デザイン会社で研究開発やってみた -おばけタイムウォッチャーができるまで-


※この記事は2017年1月18日に執筆された記事です。現在は仕様が異なる可能性があります。
こんにちは!
突然ですがみなさんDocker使ってますか?
WebNAUTは先日リニューアルをしたのですが、リニューアル後のWebNAUTではDockerという技術を使用してサイトを構築しています。
そこで今回は、「Docker使ってみたいけど何からやっていいかよく分からん……。」という方に向けて、Dockerを使用してWordPressサイトを構築する方法をご紹介したいと思います。
Dockerとは、「シンプルで軽量な、コンテナ型の仮想環境」の一つです。
公式サイトによると
※意訳
Dockerコンテナは、完全なファイルシステム内で個々のソフトウェアをラップしており、その中で、コード、ランタイム、システムツール、システムライブラリなど、サーバにインストール可能なものすべてを実行することができます。これにより、環境にかかわらず常に同じソフトウェアが実行されることになります。
とのこと。
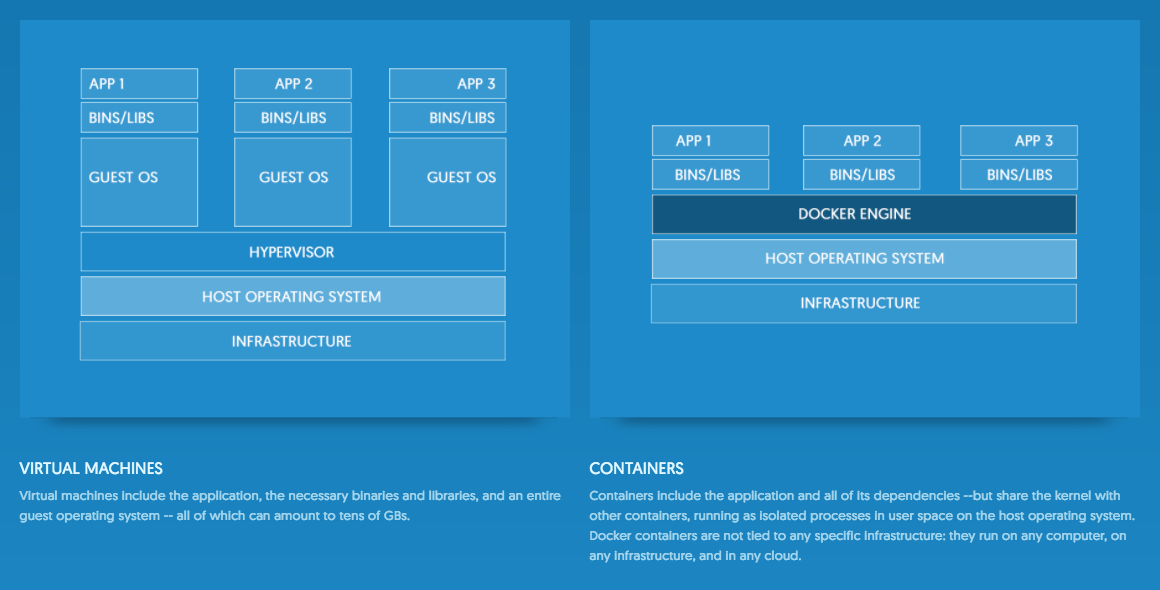
Dockerでは一つのOS上に「コンテナ」という仮想環境を作成し、その仮想環境内でそれぞれのアプリケーションを動作させることができます。
また、従来の仮想マシンに比べより少ないリソースで効率的に稼働したり、コンテナをリポジトリで管理するといったCI(継続的インテグレーション)を実現するために適した機能も備えています。

それでは早速Dockerを使ってみましょう。
Dockerを動作させるホストとしては、VPSなどのサーバを使用してもよいですし、Docker for Macのようにローカルマシン内にDocker環境を構築するツールもありますが、今回はVagrantを使用して仮想サーバを立ち上げ、そのサーバ内でDockerを使用してWordPressサイトを立ち上げてみたいと思います。
Vagrantの詳しい使用方法については今回は割愛します。
仮想サーバのOSとしてはCoreOSを使用します。
CoreOSはOSSのLinux Distributionで、もともとDocker専用の軽量Linuxとして開発されました。必要最低限のミニマルな構成となっており最初からDockerを使用することができるのでDockerを試してみるには最適かと思います。
CoreOSの詳しい情報は公式サイトをご確認ください。
まずはCoreOS用のVagrantファイルをダウンロードして、CoreOSの仮想サーバを立ち上げるところまで一気にやってしまいます。
※Vagrant 1.8.6、VirtualBox 5.0.28環境にて動作確認
$ git clone https://github.com/coreos/coreos-vagrant.git $ cd coreos-vagrant $ vagrant up
これであとはしばらく待っていればCoreOSの環境が立ち上がります。簡単ですね!
