考えやすい環境って作れるの?「考える」をマネジメントする


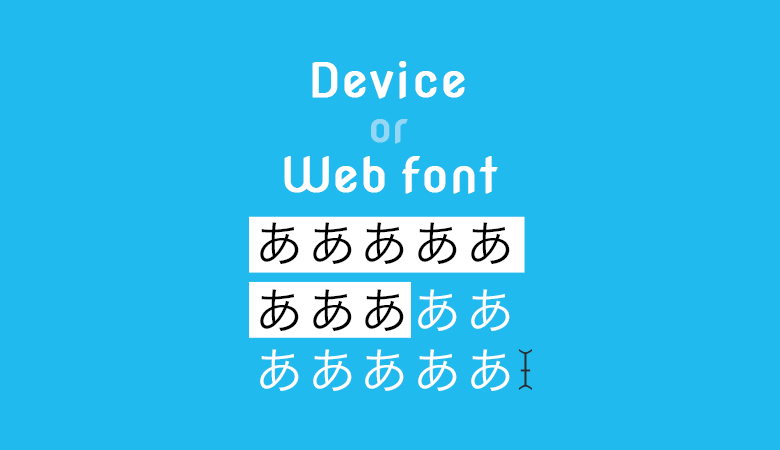
先輩「このテキスト、デバイスでやってね」
新人「え?デバイスってなんですか?」
こんなやりとり、経験ありませんか?
今回は新人にありがちな、「デバイスフォントとWEBフォントって何?」「WEB上のテキストで使えるフォントってどんな種類があるの?」という疑問にお応えします。
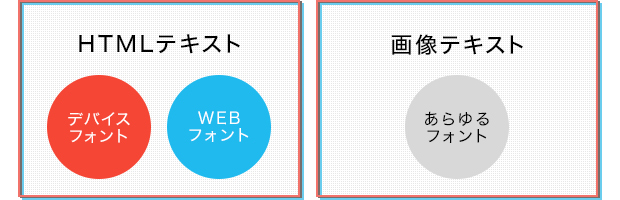
WEB上で表示されるテキストは、大きく「HTMLテキスト」と「画像テキスト」の2つに分けられます。
「HTMLテキスト」とは、画像ではなく、ユーザーがテキスト情報としてコピペできる文字のことです。
さらに、HTMLテキストで使えるフォントは「デバイスフォント」と「WEBフォント」と2種類に分けて考えられます。

など!
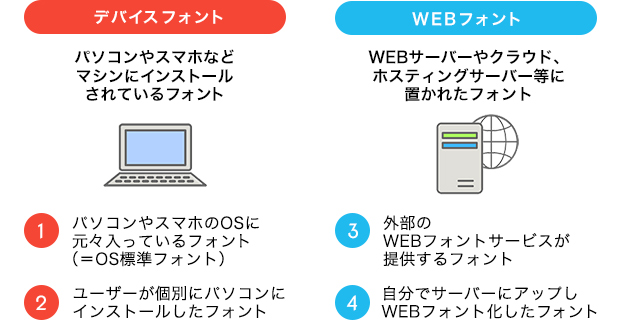
HTMLテキストに含まれる「デバイスフォント」と「WEBフォント」は、「どこからフォントファイルを読み込むか」が異なります。デバイスフォントは「パソコンやスマホなどマシンにインストールされているフォント」で、WEBフォントは「WEBサーバーやクラウド、ホスティングサーバー等に置かれたフォント」です。さらにその場合ごとにフォントを2種類にわけることで、使えるフォントの種類は計4種類に分類できると考えられます。

