考えやすい環境って作れるの?「考える」をマネジメントする


こんにちは、デザイナーの古賀です!
私はWebサービスやスマホアプリなどのUI/UXデザインに携わることも多いのですが、そもそもプロジェクトの進め方について悩むという声をよく耳にします。UXデザインといえばカスタマージャーニーやペルソナといった言葉はよく聞きますが、実際何から手を付ければ良いものか迷いますよね…。
今回の記事では、ユーザビリティ向上のためによく使われる手法や調査方法から、それらを活用した具体的なケースまで、サンプルを交えながら紹介します。
こういう進め方もあるのだなと、参考になりましたら幸いです!
サービスの立ち上げやリニューアルを進める時には、ついつい分かりやすいグラフィックが欲しくなりますが、いきなり見た目の作り込みに入ることはオススメできません。
最初の調査フェーズで、目指す方針やユーザーの掘り下げをしてチームで共通認識を持たないと、後から「本当にこのデザインで良いんだろうか…?」「このサービスってどう使われるんだっけ…?」などと、判断基準がぶれてしまい、皆迷いを抱えながらプロジェクトが進行していくことになります。

それでは実際に、ユーザビリティ向上のための手法を簡単に紹介していきます。
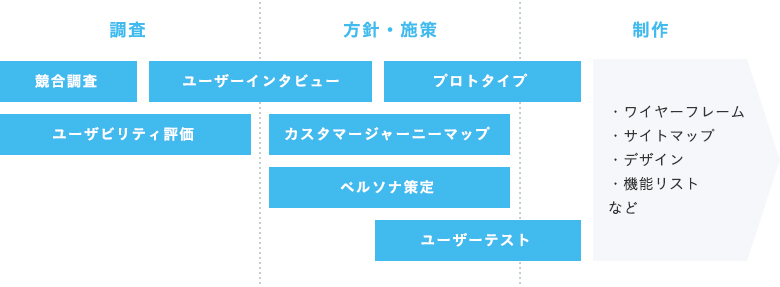
厳密な定義はありませんが、それぞれの役割と流れはこちらの図を見ていただければイメージしやすいと思います。

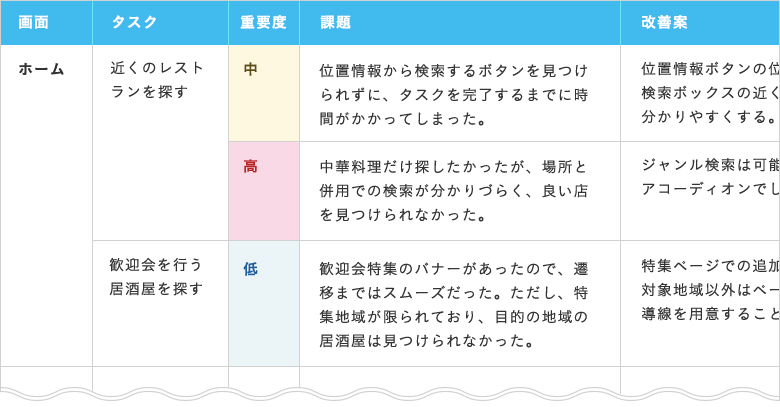
実際にサービスを使い、「使いやすさ」「信頼性」などの項目を立てて評価します。
デザイナーなどUIに知見のある人が経験則に基づいて評価する「ヒューリスティック評価」は、具体的な改善点を抽出することに向いています。
それに対して一般的なユーザーに実際にサービスを使ってもらう「ユーザビリティテスト」は、リアルな潜在ニーズを抽出することに向いています。
調査規模にもよりますが、比較的手軽に取り組むことができて、現状の課題や改善点を把握するのに有効です。