続いて仮想サーバ内にログインし、Dockerが動作していることを確認します。
$ vagrant ssh Last login: Thu Jan 12 09:08:20 UTC 2017 from 10.0.2.2 on ssh CoreOS alpha (1192.2.0) core@core-01 ~ $ docker -v Docker version 1.12.1, build 7a86f89
$ docker -vでDockerのバージョンを確認し、正しく表示されれば完了です。
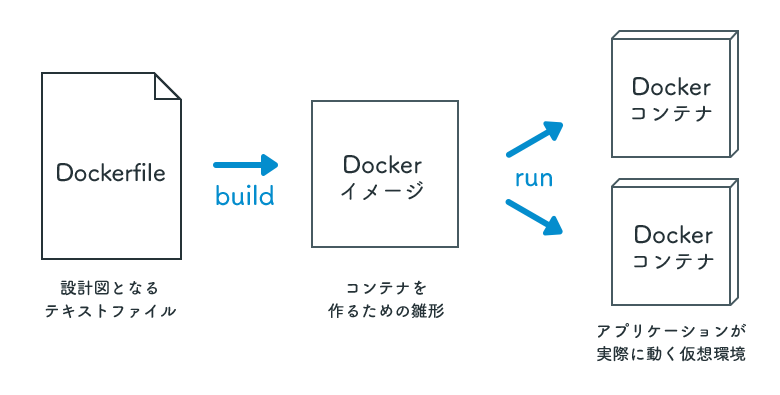
Dockerはざっくりというと「Dockerfile」「Dockerイメージ」「Dockerコンテナ」の3つから成り立っており、下記のような関係になっています。

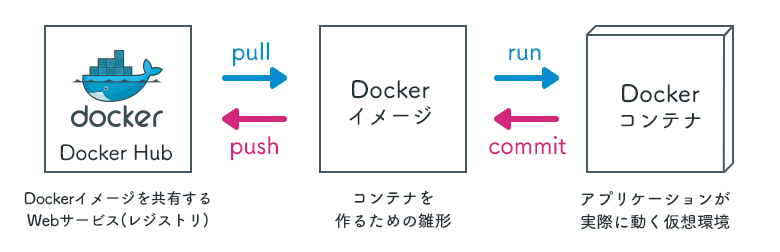
まずはDockerfileを作成し、そこからDockerイメージを作ることになるのですが、Docker Hubというサービスを利用することでより簡単に構築することができます。
Docker HubとはDockerのイメージを共有できるサービスで、Docker公式のイメージやユーザの公開しているイメージをプルして使用することができます。
これを使うことでDockerfileの作成等を自分で行わなくとも、いろいろなイメージを組み合わせてアプリケーションを作ることができます。

また、自分の作ったコンテナをDockerイメージ化し、それをDocker Hubで共有することもできます。
今回はDocker Hubを利用して、公式のWordPressイメージとMySQLイメージを使用してみましょう。
$ sudo docker pull wordpress
$ sudo docker pull mysql
ここまでで$ docker imagesコマンドを実行するとダウンロードされたDockerイメージを確認することができます。
core@core-01 ~ $ docker images REPOSITORY TAG IMAGE ID CREATED SIZE mysql latest 78cdcf394b4e 5 days ago 400.1 MB wordpress latest ed69ee3e546a 3 weeks ago 400.1 MB
いよいよWordPressサイトを立ち上げてみましょう。
ダウンロードしたwordpressイメージとmysqlイメージからそれぞれコンテナを作成し、それらを連携させることでWordPressサイトを構築します。
ダウンロードしたイメージを使ってMySQLのコンテナを立ち上げます。
