考えやすい環境って作れるの?「考える」をマネジメントする


アセット派とスライス派、勝つのはどっちだ!
どうも!デザイナーの川野です。
突然ですがみなさん、Photoshopで画像を書きだす際にどんな方法を使っているでしょうか?
Photoshopからだと「アセット」と「スライス」という主に2つの書き出し方法があり、
CC版から追加された機能である「アセット」がかなり便利!という話は
周知のとおりかと思います
しかし未だにビーワークスでは慣れたスライス機能を使いつづける人がちらほらいて、
なんとかその人達にアセットを広める方法はないか・・ということで
このたび「書き出し速度選手権」を開催しました!

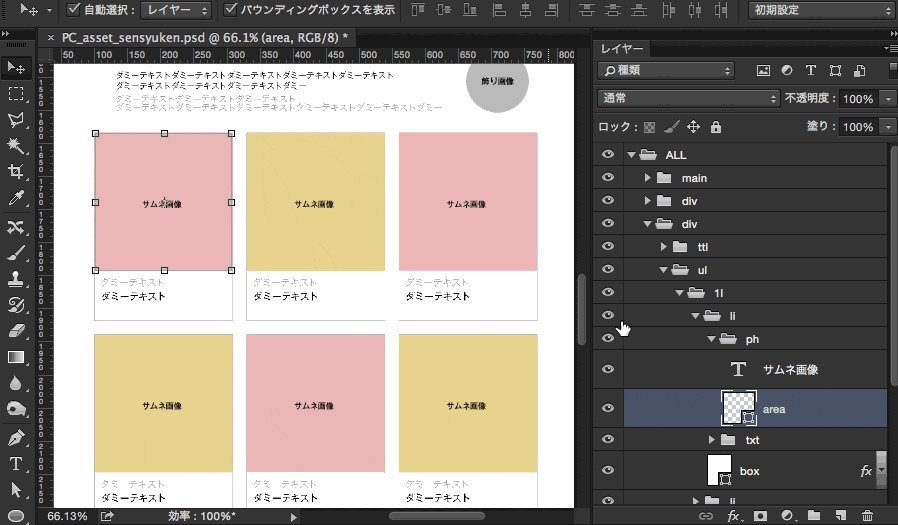
大体このようなデザインを元に書き出しました(実際は案件で使ったデザインです)
総書き出し画像点数:60点前後
気になる結果発表です。
ドゥルルル
アセット初心者のかけだしエンジニア Sさん(23分18秒!!)
あまりPhotoshopに慣れていないというSさんは
アセットを使って23分18秒でした
「画像の名前は割と雑にやってしまったので、
そこも揃えると+3分といったところでしょうか・・」
とのことなので、場合によってはもう少しかかるでしょうか
続いては・・・
スライス派のベテランエンジニア Mさん(約21分!!!!)
長らくスライスで切ってきたというMさんが
アセット使いのSさんを上回ってしまいました・・
いわく、「ただただものすごく手を早く動かした結果」 とのことです
「アセットサイコー!!!!! スライス(笑)」として
アセットの良さをしらしめる企画趣旨が若干ぶれてしまいました
ただ、
「どんな切り出しにするかを3〜5分程度考えていたので実質25分程度になりますかねー」
とのことですので、計測方法によっては3位のSさんと同じくらいでしょうか
そして、栄えある第一位は・・・
アセットに慣れた川野(11分32秒!!!!!)
はい!倍速です!!!
なぜこれほど違うのか・・
勿論、エンジニアのSさんやMさんと違い
Photoshopのショートカットを明らかによく知っているというのは大きいです
ただ、決して急いで操作していたわけではなく、
Photoshopの一部のショートカットとちょっとしたテクニックを使っていれば
実は誰でも超スピードで書き出すことがことができます
今回使ったテクニックやショートカットは以下にまとめますので、
Photoshopに慣れていない方は是非ご覧ください!
アセットに使うショートカットはそれほど多くありませんので是非覚えましょう!
