
考えやすい環境って作れるの?「考える」をマネジメントする


※この記事は2017年2月1日に執筆された記事です。現在は仕様が異なる可能性があります。
最近流行りのAdobe XDが良いと聞いて、せっかくの機会なのでこの「WebNAUT」のリニューアルのワイヤーフレーム作成に使ってみました。今回はその時の使用感をお伝えしていきたいと思います!
11月にベータ版のリリースがあってとても便利になったのですが、ワイヤーフレームを作っていたのが10月頃だったので、まずは当時の「Adobe XD Preview 7 」を使ってみての感想です。
Webサイトやスマホアプリのデザインツールであり、プロトタイプツールです。PhotoshopやIllustratorのようにデザインを作成するだけでなく、
このアプリケーション内でプロトタイプを作成することもできます。その名前の通り、ユーザー体験を設計するうえで助けになるツールです。
Adobe XD公式サイト
普段Illustrator、PhotoshopといったAdobe製品使ってる人に馴染むように作られています。機能もピンポイントに絞られてることもあり30分あればスイスイ使えるようになると思います。
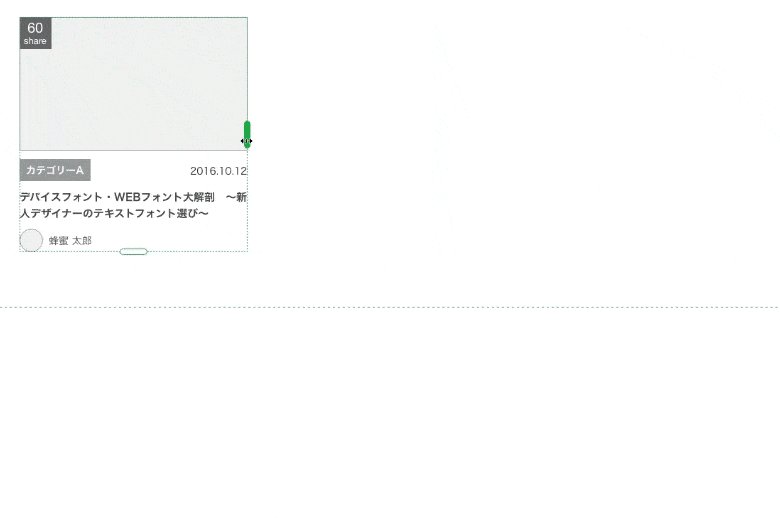
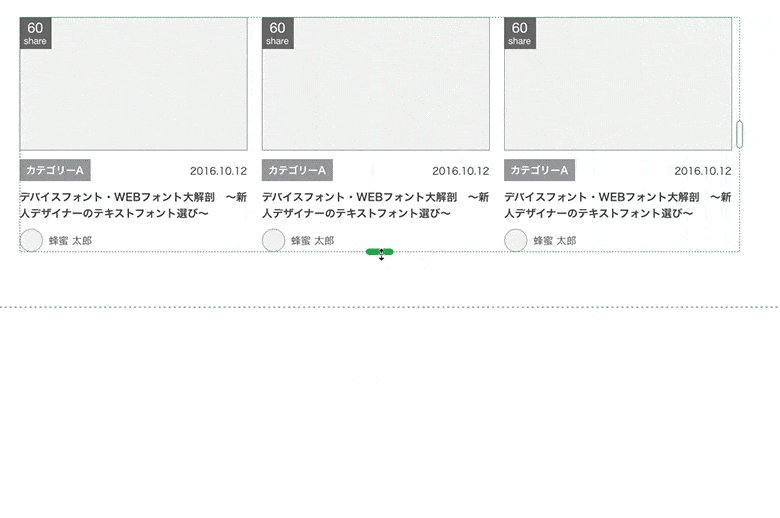
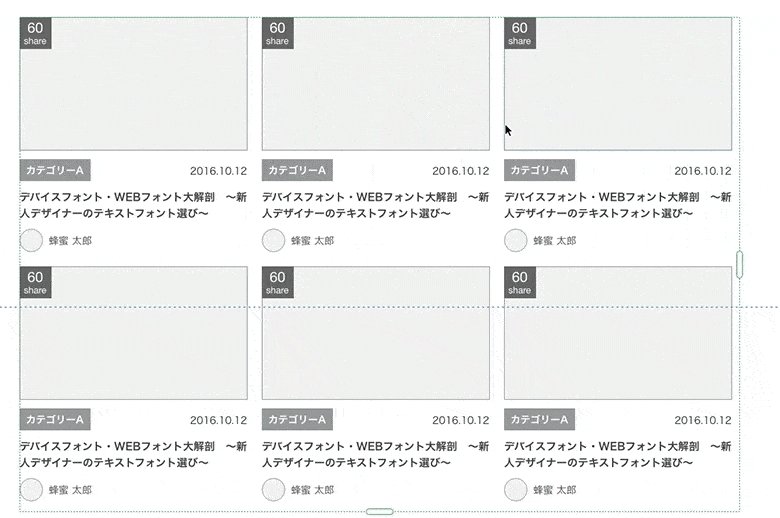
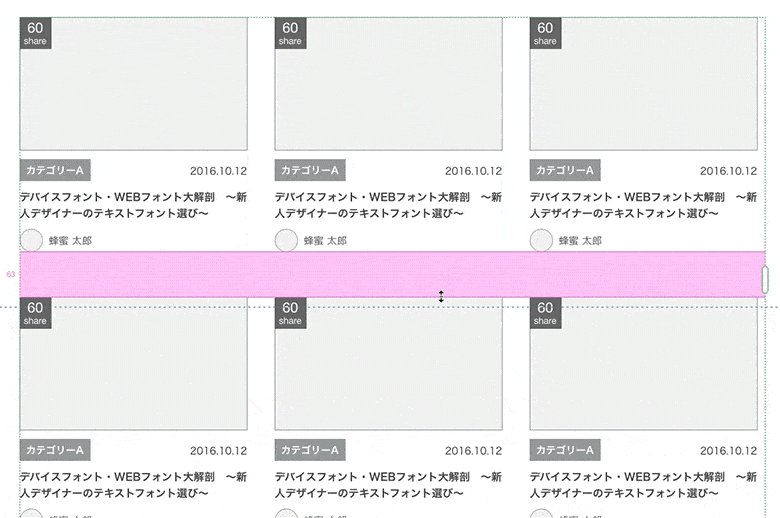
