考えやすい環境って作れるの?「考える」をマネジメントする


こんにちは!新人デザイナーの入社を今か今かと待ち望んでいるデザイナーのタカハマです。 前回は「定番書体代わりに使えるGoogle Fonts」をご紹介しましたが、今回は「書体の要素」をちょっとした例え話と画像を用いてご紹介します!
デザイナーが書体を語る上で、まず知っておきたい言葉「フォントファミリー」
書体の太さ・傾き・字幅が異なっても、書風に一貫性のあるフォント群をまとめて「ファミリー」と言います。
そう、書体にも家族があるんです!次の画像はヘルベチカファミリーの一例です。

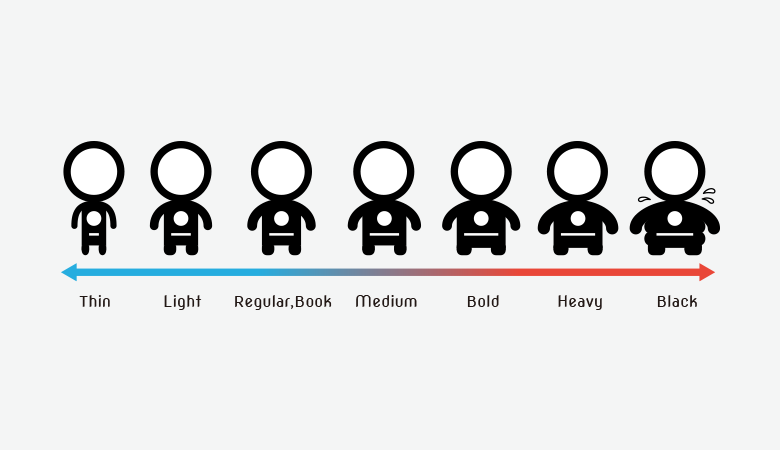
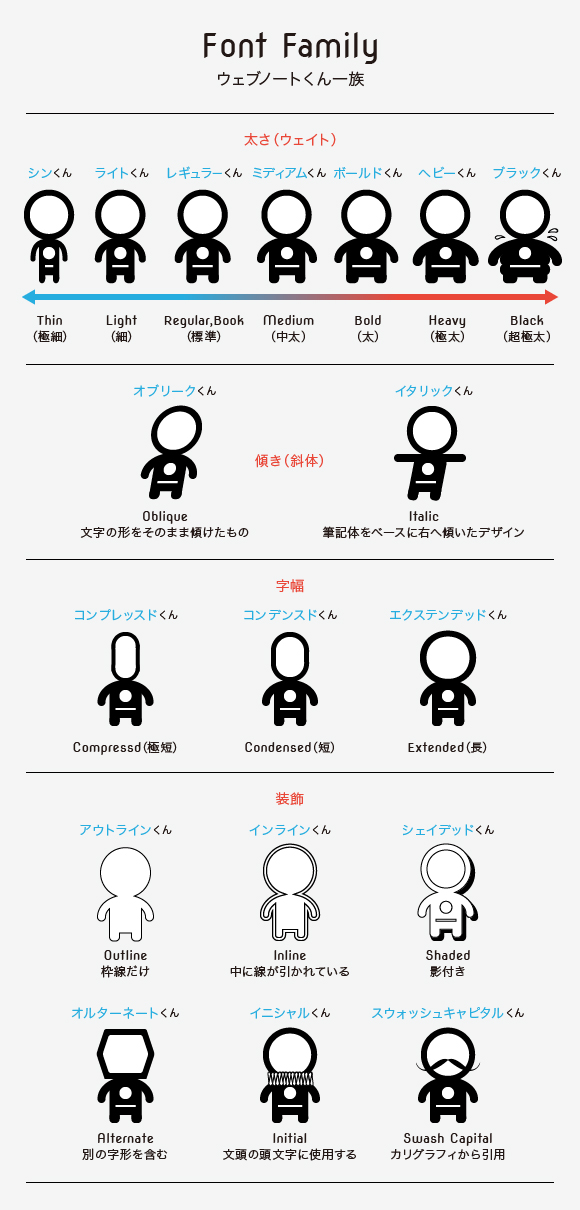
そんなフォントファミリーの特徴をWebNAUTにちょこちょこ登場しているキャラクター「ウェブノートくん一族」に例えてご紹介します。

「ウェブノートくん一族」のおかげでフォントファミリーのバリエーションがぐっとイメージしやすくなりましたね…!
これで新人くんも「Oblique」と「Italic」の区別は完璧なはず!
さて、次はセリフの種類をご紹介します。
書体には先端にセリフ(ひげ)の付いたセリフ書体と、セリフのないサンセリフ書体があります。
セリフの存在は、古代ローマ時代に碑文の下書きに使った「平筆の名残」という説が有力です。また、セリフ書体は水平方向の視線移動を助ける働きがあり、長文を組んだときの負担が小さいとも言われています。
セリフには色々な形状があり、デザイナーはセリフの種類による印象の違いを知っておく必要があります。

それではそんなこだわりのある「セリフ」=「ひげ」の違いを「セリフ爺さんのひげの手入れ」に例えてご紹介します.。

「セリフ爺さんのひげの手入れ」でセリフの特徴や印象の違いがはっきりわかりましたね…!
これで新人くんも場違いなセリフ選びは簡単に避けられます。
いかがでしたか、書体の要素を手っ取り早く覚えられましたか!?
人に何か伝える時に、少し別の角度から見た例え話を交えるだけで、相手の理解がぐっと早まることがあります。
例え話に固執すると、本筋から離れてしまい、余計に伝わらなくなる場合もありますが、適度な例え話は物事の本質を見抜くキッカケになったり、楽しいコミュニケーションを生み出したりします。
ぜひ、皆さんも人に伝えたいことを、例え話を交えたグラフィックにしてみてはいかがでしょうか。
過去の新入社員向けコンテンツ
今回の参考書籍

デザインの面白さを分かりやすく伝えることをテーマとしています。
趣味はドライブとツーリングと買い物。
本気の買い物は仕事に役立つという信念で散財を楽しんでいます。