上記パターンによってそれぞれ、使えるフォントの種類やメリット・デメリットが異なってきます。
【1,OS標準フォント】を使う方法が最もポピュラーですが、
特殊なフォントを使いたい場合や、デザイン性をより高めたい場合などは場合2,3,4の方法を使う場合もあります。
WEBフォントとはWEBサーバーやクラウド、ホスティングサーバー等に置かれたフォントであり、それを読み込ませてサイト上に表示することができます。アクセスしたユーザーはサーバー上のフォントファイルを参照するため、パソコンやスマホといったデバイスやOSに依存しない表示が可能になります。
HTMLテキストのフォントはCSSのフォントファミリーで指定します。その場合、たいてい複数のフォントファミリーを指定します。
▼例
font-family: "游ゴシック", YuGothic, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, "MS Pゴシック", "MS PGothic", sans-serif;
前に書いたフォントから順番に「優先順位が高いフォント」になります。
優先順位の高いものがマシンで表示できない場合は、その次のフォントを表示させます。
上記の場合「游ゴシック」が優先順位が最も高く、「游ゴシック」が読み込めない環境の人は「ヒラギノ角ゴ Pro W3」を、
それも読み込めない環境の人は「メイリオ」を表示する・・・という処理になります。
以下、4分類のフォントについてそれぞれのメリット・デメリットをご説明します。
Macの「ヒラギノ」や Windowsの「メイリオ」のようにパソコンに元々入っているフォントのことです。例えばMac(OS X以降)のパソコンなら、「ヒラギノ角ゴ Pro」というフォントが標準で入っているため、それをCSS上で表示させるように指定していればHTMLテキストはヒラギノ角ゴ Proで表示されます。しかしWindowsには「ヒラギノ角ゴ Pro」は入っていないため、同じ見た目では映りません。OS標準フォントはマシンのOSやそのバージョンによって違ううえ、iOSやAndroidなどでもちょこまかと異なります。
【参考】フォントカタログ・標準の日本語フォント
ユーザーがそれぞれ自分のマシンにインストールしたフォントのことです。
種類としては全てのフォントが該当します。
デメリットが大きいですが、例えばOS標準フォントでは種類が少なめの明朝体や丸ゴシック体などは、Excelをインストールすれば付属するフォントを指定しておくなどすれば比較的多くのユーザーの環境で表示されるなど工夫が可能です。
【参考】Office の各バージョンに付属するフォント
他社(他者)が提供しているWEBフォントサービスを利用する方法です。
欧文は無料で提供されているものも多く、
アルファベットは文字数が少なく読み込みに時間がかからないため一般化されてきています。
WEBフォントサービスの例(一部)
▼Google提供の欧文WEBフォント、種類豊富で無料
Google Fonts
▼Google提供の和文WEBフォント、無料
Google Noto Fonts
▼モリサワ提供の和文/欧文WEBフォント
価格 | TypeSquare [タイプスクウェア]
▼Adobe提供の和文/欧文WEBフォント
料金プラン | Typekit
▼こちらも参考にどうぞ
あなたは見分けられる!?定番フォント代わりに使えるGoogle Fonts 27書体
フリーフォントや自作フォントをWEBフォント化し、サーバーに置いて読み込ませる方法です。
サブセット化とは、使う文字列のみ抽出してそれだけをファイル化する手法です。
なお、フリーフォントをWEBフォント化する際は「商用フリーかどうか」だけでなく「サーバーへファイルそのものをアップロードしてよいか」などの確認事項がありますのでご注意ください。
▼【参考】webフォント化の権利についてと使えるフリーフォントまとめ
日本語フリーフォントをwebフォント化する4ステップ
Mac
きれいなヒラギノ角ゴがあるのでそれを使いましょう。
ヒラギノ以外がよい、もしくはWindows環境との統一性を図りたいのなら游ゴシック体(OS10.9〜)を視野に入れましょう。
Windows
メイリオ、もしくは昔からある粗めのMS Pゴシックの2つがシェアを考えると無難ですが、Windows8.1から游ゴシック体が追加されたのでそれを優先して表示させるのも良いでしょう。
注意点として、游ゴシック体のウェイトはOSにより異なります。
Mac:2ウェイト(Medium/Bold)
Win8.1:3ウェイト(Light/Regular/Bold)
Win10:4ウェイト(Light/Regular/Medium/Bold)
Mac
きれいなヒラギノ明朝があるのでそれを使いましょう。
Windows
Windowsの明朝体はちょうどよいフォントがなく、基本粗めのMS P明朝か、Win8.1以上のみ搭載されている游明朝しか選択肢としては無い現状です。
Mac
OS Xからきれいなヒラギノ丸ゴが搭載されているのでそれを使いましょう。
Windows
どのOSにも標準搭載されている丸ゴシック系の書体はありませんが、どうしても指定したいならOffice付属のHG丸ゴシックM-PROを指定するのがよいかもしれません。

漫画と野球とハロプロで生きています。