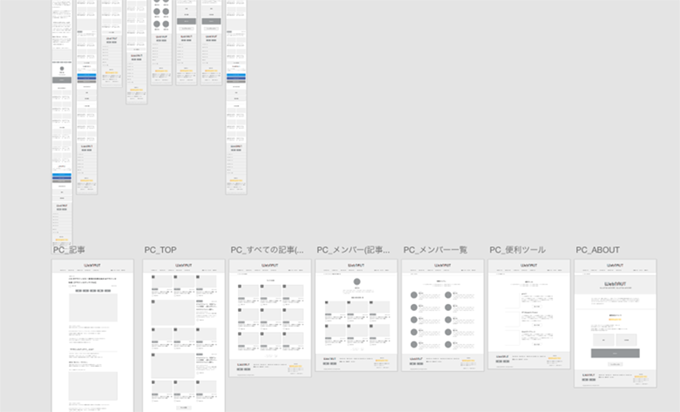
差分パーツを繰り返し作成することができるリピートグリッド機能ですが、特にWebNAUTのようなメディアサイトだと、記事サムネイルのパーツをよく使うので複製が楽になります。

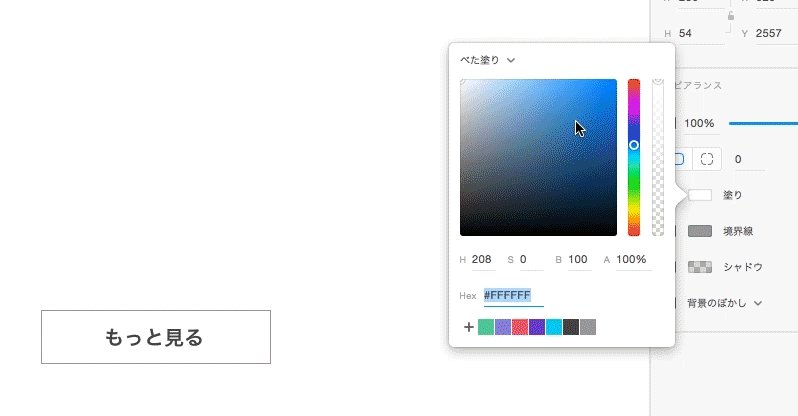
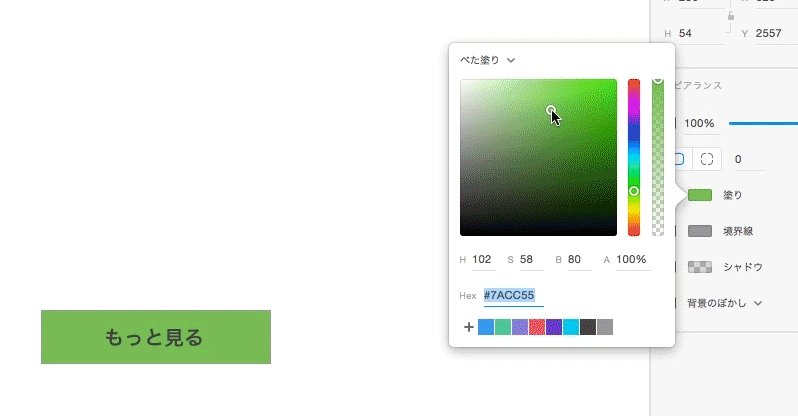
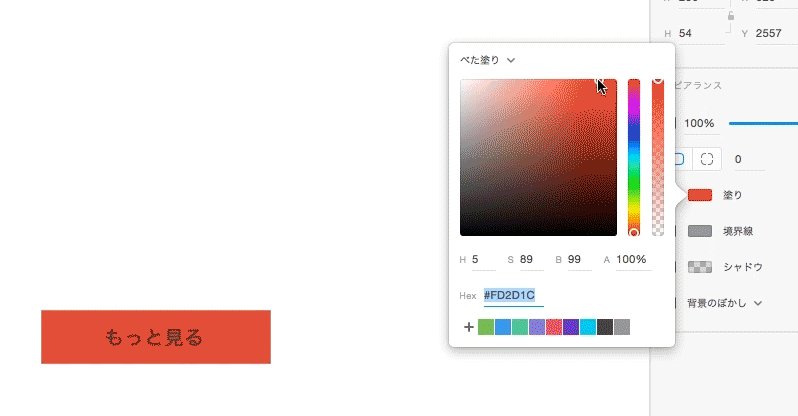
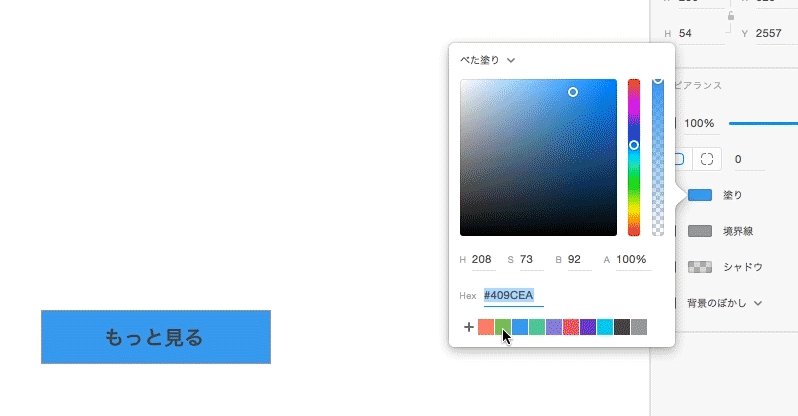
色変えるときの下に、出てくる。1クリックで登録も反映も簡単。今まで使ったスウォッチの中でも1番便利に感じました。

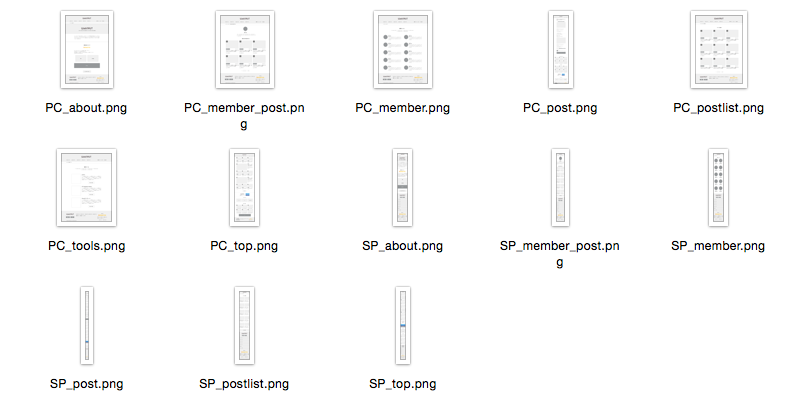
書き出した画像でチームと共有する場合でも、⌘+E→書き出し先指定→アートボード全てPNG書き出し。と、簡単に素早く共有出来ます。
アートボードの名前がそのままファイル名になるので管理もしやすいですね。

特にヘッダーなど共通パーツでは、一個一個リンクつけていくの大変です。厳密なプロトタイプを作成しようとすると時間がかかるので、あくまでざっくりしたイメージを共有する目的で使うことが良いと思います。
今回はワイヤーフレーム作成なので多少オブジェクトやテキストがズレてても気になりませんが、デザイン工程として使うには不便になりそうに思えました。
デザイン工程に入る時に、個々のオブジェクト(テキストやベクター)として他のソフトに持っていけないので、また新しく作ることになってしまいます。
