考えやすい環境って作れるの?「考える」をマネジメントする


※この記事は2017年3月30日に執筆された記事です。現在は仕様が異なる可能性があります。
スマートフォン、Retinaディスプレイ、など高解像度ディスプレイへの対応にSVGが注目されるなか、WebNAUTでもリニューアルに伴いアイコン類を全てSVGにしました。この記事では、サイトのリニューアルや立ち上げなど、沢山のアイコンをSVG形式で作るときに役立つ方法を紹介します。
“Scalable Vector Graphics”の略称であり、簡単に言うとweb上で使える拡縮可能なベクター画像です。主に下記のようなメリットがあります。
同じデザインなら、スマホ用、hover用、色違い…、などいくつもpng画像を用意する必要はありません。また、結果的に画像が減るのでHTTPリクエスト数の削減にも繋がります。

後から大きいサイズが必要になった時にPhotoshop開いてサイズ変えなくでも、CSS上でサイズや色を変えることができます。
See the Pen xqJvOp by webnaut (@webnaut) on CodePen.
PhotoshopやFlashでgifアニメーション作らずとも、CSSやjavaScriptで動きを付けれます。
See the Pen QpBXPL by webnaut (@webnaut) on CodePen.
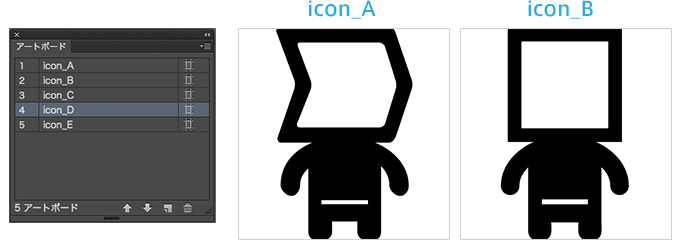
それではsvgアイコンを作る際のポイントを見ていきましょう。今回はこちらの5つのアイコンを作る例として解説していきます。

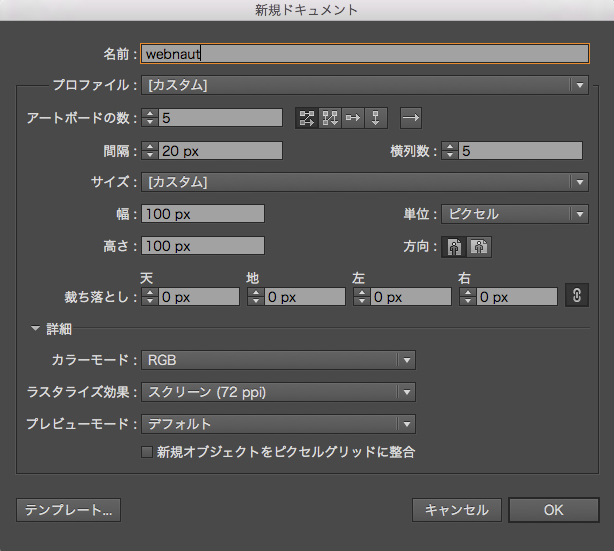
今回はIllustratorを使用、アートボードサイズは「100px × 100px」で進めていきますします。アイコンに使う場合のアートボードサイズは編集しやすければいくつでも良いのですが、正方形がどんな形のアイコンでも展開しやすいと思います。他の設定は、[RGBカラー][72PPI]にするなど基本的なweb用の設定でOKです。

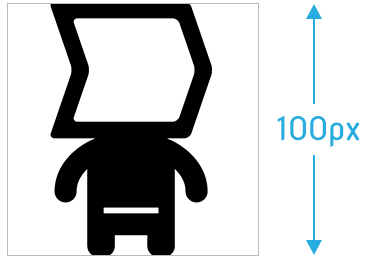
幅or高さが一杯になるように作ります。今回は100pxに合わせます。アートボードとオブジェクトの間に余白がある場合は余白も含めて書き出されます。

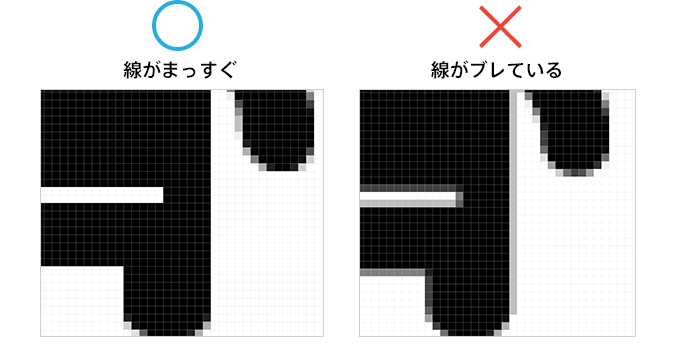
細かいところですが、ここがズレているとwebに表示する際もズレて見える原因となってしまいます。ダイレクト選択ツールなどを使い調整していきます。ピクセルプレビューは[表示 → ピクセルプレビュー]から変更できます。