・V
レイヤーを選択したり移動したりする「移動ツール」キーに切り替えるショートカットです
基本的に他の特殊な操作をしないときは移動ツールの状態にしましょう
(Vキーを押した時に左上に出てくるパネルの設定は
自動設定にチェックを入れて グループではなくレイヤーを選択できる状態にしましょう)
![]()
・Z
ズームツールに切り替えるショートカットです
・M
選択範囲ツールに切り替えるショートカットです
ピクセル数を測る時などに使います
・Space
スペースキーを押している間だけハンドツールになります
カンバス全体をグイッと移動させたい時に使います
・Command+G
選択したレイヤーたちをグループ化します
・Command+Shift+G
グループ化を解除します
・Command+1
100%表示にするショートカットです
・Command+F(オリジナルショートカット)
レイヤー(グループ)に名前をつけます
Command+G→Command+Fの一連の流れを覚えましょう
※これはデフォルトのショートカットではないので、
各自「編集>キーボードショートカット>エリア:アプリケーションメニュー>レイヤー>レイヤー名の変更」で設定しましょう
レイヤーパネルにあるレイヤーグループの左の矢印(▶︎)をOptionおしながらクリック
グループを一気に閉じたり、一気に開いたりします
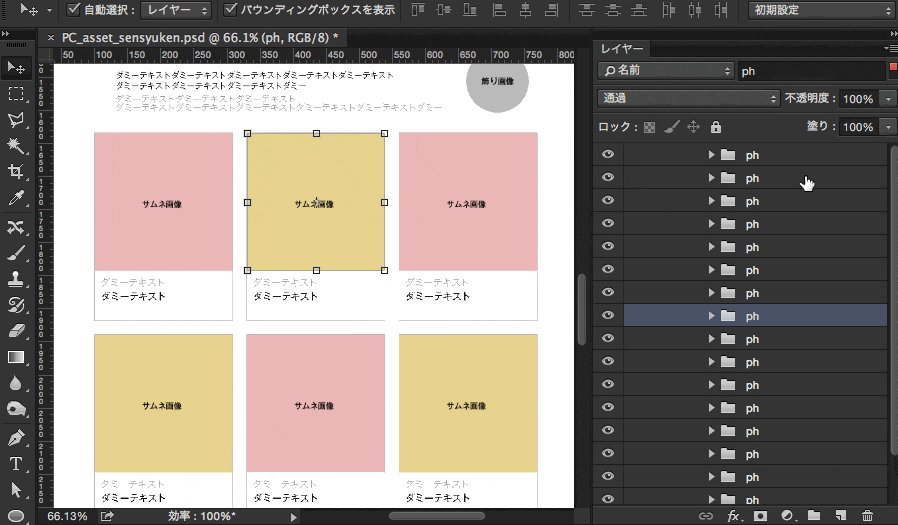
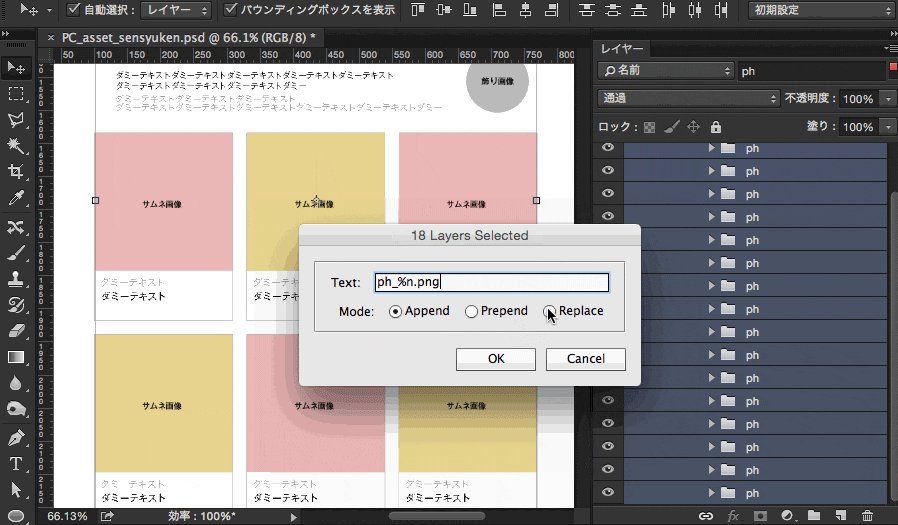
今回同じレイアウトの画像が複数並んでいる部分があったので
その画像をくくっているフォルダ名で検索をかけて
スクリプトで一括置換しています
【いいところ】
・%nで連番の置換ができる
・CC2015でも動作確認済
・非常にシンプル
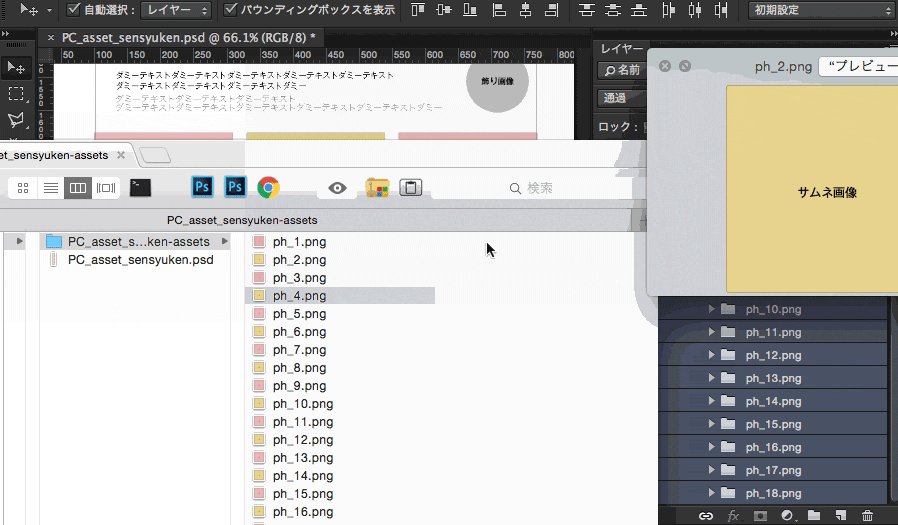
実際の使用感については、gif動画をご覧ください!

