
考えやすい環境って作れるの?「考える」をマネジメントする


今回は、「野球は好きだけどデザインについてはよくわからない・・」
もしくは「デザインは知っているけれど野球には詳しくない・・」
というどちらの人も楽しめる、野球に関するデザインの話をしてみようかと思います。
シーズンが終わってから時間をもてあましている方、ストーブリーグだけじゃ冬はしのげないよという方、ぜひ暇つぶしにご覧ください!
どうも!
野球大好き デザイナーの川野です。
突然ですがみなさん、
「プロ野球中継画面のカウント表記」について注目したことはございますか?
「ん?何それ?」と思った方…
コレのことです!

テレビ画面の端っこによく出ているゲーム情報のことですね!
正式な名前はわかりませんので、ここでは便宜上「カウント表記」としておきたいと思います。
ご存知の方も多いと思いますが、これ、結構色んなパターンがあるんです。
そこで、
ユーザーフレンドリーなカウント表記は何なのか?ということをデザイン的な観点から考えてみようと思います!
まず、カウント表記に盛り込むべき情報をまとめて見た目に書き起こしてみます。

土台はこれで出来上がりです!
必要な情報は全てそろっているので問題はないように見えますね。
…が、デザイン的に見ると、より親切にするための3つの手法が考えられます。
「現在どちらが攻撃中か」という情報は、先ほどの画像だと一見して判別がつきません。
「現在表か裏か」と「チーム名の並び順」から推測できる情報ではありますが、一目でわかるような処理をほどこしてあげるとより親切ですね。

このように、マーカーで引くような表現などであらわすとよいと思われます!
BSOカウントといえばボールが3つ、ストライクが2つ、アウトが2つと数が決まっておりますが、
こちらも一見してわかるようしてあげるとどうでしょう。

このように、数の上限を信号のような点滅/非点滅の状態で表すことで、
野球に詳しくない方にもわかりやすくなるでしょう!
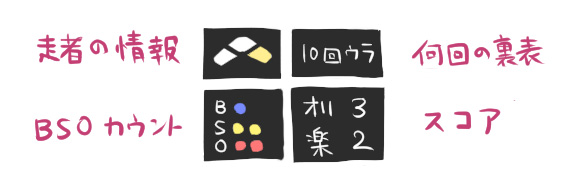
今度は情報の位置や区分けについてです。
野球を見るにおいて、「チームのスコア」「今何回の表裏か」という情報は「ゲームの全体をあらわす情報」に分類できます。
対して、「BSOカウントはいくつか」「走者は何塁か」については、その回の時のみの情報なので、「ゲームの詳細を見る情報」に分類できると考えられます。
こういった異なる要素はキッチリわけてしまいましょう!

この場合は、全体と詳細という2つの情報を左右や上下といったエリアで分けたり、区切り線を入れたりすると、見ている側は迷いなく情報をキャッチできそうですね。
左側は文字情報が続くため、回とスコアで地色をわけてみました。
また、テレビでは見ている人の視線が左から右へ行くと考えると、左の方に全体をあらわす情報を持ってきたほうがよさそうです。
これで、わかりやすいカウント表記のデザインができあがりましたね!
先ほどまでは「同じ情報をどう見せるか」というお話でしたが、
デザインをしていると「やっぱりこの項目も追加したい」という要望が来たりして、情報の内容自体を見直す必要が出てくる時があります。
その場合はどうなるでしょうか。
たとえば、球数への意識が強いメジャーの中継だと、
「今投手が何球投げたか」という情報を常時表示しているものがよく見受けられます。

先ほどまで出た例とはレイアウトがかなり違うことが見てわかりますね!
また、「今投手と打者が誰なのか」という情報を常にあらわしているカウント表記もございます。
飛ばし飛ばしで見ていると、「今相手の投手(打者)は誰だったかな?」と思うことがありますから、これはうれしいですね。
それを盛り込んだ例こちらです。
![]()
横長レイアウトになっております。
情報の内容が変わってくると、根本からガラッと変わることもあるという良い例ですね!
ここまで読んでくださった方は、そろそろ色んなタイプのカウント表記の存在に段々とテンションあがってきてるんではないでしょうか?
載せる情報によって、そして情報の見せ方によって色々なデザインが考えられることがわかりましたね。
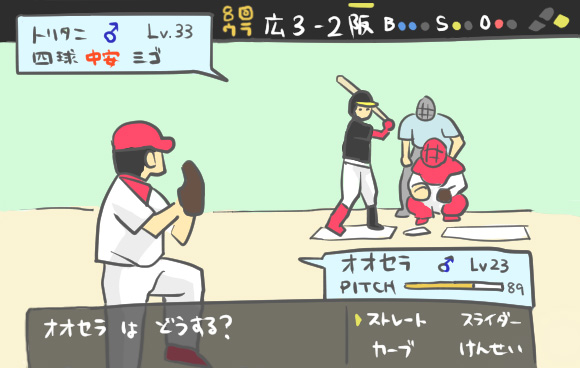
そこで私も、自分なりにカウント表記のデザインを考えてみました!
ドン!

ズバリ、ポケモン風デザインです!!
こうするとバトルっぽくなって臨場感が高まったり…しませんかね?
皆さんもマイカウント表記を考えてみてはいかがでしょうか。
それではまた来シーズン!
出典
※1 http://baseball.yahoo.co.jp/npb/video/play/15611/
※2 http://baseball.yahoo.co.jp/npb/video/play/15344/
※3 http://baseball.yahoo.co.jp/npb/video/play/16780/
※4 2014年11月10日放送 2014 SUZUKI 日米野球壮行試合 フジテレビ
※5 http://m.mlb.com/video/v36939431/mlbjpn-altuve-plates-escobar-with-rbi-groundout/?c_id=mlb
※6 http://baseball.yahoo.co.jp/npb/video/play/16538/
出典元は記事公開時のものであり、現在はページが存在しない場合がございます。

漫画と野球とハロプロで生きています。


