$ sudo docker run --name mysite_db -e MYSQL_ROOT_PASSWORD=password -e MYSQL_DATABASE=mysite -d mysql
ダウンロードしたイメージを使ってWordPressのコンテナを立ち上げます。
$ sudo docker run --name mysite --link mysite_db:mysql -p 80:80 -e WORDPRESS_DB_PASSWORD=password -d wordpress
ここまでで$ docker psコマンドを実行すると稼働中のDockerコンテナを確認することができます。
core@core-01 ~ $ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 9f6310778c9b wordpress "docker-entrypoint.sh" 59 seconds ago Up 58 seconds 0.0.0.0:80->80/tcp mysite 20b9094b33d8 mysql "docker-entrypoint.sh" 2 minutes ago Up 2 minutes 3306/tcp mysite_db
docker run時のコマンドオプションは下記のようになっています。
| オプション | 意味 |
|---|---|
--name |
立ち上げるコンテナの名前 |
-e |
コンテナの環境変数を設定 |
-d |
コンテナをバックグラウンドで立ち上げる |
--link |
他のコンテナへのリンク |
-p |
コンテナのポートを指定 (ホストのポート:コンテナのポート) |
より詳しくはこちらをご確認ください。
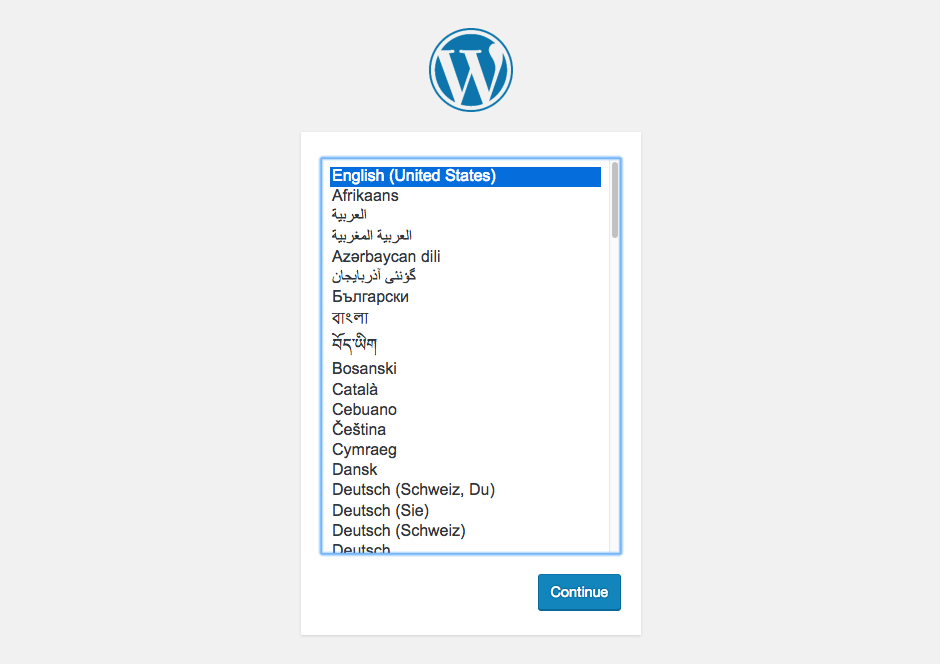
これでWordPressサイトが立ち上がっていますので、ブラウザからアクセスしてみましょう。
ローカルIPを調べるには仮想サーバ内で$ ifconfigコマンドを実行します。
core@core-01 ~ $ ifconfig
〜〜省略〜〜
eth1: flags=4163<UP,BROADCAST,RUNNING,MULTICAST> mtu 1500
inet 172.17.8.101 netmask 255.255.255.0 broadcast 172.17.8.255
〜〜省略〜〜この場合であればinetとかかれた箇所の「172.17.8.101」がローカルIPとなりますのでブラウザでhttp://172.17.8.101/にアクセスしてみましょう。
以下のように表示されていれば成功です!