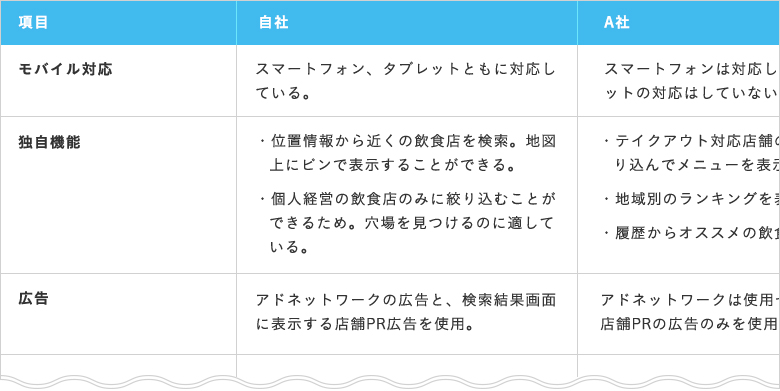
マーケットを分け合うことになる競合他社に対する分析を行います。
自社と他社のサービスを比較することで、強みと弱みが明確になり、戦略が立てやすくなります。
簡易的に行う場合は数日程度、協力会社に依頼して規模と精度を上げる場合は1ヵ月以上と想定したが良い場合もあります。
・独自機能 ・デザインのトーン ・モバイル対応 ・サービス形態 ・ビジネスモデル など

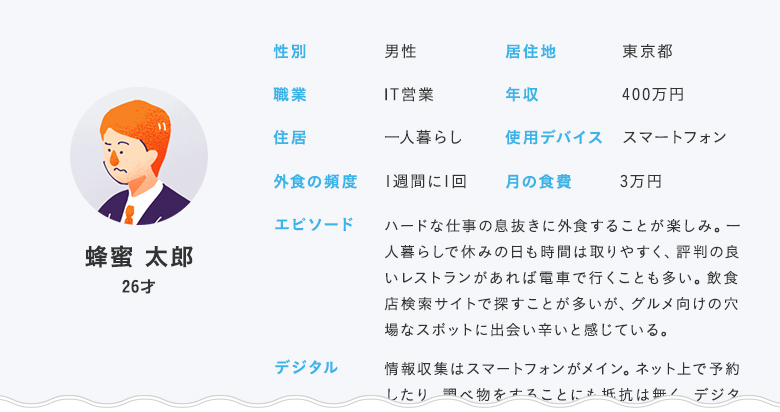
典型的なサービス利用者の人物像を、具体的に書き表してみます。
利用者の人物像が具体的になることで、チーム内での認識を揃えることができます。このペルソナを元にカスタマージャーニーを作り、サービスのタッチポイントを整理したり、「ペルソナが使ったらどうか?」という視点でプロトタイプを評価するのに有効です。
ターゲット属性の資料、ユーザーインタビュー、サイトの解析情報などを元に、人物像の骨組みを作っていきます。「30代女性」のような大まかな括りではなく、職業、収入、趣味、居住地…など詳細に設定してリアリティを上げるのがポイントです。ペルソナは作って終わりではなく、インタビュアーに共感できるか確認してもらったり、プロジェクトの進行中でも違和感を感じたら見直しましょう。

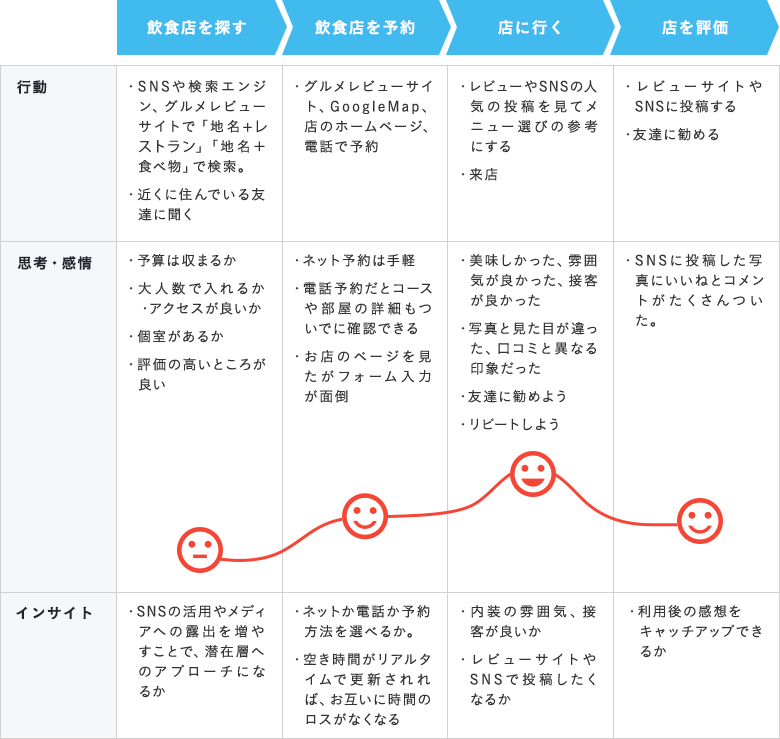
ユーザーが商品・サービスそのものやニーズを認知してから、購買・利用に至るまでのプロセスを視覚化したものです。一連のプロセスの中でのユーザーの思考と行動、感情をマップ化します。
ユーザーの行動全体に目を向けることで、サービスを使っていない時も含めて全体を俯瞰して見ることができます。サービスのタッチポイントごとに、ユーザーが何を求めているのか整理するのに有効です。