非常に便利な機能ですがパスワード制限などを掛けることができず、情報漏洩が不安なので今のところ実務では使えていません。
しかし、ロードマップには「プロトタイプリンクの共有に関する管理強化」があり、今後のアップデートで機能追加されることが期待できます!
[Adobe XD のロードマップについて]https://helpx.adobe.com/jp/experience-design/kb/missing-features.html
下記は11月にリリースされたベータ版に搭載された新機能です。せっかくなのでまた使ってみました。
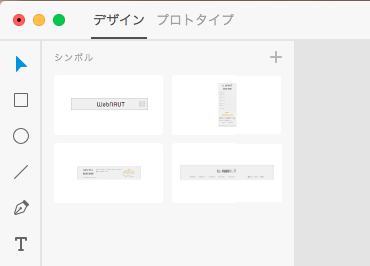
実は最初に使っていて1番苦労した点はシンボル化ができずに、ヘッダーの要素を後から変えるだけでも苦労しました。しかしシンボル機能のおかげで、ヘッダーなど共通パーツへの変更が全てのアートボードに反映されるので画期的に便利になりました。

USB経由、もしくはCreative Cloud経由(アップロードしたファイル)で使用することができます。USB経由ではPCでの操作反映後タイムラグなしでスマホで確認することができます。基本的には作業しながら使う場合はUSB経由が便利だと思います。Creative Cloud経由はアップロード済みのデザインをプレビューするので、PCの操作がそのまま反映されるわけではありませんが、外出時などにも確認することができます。どちらもリンクの付いたプロトタイプとして使うことも可能です。
