考えやすい環境って作れるの?「考える」をマネジメントする


※この記事は2015年2月4日に執筆された記事です。
1月も過ぎ2015年のトレンド予想も出そろった頃でしょうか?
王道な話題が語られるなか、数名の海外デザイナーからマイクロデザイン、マイクロコピー、マイクロインタラクション、マイクロUXといった言葉があがっていたのが気になったデザイナーTXです。
このマイクロデザインという言葉、概念としては新しくないのですが、
日本ではまだまだ認知度が低いようなので今回はその”マイクロ”な部分をクローズアップしていきたいと思います。
マクロ/マイクロデザインを家で例えるなら、マクロデザインはその家の外観でマイクロデザインはドアの種類や階段の形などの細部のこと。
WEBデザインでいうと、マクロデザインがぱっと見の印象や全体のバランスでマイクロデザインは細かい文言や小さな動きなどになります。
その細かい文言がマイクロコピー、小さな動きがマイクロインタラクションと呼ばれています。
それらがマクロなデザインでは解決できなかった問題を解決し、ユーザビリティを改善することによってもたらされるUXやコンバージョンの大きな向上が近年注目が高まっている理由のようです。
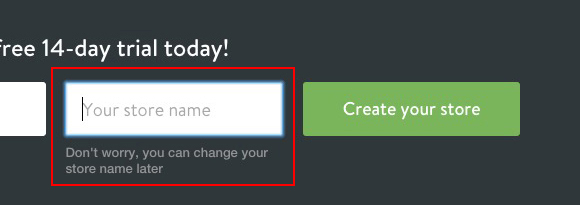
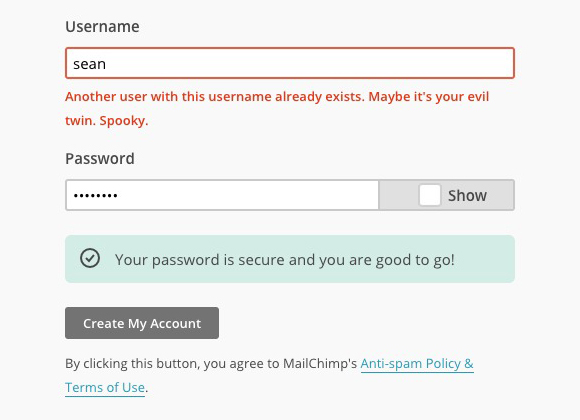
マイクロコピーとは、フォームやボタンの文字、エラーメッセージなどあまり熱心に議論されてこなかった主要部分以外のコピーのこと。
特にフォームはコンバージョンに直結する部分。
入力途中で煩わしくなったり、入力後のステータスが分からず途中で離脱した経験、みなさんおありですよね?
マクロデザインでは改善しがたいこの問題、ユーザー目線でちょっとしたマイクロコピーを追加するだけで離脱率を下げ、コンバージョン率を飛躍させたり、さらにはサービスイメージを良くする事まで出来てしまいます。


コンバージョンを改善したいという場合、デザイナーはボタンの色や形、大きさなどにこだわってしまいがちですが、そもそも何がコンバージョンを阻害している理由なのかを改めて検討する必要があるのではないでしょうか?
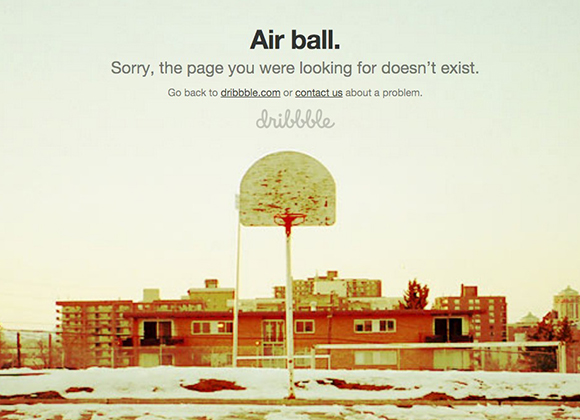
さらに、ユーザーをイラっとさせがちな404ページやエラーメッセージもユーモアを交えることで、事務的な通知がより人間味のあるコミニケーションに変わります。

