考えやすい環境って作れるの?「考える」をマネジメントする


※この記事は2014年1月6日に執筆された記事です。現在は内容が異なる可能性があります。
あけましておめでとうございます!定番フォントを愛してやまない、デザイナーのタカハマです。今月からTypeSquareの「MORISAWA PASSPORTプラン」が始まるようで、国内サイトでもWebfontの使用が一気に増えそうですね!
そこで今回は、WebNAUTでも使用しているWebfontサービス「Google fonts」から、定番フォントの代わりに使えそうな書体をリストアップしました。
今回は定番フォントの偏りを防ぐために、誠文堂新光社「ABCのみほん〜かたちで見分けるフォントガイド〜」を参考に次のようなカテゴリで分類させて頂きました。
また、「定番フォントリスト」は私の「独断と偏見」+「Google fontsに似た書体があるか」で独自に決めたものです。皆さんが愛してる定番フォントと違ってもお許しください。
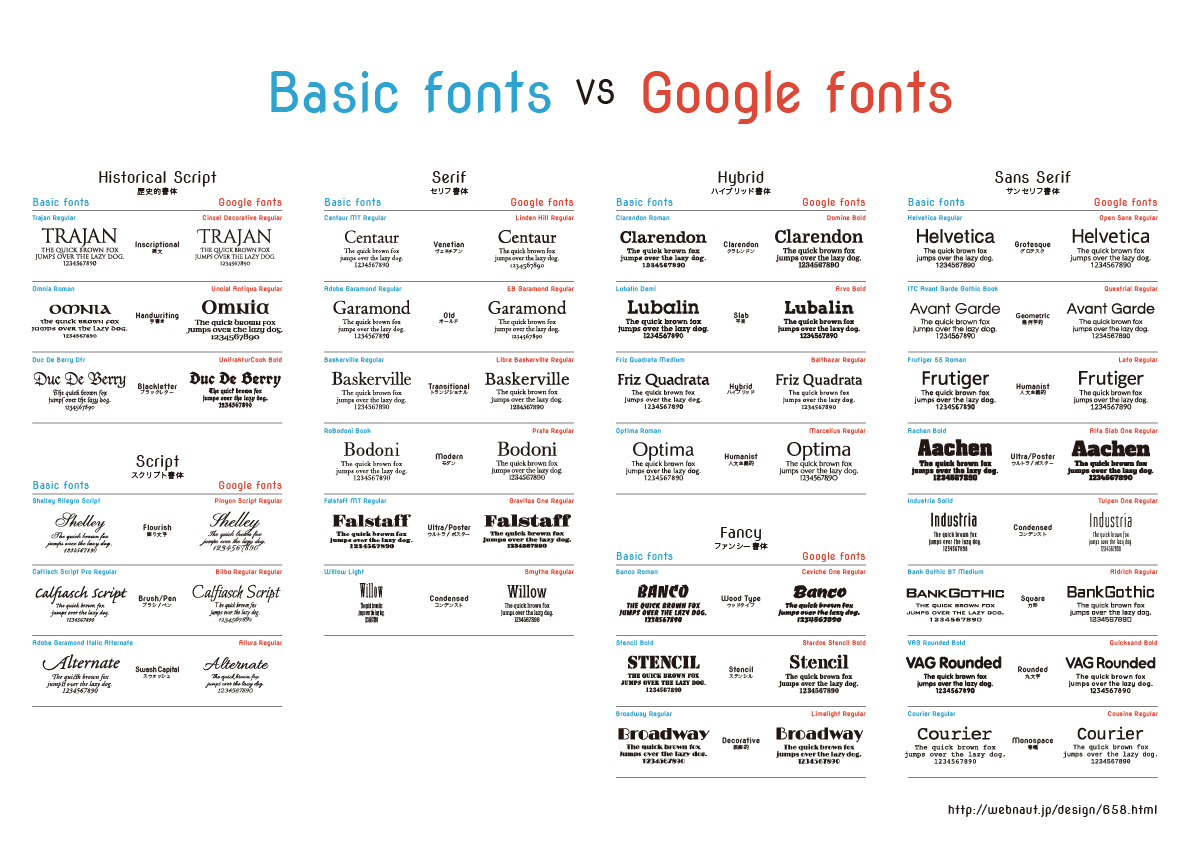
それでは、比較用の図版も用意したので、順に見ていきましょう。(左列が定番フォントで右列がGoogle Fontsです)
現在のローマン体のルーツとされる「碑文」や「アンシャル体」「ブラックレター」といった歴史的な書体です。石に刻む際にできたセリフ跡、平筆のストローク、写本用のペン書きという味わい深いラインナップですね。
「Trajan」が醸し出す王道感には思わずひざまづきたくなります。

| Historical Script 歴史的書体 | |
|---|---|
| Basic fonts | Google fonts |
| Trajan Regular | Cinzel Decorative Regular |
| Omnia Roman | Uncial Antiqua Regular |
| Duc De Berry Dfr | UnifrakturCook Bold |
先端に爪状または線状の「セリフ」が付いた書体です。ローマン体とも呼ばれ、セリフの形状や書体の傾きでバリエーションがわかれます。
代表的な違いは、平筆で書いた名残のある「オールドスタイル・ローマン」や、セリフが直線的になった「モダン・ローマン」などがあります。
ファッショナブルでモダンな雰囲気には「Bodoni使っとけ!」と言いたいところですが「Didot」を大胆に使った時のヘアラインのかっこよさも捨てがたいですね。