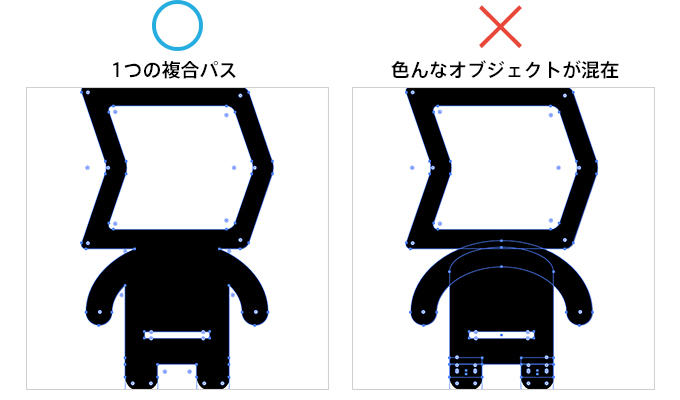
テキストデータや、線のデータ、角を丸くするなどの効果を使っている場合は、全てアウトライン化しましょう。白い箇所もオブジェクトが乗ってる状態ではなく、型抜きのパスファインダーなどを使い1つのオブジェクトにします。また、色を変えたりする場合はCSSで変更しやすいように一色のオブジェクトにしておきましょう。

各アートボードに名前を付けておくと一括書き出しする際に、ファイル名に反映されるので非常に効率的です。

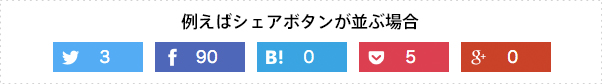
基本的には幅or高さが一杯になるように作りますが、下記のSNSボタン群のように各アイコンの大きさを揃えたい場合があると思います。

この場合、CSSで後から一つ一つサイズ調整することもできますが、他の箇所にはあまり登場しないアイコンであれば、アートボード内でサイズを整えてしまったほうが、コードもスッキリしますし見た目も整えやすくなります。

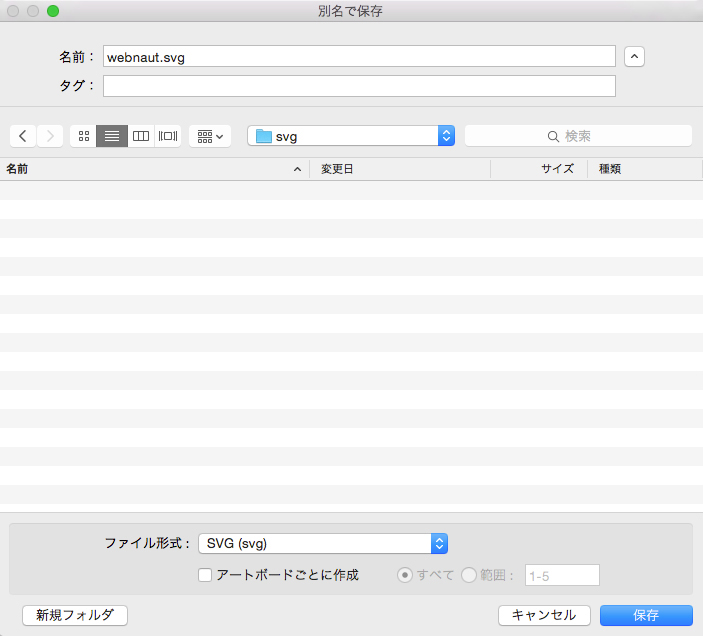
最終の状態を一度保存してから、別名で保存をして書き出します。別名で保存のダイアログで、ファイル形式を【SVG形式】に選択。【アートボードごとに作成】にチェックを入れます。

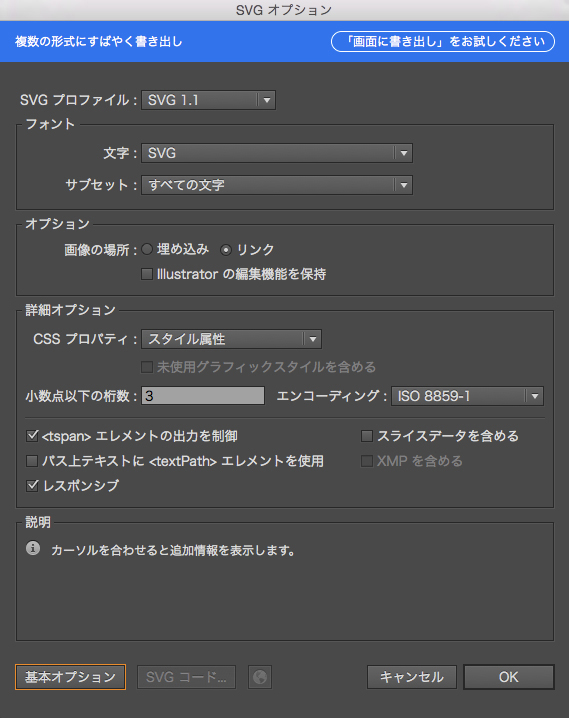
次のダイアログでは、下記のような設定にします。illustrator編集機能をオンにすると重くなってしまうので、ここではオフが推奨です。より詳細に設定を変更することも可能ですが、基本的には上記のような設定で充分な場合が多いです。

これでSVG画像の作成は完了です。無事に5枚のSVG画像が並んでいるはずです。

htmlへの実装方法はいくつかあるのですが、例えば、画像のように<img>タグで貼る形式があります。
<img src="/img/icon.svg" alt="アイコン" class="test-icon">他にもアイコンフォント化したりスプライトにしたり、色々あるので詳しくはまた別の記事で解説していきたいと思います。
SVG画像の作成方法を一通り紹介してみましたがいかがでしょうか。最初は戸惑う点もありましたが、一度作ってしまえば簡単です。ぜひお試しください!