
サイト設計の集大成となるワイヤーフレーム。今回は後編として、デザインの前段階、本気のワイヤーフレームと、レイアウトパターンを使ったhtmlワイヤーフレームについてご紹介します。
前回の記事では、プロジェクト初期に作成するワイヤーフレームについてご紹介しました。
手書きのワイヤーやPowerPoint、Excelをつかったワイヤーフレームが登場しましたが、今回は更に詳細情報が盛り込まれたワイヤーフレームです。
原稿、見出し、マージンなど、詳細まで決める → PhotoshopやFireworksを使って実寸ワイヤーフレームを作成
デザインの前段階、本気のワイヤーフレームというところです。
プロジェクトによっては手書きの後に実寸のワイヤーフレームを作成することもあります。
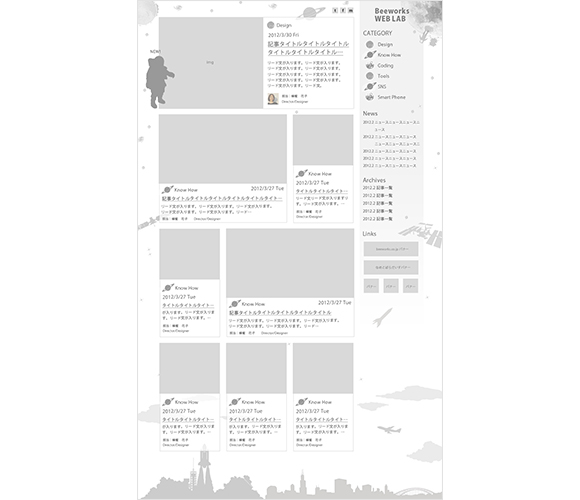
下の画像は立ち上げ当初のWebNAUTの実寸ワイヤーフレームですが、まさにこのプロジェクトでは手書きのワイヤーフレームの次にPhotoshopでこちらを作成しました。

イメージが明確に伝わった結果、紆余曲折あって全く違うデザインになっています。笑
メリット
- ブラウザ上で見てみると実際のサイズが掴める
- 手書きや資料化した段階のワイヤーフレームでは足りなかった要素にも気づきやすい
- 精度の高いワイヤーフレームはそのままデザインのガイドとして使用することができる
- 原稿も入れると文字数まで考えたレイアウトが出来るので、デザイナーも困らない
デメリット
- いきなり作ることはできない
- 要素の洗い出しや情報設計はしっかりと行う必要がある
実寸のワイヤーフレームを精度高く作ることで、クライアントとも社内メンバーとも、完成にかなり近いイメージを共有しながら議論することが出来ます。
サイトリニューアルなど、ページに入る要素、情報があらかじめ決まっている場合 → htmlワイヤーフレーム
ある程度大きな規模感のサイト構築に向いていて、レイアウトパターンを共通化したり、後工程でガイドライン作成をする場合には有効な手段です。
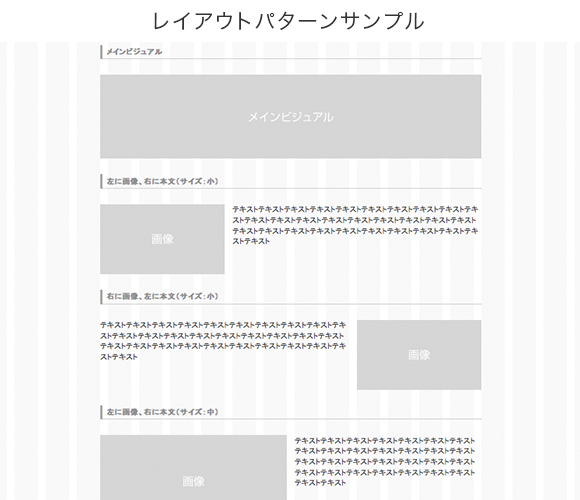
まずサイト内の要素・レイアウトをすべて洗い出し、レイアウトパターン化したhtmlを作成します。

このレイアウト用htmlの各要素の組み合わせでワイヤーフレームを作ります。
これらのデータ一式をFTPサーバにアップしてURLでワイヤーフレームを共有します。
メリット
- 「サイト内の全要素・レイアウト一覧」を整理できる
- ブラウザ上で確認できる
- ページ遷移をさせることができる
- 実際のサイトに近い形(デザインが乗っていない状態)でクライアントに確認できる
デメリット
- 作成するにも修正するにもコーディングの知識が必要
- ワイヤーフレームと合わせて仕様を記載することは出来ない
htmlワイヤーフレームを共有する際には、完成形ではないことを関係者に明確に伝える必要がありますが、ページ遷移や外部リンクまでワイヤーフレームの段階で確認することが出来るので、後工程がすこし楽になります。
また、デザインをこのhtmlワイヤーフレームに合わせて行えば、コーディングを一からする必要がありません。
以上、4つのパターンでワイヤーフレームについてご紹介しました!
こちらの記事から読まれた方はぜひ前編もお読みください。
タブレットやスマートフォンのアプリを作る時は、ワイヤーフレームを実際に端末に入れ、何人かで触ってみて導線やUIテストなどを行うこともあります。
イメージの中ではよく出来たUIだと思っていても、実際に触ってみると思わぬ使いにくさが見つかります。
PCサイトももちろんですが、スマートフォンやタブレット端末用のサイト・アプリを作るときには、ワイヤー段階でのUIテストがとても重要だと実感するこのごろです。