「セリフ」と「サンセリフ」の中間くらいの、どちらの特徴もそこそこ持っている書体です。癖が強すぎないので、ほどよいアクセントとなり意外と使い勝手のよいカテゴリです。
シンプルさとエレガントさを兼ね備えた「Optima」の出来杉くん感が半端ないですね。

| Hybrid ハイブリッド書体 | |
|---|---|
| Basic fonts | Google fonts |
| Clarendon Roman | Domine Bold |
| Lubalin Demi | Arvo Bold |
| Friz Quadrata Medium | Balthazar Regular |
| Optima Roman | Marcellus Regular |
「Sans」が「無い」の意味で、セリフのない書体です。日本ではゴシック体とも呼ばれますが、本来のゴシック体は「ブラックレター」のことを指すらしいですね。字形が簡素なため悪条件でも判別しやすく、道路標識などに多く用いられています。
定番中の定番フォントは「Helvetica」ですが「Frutiger」の方が何かと気が利くイメージです。

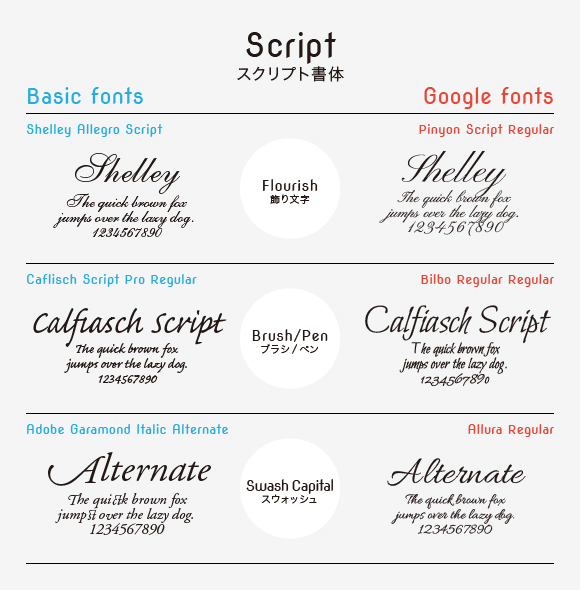
いわゆる「筆記体」と呼ばれる書体です。古典的で華麗なものから子どもの落書きのようなものまで幅広く存在します。
あまりにもフローリッシュなスクリプト体は、オシャレ感は伝わっても肝心の内容が伝わらないので日本人の英語レベルに合わせて使いたいものです。

| Script スクリプト書体 | |
|---|---|
| Basic fonts | Google fonts |
| Shelley Allegro Script | Pinyon Script Regular |
| Caflisch Script Pro Regular | Bilbo Regular Regular |
| Adobe Garamond Italic Alternate | Allura Regular |
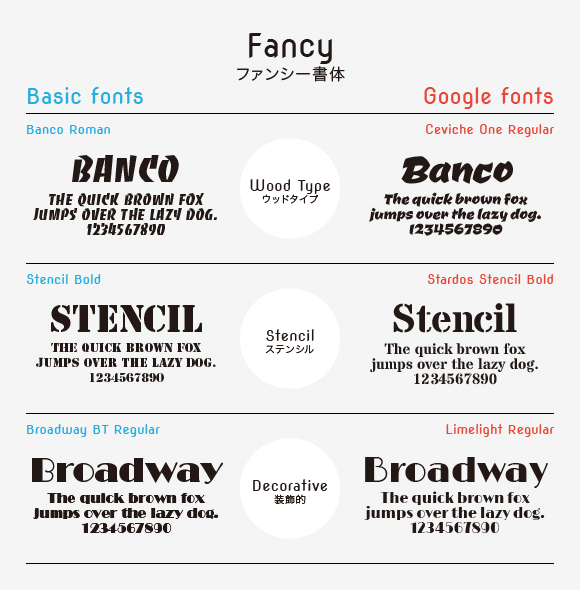
これまでのカテゴリでは分類しにくい装飾的で変わった書体です。玉石混交すぎてもはや定番なんてあってないようなものです。むしろ定番外のフォントをいかに使いこなすかが腕の見せ所で燃えますね。
別に不思議ちゃん系のフォントを指してるわけではないのであしからず。

| Fancy ファンシー書体 | |
|---|---|
| Basic fonts | Google fonts |
| Banco Roman | Ceviche One Regular |
| Stencil Bold | Stardos Stencil Bold |
| Broadway Regular | Limelight Regular |
拡大したり出力して確認できるようにPDFデータもご用意しましたので、よろしければぜひご活用ください。(A3推奨)

いかがでしたか、あまり似てない書体も一部混ざってはいましたが、そこそこ定番フォントの代替として機能するラインナップではないでしょうか。比較してみると定番フォントのクオリティの高さに惚れ直すこと必至ですが、「Google Fonts」は無料で利用できる上に「コレは使える!」と思わず唸りなくなるチャレンジングなフォントも数多くあります。
ぜひ、皆さんの愛すべきフォントが埋もれていないか「Google Fonts」の世界を散歩してみてはいかがでしょうか。
今回の参考書籍

デザインの面白さを分かりやすく伝えることをテーマとしています。
趣味はドライブとツーリングと買い物。
本気の買い物は仕事に役立つという信念で散財を楽しんでいます。