
今回のテーマはデザインやマークアップの前段階、「ワイヤーフレーム」です。
前編・後編の2つに分けてご紹介致します。まずはこちらの前編から。
ワイヤーフレームを作成する手段は、手書き、パワーポイントやPhotoshopなどのアプリ、オンラインツールなど、様々なものがあります。
それぞれにメリット・デメリットがありますので、ビーワークスではプロジェクトの段階と目的に合わせてワイヤーフレーム制作の手段を使い分けることが多いです。
ということで今回は、プロジェクトの段階ごとに、適したワイヤーフレームの作成方法、メリット・デメリットを整理してみました。
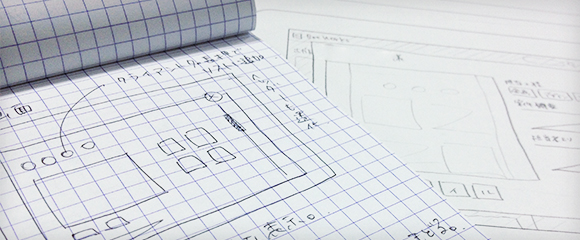
プロジェクト初期のアイディア出し、ブレストなど。 → 手書きでガリガリ
仕様を詰めて行く段階やページ内の要素が明確に決まっていない段階には「手書きワイヤーフレーム」が適していると思います。

メリット
- 頭の中にあることをすぐに形に出来る
- 紙とペンがあれば作成できる
- 手書きワイヤーフレームだとアイディア段階だというのが分かるので周りの人が意見を出しやすい
デメリット
- 要素のレイアウトを変更しづらい
- 実寸ではない
- 細かい要素やマージン指定まではしづらい
私自身もワイヤーフレームはまず手書きのものから作ります。
イメージや考えを形にしてみることはもちろん、細かいマージンやラベル文言は気にせず、情報の優先度を整理したり、大まかなレイアウトを検討したりするのに便利です。
また「手を動かす」ことは「考え」と「身体感覚」を結びつけ、アイディアが生まれやすくなるという効果もあるそうですので、ガシガシ書いてみることをおすすめします。
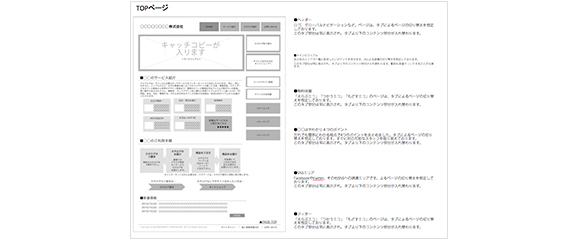
UI・情報設計を詰め資料化、提案する → PowerPoint、Excelで作成
手書きワイヤーフレームをもとにブレストを行い、UI・情報設計を詰め、資料化するという際にはPowerPointやExcelを使います。

メリット
- レイアウトや要素幅の調整がしやすい
- クライアントとの共有がしやすいアプリケーションである
- ワイヤーフレームの周囲に仕様説明を記載できる
デメリット
- 実寸ではない
- デザインのイメージまでは表現しづらい
手書きに比べると、より詳細な情報が盛り込まれたワイヤーを作ることが出来ます。
デザインイメージまで盛り込むことは難しいですが、逆に「まだデザインではない」ことが明確に分かるので、要素の過不足や情報の配置に焦点を当てた議論がしやすいのが最大の特長だと思います。
以上、まずは2つの手法のメリットでメリットをご紹介しました。
後編の記事ではより本格的なワイヤーフレームをご紹介します。

