考えやすい環境って作れるの?「考える」をマネジメントする


近年、スマートフォンのユーザー比率は4割に迫り、専業主婦など一般層への普及が見られるそうです*。 今後はスマートフォンに最適化したWEBサイトがますます重要になっていくと考えられます。 そこで今回は、より使いやすいモバイルUI設計のための4つのポイントを考えてみました。
WEBサイトの使い勝手の要となるのがナビゲーションです。
「分かりやすい」ナビゲーションであることも大切ですが、タッチデバイスのナビゲーションは「押しやすい」ことも重要です。
最適なナビゲーションのレイアウト、デザイン、動きはコンテンツやターゲットによって変わってきますが、どんな種類があるのか知っておくことで設計する際の選択肢が広がりますので、ここではいくつかパターンをご紹介します。

幅いっぱいの縦積みリスト型のナビゲーション。ビーワークスのモバイルサイトもこのタイプです。
幅一杯のボタンなので、高さがしっかり取ってあれば押しやすさはピカイチです。
スマートフォンサイトが出始めた頃によく見た形ですが、最近は徐々に少なくなっている気がします…。

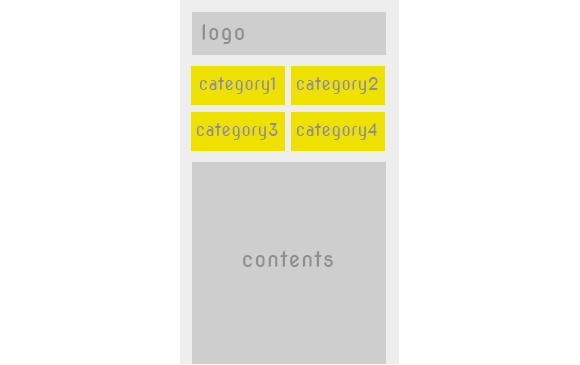
横2列×2行 など、押しにくくない大きさでボタンにしてあるタイプ。(Appleのガイドラインだと高さ44px以上となっています。)

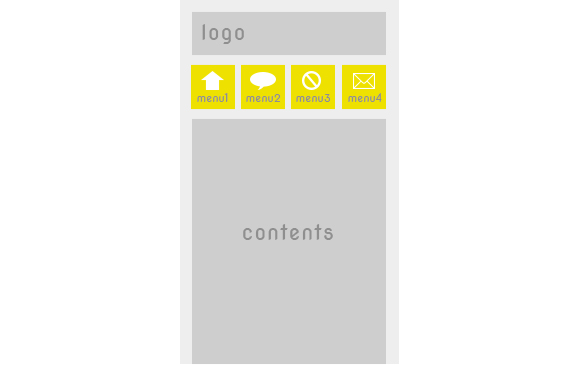
アプリケーションのような見た目のナビゲーションタイプ。アイコンと簡単な説明が入っています。
このナビゲーションの場合は、レスポンシブデザインの場合PCサイトでも同様のアイコンを使ったナビゲーションになっている場合が多いです。

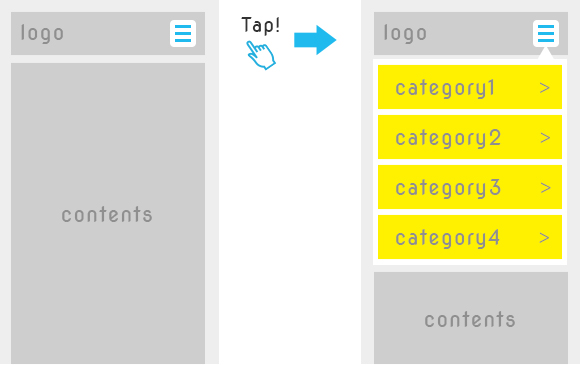
menuボタンをタップすると、リスト型などのナビゲーションが表示されるタイプ。
コンテンツは隠れることなくナビゲーションの高さ分下に移動します。

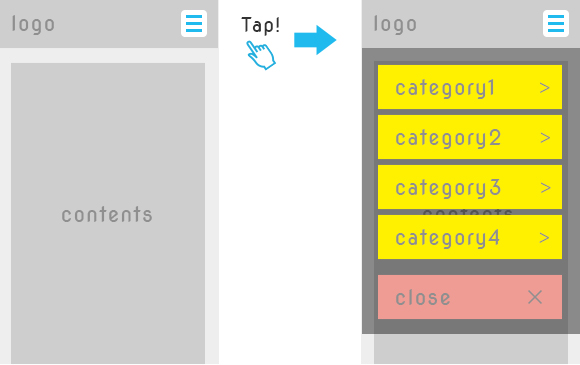
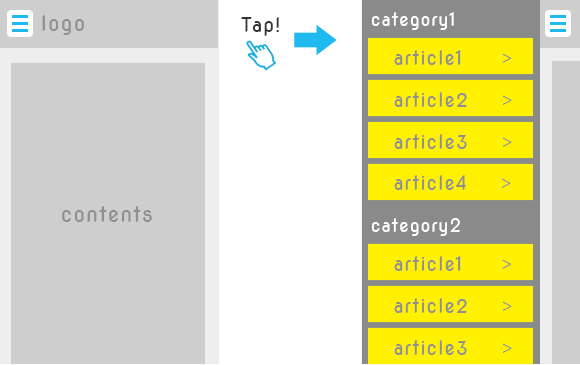
menuボタンをタップすると、画面上にナビゲーションのレイヤーが重なるように表示されます。