このように考えると、デザイナーにとって作業的になりがちなフォームなどのデザインも、楽しくかつ意義のあるものになるのではないでしょうか?
普段、クライアントからの入稿やディレクターに任せてしまいがちなコピーですが、文字・画像・形がグラフィックの基本構成要素であるならば、もちろんコピーもデザインの一部であり、より良いユーザビリティのために考慮されデザインされていなくてはならないことをデザイナーを含め制作メンバー全員が改めて認識しなければなりません。
「ラベリングは何でもいいよ」というような同僚がいた場合は、かのチャールズ・イームズが唱えた名言をそっと伝えましょう。
はい。
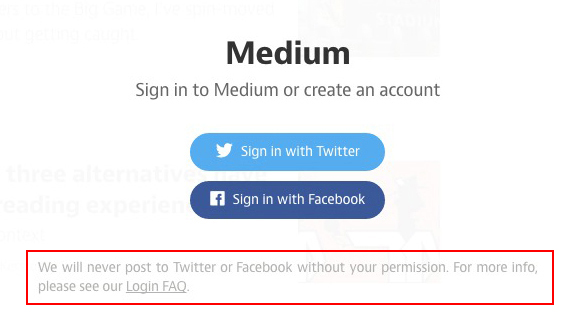
しかし、マイクロコピーも万能ではないので、デザインで解決すべき問題とコピーで解決すべき問題を混同しないよう考慮が必要です。
マイクロインタラクションとは、ボタンをオーバーした際のちょっとしたアニメーションやフォームに入力した際のポップアップなどの何かしらのトリガーによって引き起こされるアクションのこと。
最近のクオリティの高いサイトには必ずといっていいほど、アニメーションやビデオなどのUXを意識したギミックが盛り込まれています。

WEBサービス使用開始時に画面をナビしながら説明してくれるダイアログや、スクロールした時のちょっとしたアニメーションなどマイクロインタラクションはユーザーの興味を惹き付けるだけでなくユーザビリティを改善し、そのサイトが表現したいトーンをより印象的に伝えることができます。

今年のトレンドとして多くあがっていたGoogleのマテリアルデザインは、このマイクロインタラクションにも触れた包括的なデザインルールとなっている所が、フラットデザインなどのトレンドとは決定的に違うところです。
このあたりは、制作の早い段階から積極的にプログラマーやプランナーとコミニケーションをとってデザインしていきたいところです。その為にもinVisionなどのプロトタイピングツールの活用が今後必須となってくるのではないでしょうか?
冒頭でも述べたように、マイクロコピーやマイクロインタラクションという言葉自体は新しい概念ではありません。
では、なぜマイクロデザインが今再び注目されているのでしょうか?
その答えの一つに、ブランディングというキーワードがあげられます。
近年、セルフブランディングという言葉が使われるようになったように、ソーシャルネットワークなどの普及を受けて、個人でサイトを運営し自らのブランディングを行う人が増えています。

また、スタートアップなど勢いのある企業の台頭とともに、その他企業も新しいブランディング手法を求められています。

SquarespaceなどのWEBサイトジェネレーターやBootstrapなどのフレームワークの普及により均一化されていくWEBサイトの中で、個性を表現する事はより難しくなっているように感じます。
かといって、奇をてらったデザインはユーザビリティを大きく損ねかねません。
そこで、ユーザビリティを損ねるどころか逆に改善しつつオリジナルにカスタムしたブランドボイスを発信できるマイクロデザインがブランディングツールとして注目されているのではないでしょうか?また、その気の効いたギミックがソーシャルでバズりやすいという2重の効果もあります。
ということで2015年、マクロなデザインが固まったら、マイクロデザインまでユーザビリティやブランディングを考え抜いて継続的に改善し、ユーザーを引き込むコミニケーションのできる性格をサイトに持たせていく。
そんなサービスがこれからユーザーの支持を集めていくのではないでしょうか?
マクロからマイクロまで一環してデザインされた時にUXは最大化されるのだと思います。
では、最後は定番のあれで締めましょう。