コンテナの停止、削除をしてみます。
core@core-01 ~ $ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 9f6310778c9b wordpress "docker-entrypoint.sh" 59 seconds ago Up 58 seconds 0.0.0.0:80->80/tcp mysite 20b9094b33d8 mysql "docker-entrypoint.sh" 2 minutes ago Up 2 minutes 3306/tcp mysite_db
$ docker psコマンドで稼働中のコンテナを表示させ、コンテナの情報を調べます。
$ docker stop <コンテナID or コンテナ名>でコンテナを停止します。
停止しているコンテナは$ docker psでは表示されなくなりますが、$ docker ps -aコマンドで停止中のコンテナも合わせて表示されます。
$ docker rm <コンテナID or コンテナ名>コマンドでコンテナを削除します。
ここまででWordPressコンテナとMySQLコンテナを使ってサイトを立ち上げることはできましたが、コンテナの立ち上げはオプションなども多く、コンテナの管理が面倒です。
また、複数人で開発を行う際には誰がどのようなコマンドを使用したのかなどがわからなくなってしまい、開発に支障をきたしてしまいますね。
そこで、docker-composeというツールを使用して、コンテナの管理を簡単にしてみましょう。
サーバ内で下記コマンドを実行しましょう。
公式サイトにのっている方法だとエラーを吐いてしまったので少々面倒ですが下記のような方法をとりました。
$ curl -L https://github.com/docker/compose/releases/download/1.8.1/docker-compose-`uname -s`-`uname -m` > ~/docker-compose $ sudo mkdir /opt $ sudo mkdir /opt/bin $ sudo mv ~/docker-compose /opt/bin/docker-compose $ sudo chown root:root /opt/bin/docker-compose $ sudo chmod +x /opt/bin/docker-compose
$ docker-compose -vでバージョンが表示されれば正しくインストールできています。
core@core-01 ~ $ docker-compose -v docker-compose version 1.8.1, build 878cff1
Vagrantfile内に下記のように記述しておけばVagrant up時に合わせてdocker-composeのインストールを行うこともできます。
自動化できることは自動化してしまいましょう!
# Vagrantfile
〜〜省略〜〜
if File.exist?(CLOUD_CONFIG_PATH)
config.vm.provision :file, :source => "#{CLOUD_CONFIG_PATH}", :destination => "/tmp/vagrantfile-user-data"
config.vm.provision :shell, :inline => "mv /tmp/vagrantfile-user-data /var/lib/coreos-vagrant/", :privileged => true
end
end
end
# ---------------ここから追記-------------
config.vm.provision "shell", inline: <<-SHELL
curl -L https://github.com/docker/compose/releases/download/1.8.1/docker-compose-`uname -s`-`uname -m` > ~/docker-compose
sudo mkdir /opt
sudo mkdir /opt/bin
sudo mv ~/docker-compose /opt/bin/docker-compose
sudo chown root:root /opt/bin/docker-compose
sudo chmod +x /opt/bin/docker-compose
SHELL
# ---------------ここまで追記-------------
enddocker-composeを使用するにはdocker-compose.ymlというファイルを作成する必要があります。
このファイルは、先ほどのコンテナ立ち上げで使用したdocker runコマンドの内容を記述しておくようなものと考えておけばよいかと思います。
こうすることで複数コンテナを一回で全て立ち上げたり、docker-compose.ymlファイルをgit等で共有することで誰もが一目でコンテナの設定等を確認することができます。
# docker-compose.yml
version: '2'
services:
mysite_db:
image: mysql
environment:
MYSQL_ROOT_PASSWORD: password
mysite:
image: wordpress
environment:
WORDPRESS_DB_PASSWORD: password
WORDPRESS_DB_USER: root
WORDPRESS_DB_HOST: mysite_db:3306
WORDPRESS_DB_NAME: mysite
ports:
- "80:80"
links:
- mysite_dbこれをサーバ内の任意のディレクトリに格納し、そのディレクトリ内で$ docker-compose up -dコマンドを実行します。
core@core-01 ~ $ docker-compose up -d Creating core_mysite_db_1 Creating core_mysite_1
コンテナを確認します。
core@core-01 ~ $ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 78011cb386bd wordpress "docker-entrypoint.sh" 14 seconds ago Up 12 seconds 0.0.0.0:80->80/tcp core_mysite_1 55b1db5567ee mysql "docker-entrypoint.sh" 14 seconds ago Up 13 seconds 3306/tcp core_mysite_db_1
簡単に複数コンテナが作成できました!
$ docker-compose stopや$ docker-compose rmコマンドを実行すればdocker-compose.yml内のコンテナをまとめて停止/削除することもできます。
いかがでしたでしょうか?
最初はなかなかイメージが湧きづらく、難しい印象を持ってしまうかもしれませんがやってみると意外と簡単にWordPressサイトが立ち上げられたのではないでしょうか?
今回は試しに使ってみるといった内容でしたので、まだまだDockerの機能や良さはわかりにくいかもしれませんが、今後は本番環境やテスト環境、ローカル開発環境を管理する方法や、CIツールでデプロイする方法などもご紹介していければと思います。
それでは今日はこの辺で!