイラスト制作にも使うことができます。ちょっと難しく感じる方は共通ナビゲーションのみレイヤーカンプを設定するなど、少しずつ導入してみてはいかがでしょうか。


