余白をふくめて書き出したいときや、逆にいらない部分を省いて書き出したいときは
「マスク」 を利用しましょう。
マスクには様々な種類がありますが、
主に長方形を作ってかけるタイプの「クリッピングマスク」と「ベクトルマスク」を覚えておけば
アセットでやりたいことは大体カバーできるかと思います!
クリッピングマスクとは、「上においた要素を、下のレイヤーの形に切り抜く方法」 です
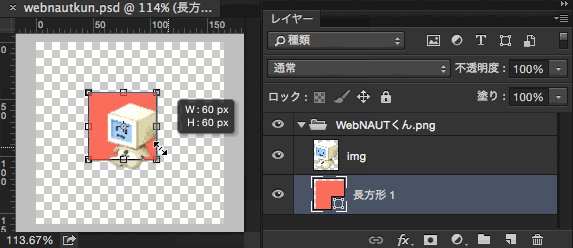
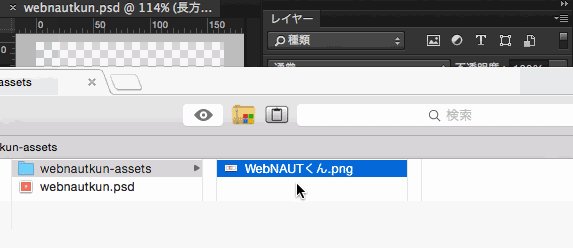
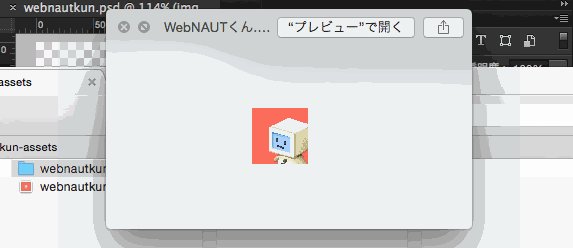
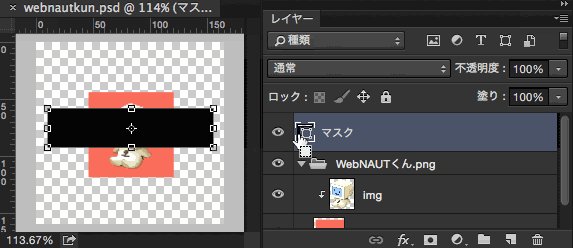
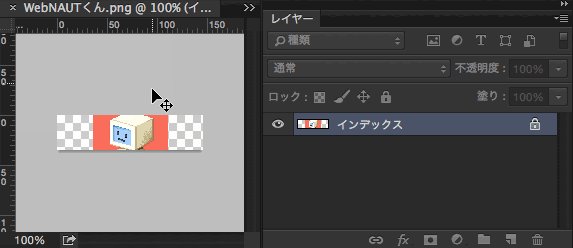
【例】WebNAUTくんの顔のあたりだけ書き出したい場合

この場合書き出したいサイズの長方形を作り、レイヤーとレイヤーの間にマウスを当ててoptionを押すと
カーソルの形がかわりますので
そこでクリックするとクリッピングマスクがかかった状態になります
※余白を付けて書きだすことはできません
ベクトルマスクとは、「レイヤーに対して切り抜きたい形を指定する方法」 です
クリッピングマスクと違い、レイヤーが2枚残ることがありません
余白をふくめて書き出したい時や、
クリッピングマスク同様にいらない部分を省きたい場合はこちらの方法を使いましょう
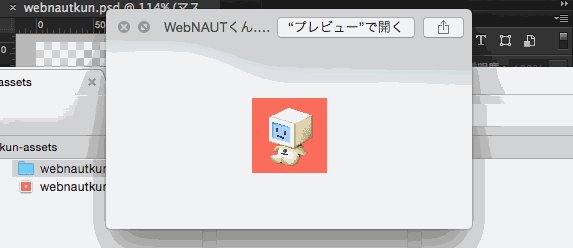
【例】WebNAUTくんの顔のあたりをワイドに余白をいれて書き出したい場合

書き出したいサイズの長方形のレイヤーを、切り抜きたい(余白を作りたい)要素に対して
Option+Commandを押しながらドラッグすることでマスクがかけられます