モックアップとは、トランジションやジェスチャーなどの動きをつけて操作できる状態のものを指します。

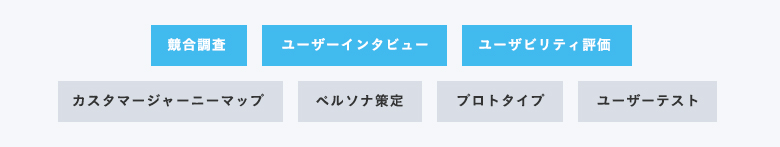
では実際にこれらの手法をどのように活用していくか、ビーワークスで担当したUI/UXデザインの実施例を参考に紹介します。
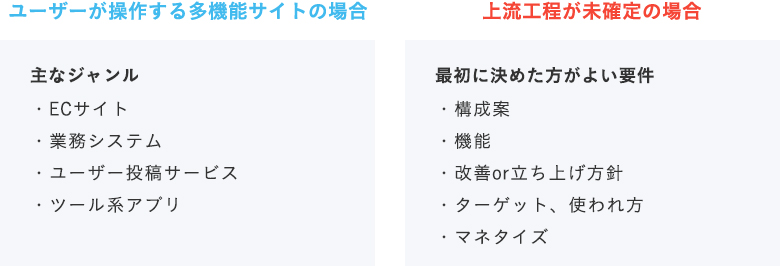
短いスケジュールでデザインに入る必要があったため、競合調査とユーザーインタビューをコンパクトに行い、その分制作に時間を費やすという進め方を選択しました。
実際のユーザー像に近いペルソナを持つ社内メンバーに、簡易的なユーザーインタビューを行いました。これにより仮説検証しやすくなり、アウトプットまでの工程がスムーズになります。

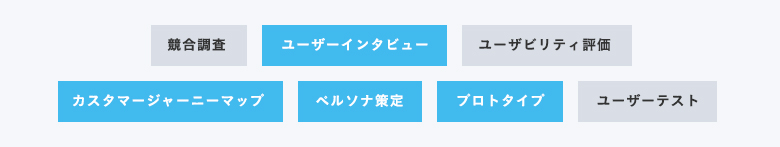
これからどんなサービスを作ろうとしているのか、全員の認識を揃えるために、簡易的なプロトタイプを先行した珍しい例です。
その後にペルソナ策定やカスタマージャーニーマップの作成を行い、り詳細な使われ方を定義しながらプロトタイプをブラッシュアップしていきました。

ユーザビリティ向上のための手法をいくつか紹介させていただきましたが、実際のプロジェクトでの活用例の通り、スケジュールや予算によって全部ガッツリやる!ということはかなり稀です。
また、例えば同じ「ユーザーインタビュー」でも、力のかけ具合でやることは大きく変わります。
特にサービスの立ち上げやリニューアルは背景や条件が多種多様なので、「これをやっておけばOK」と言える進め方はなかなかありません。
状況に応じて取り入れる手法をカスタマイズしていくことが大切ですね。
ビーワークスではBtoCサービスから業務システムまで、Webサイトに掲載されている実績以外にも多種多様なUI/UXデザインを手掛けています。
要件がしっかり固まっていなくても、進め方から一緒に考えていくこともできますので、ぜひご相談ください!
お問い合わせはこちら