チームやクライアント様と共有する際は、デバイス(プロトタイプ)と併せて、印刷されたものを見たり書き込んだりしながらディスカッションするシーンが多いかと思います。今回は一度画像で書き出してから印刷していたので、もっと便利になると嬉しいですね。
1つのファイルで多くのページを作成するので、ちゃんと管理しないと散らかって混乱します。上手いことこれが整理される機能であったり、良いやり方がないかなと思っています。

レイヤースタイルや画像を加工するなどの機能は備えていないため、ベクターではできない装飾が必要とされるサイトの作成に向いていないようです。シャドウやぼかしを掛けることはできますが、やはりPhotoshopのような複雑な処理を掛けることはできません。
しかし、シンプルなデザインのWebサイト、アプリや、素早いプロトタイプでの検証が要求されるサービス系のデザインにおいては、デザイン工程でも実用的かもしれません。
普段はIllustratorを使ってワイヤーフレームを作成していましたが、慣れたソフトよりも、特化してるだけあってシンプルで使い心地が良いです。ソフト自体が軽いこともあり効率化・スピードアップに繋がると思います。悪かった点として書いた内容も使い方次第で改善できるかもしれませんね。
ベータ版ではありますが、アップデートも早く、Web制作の痒い所に手が届く機能が厳選されて搭載されていました。とにかく多機能にするのではなく、機能が絞られてることによる使い心地のよさが実現されているように感じました。今後のAdobe XDのアップデートも楽しみにしております!
下記のサイトより最新情報や使い方を見ることができます。


