この例のように、フォルダに対してかけることもできます
※一度かけたマスクのサイズを変えたい場合は以下2つの方法のどちらかを使いましょう
・もう一度長方形を作って、再度かけなおす
・フォルダのマスク部分にフォーカスを当てて、パス選択ツール(Aキー)の状態で
変更したい部分のアンカーポイントをドラッグで選択して矢印キーで調整する
![]()
jpg編
アセットではレイヤー名の末尾に数字を付け足すことで画質が設定できます
例えば「.jpg8」「jpg80%」などにしておけば、画質80%で書き出すことができます
ただし、スライスの「Web用に保存」のjpg画質80%とアセットの.jpg80%はイコールではなく、
アセットのほうが大分圧縮されることに注意しましょう
png編
拡張子を「.png8」などの数字をつけることでpng画質も圧縮することが出来ます
ちなみにpng8設定は画像圧縮webツールのtinypngに入れたあとと容量が同じくらいで、
仕上がりはtinypngよりも綺麗です!
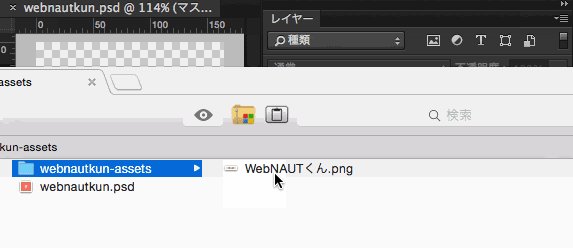
assetsフォルダは常にpsdと同階層に作られてしまい、それを動かすことが出来ません
ただ、psd内で「01/img.jpg」などの名前をつければ
「assetsフォルダ内でグループを分ける」事は可能です
gif書き出しではたまに色味が大きく変わっていたり、
svg書き出しでは作り方によって綺麗に書き出せていない場合があったりするので、
書きだしたあとは仕上がりを確認しましょう
いかがでしたか?
まだまだご紹介する部分はありますがこのあたりで一旦終わりたいと思います!
アセットは導入敷居が低いですし、普段の業務でカンタンに倍速になる工程ってなかなかないと思うので、
積極的に使っていきたいですね!
ちなみに選手権のあと、スライス派のベテランエンジニアMさんはアセットを使うようになりました!!

漫画と野球とハロプロで生きています。