左上または右上にあるmenuボタンをタップすると左または右からスライドしてメニューリストが表示されます。
Facebookのスマホ用アプリなどでも有名なUIですね。
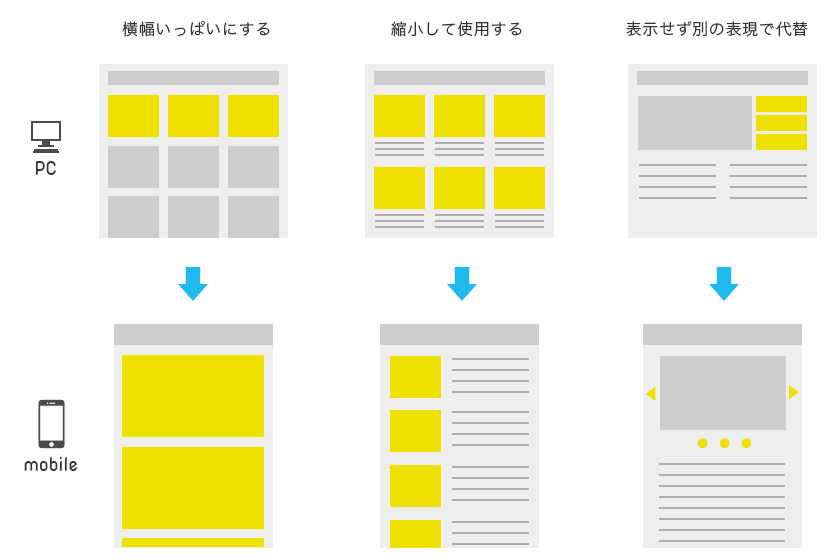
レスポンシブデザインでモバイルサイトを設計する場合、画像のサイズや内容によって最適な見せ方を考えることが必要です。
デザインしたものを実際にモバイル端末で見ることを想像して設計しましょう。
ここでは、画像はどう扱うか、例をいくつかご紹介します。

縮小して使用する
商品のロゴやブランドロゴなど、小さくても形が分かりやすいもの、かつ表示しておく必要があるものはPCで使用している画像を縮小表示。
表示せず別の表現で代替
メインビジュアルのサムネイルなど、小さくしすぎると何がなんだかわからない…といった、「無くても問題ない」画像の場合思い切って表示しないというのも手です。
代わりに「・」をならべてサムネイルの役割を持たせるなど、適した形に変更します。
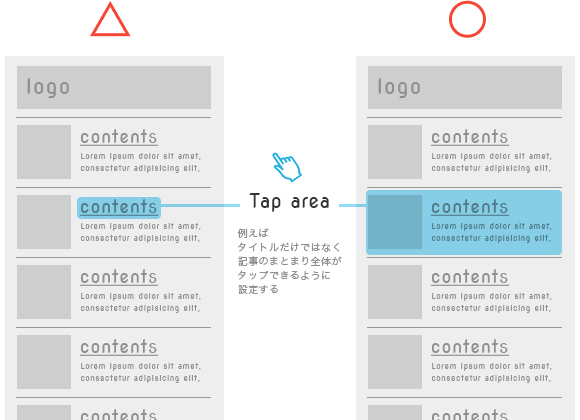
PCだとポインタで正確にクリックできますが、タップはヒトの指で行うのでポインタに比べるとだいぶアバウト。
なので、なるべく押し間違いが無いように、クリックできる領域をタップしやすいサイズで設定することが使いやすさにつながります。

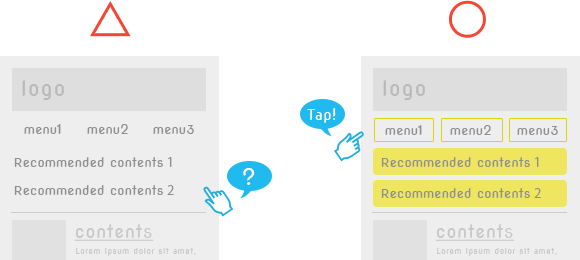
また、タッチデバイスでは直感的に操作できることが求められるため、「ここ押せますよ!」とアピールすることも重要。
ただ文字を並べるだけだと、アピール不足で「タップできる」と認識しにくいことも。
薄く背景を敷いたり、罫線で囲ったりするだけでも「押せそう感」はアップします。

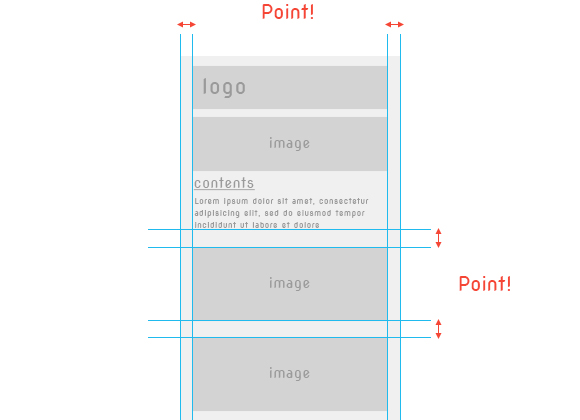
スクロールやスワイプする時は画面を指で触って上下、左右に動かすので、画面全体がボタンやリンク領域で埋め尽くされていると、誤ってタップして意図しない画面遷移をしてしまうことがあります。
左右に少し余白を残しておくことや、ボタンや画像の上下もマージンを少しゆったり取ることが使いやすさにつながる場合があります。
画面設計やテストを行う時には、「使いやすさのための意味のある余白」を意識することでUIの改善が期待できますね。

以上、使いやすいモバイルサイト設計のポイントをご紹介しました!
スマートフォンは、なんと言っても人が手で直接触って操作するものですので、使いやすいサイトを作るためには、やはりワイヤーを切った段階でユーザーテストを行うなど、実際の操作感を確認しておくことも大切だと思います。