こんにちは、デザイナーのタカハマです。「キーカラーは決まったけど、色数を増やすと変になる…」「いつも色選びがワンパターン」「色相環ってどうやって使うの?」そんな色選びのお悩みをズバっと解決するかもしれない、配色のコツをご紹介します。また、キーカラー選びの段階から悩んでいる方は、前回の記事(色の基礎知識と色彩心理)が役に立つかもしれませんので、あわせてご覧ください。
「ジャッドの色彩調和論」と配色のための3Step
ひとくちに配色理論と言っても、ニュートンやゲーテに始まり多くの学者や画家がそれぞれの持論を展開してきており、これが正しいというものはありません。今回は、その中でも20世紀半ばまでの先人たちの色彩調和論を”4つの原理”にまとめた「ジャッドの色彩調和論」に焦点をあて、配色のための3Stepをご紹介します。
(本記事の内容に明らかな間違いがあれば、ご一報いただければ幸いです。)
Step1キーカラーにあわせて色を選ぶ!「ジャッドの色彩調和論」
Step1ではキーカラーにあわせて色を選ぶ方法を「ジャッドの色彩調和論」を使っていくつかご紹介します。「ジャッドの色彩調和論」とはアメリカの色彩学者Deane B. Juddが提案した色彩調和論のことで、それまでのさまざまな色彩調和論を以下の”4つの原理“にまとめたものです。
秩序の原理=一定の法則によって規則的に選ばれた色は調和する
なじみの原理=自然界にみられる色の変化や、見慣れている配色は調和する
類似性の原理=共通性がある色同士は調和する
明瞭性の原理=明快なコントラストを持つ色の組み合わせは調和する
それでは順にご説明します。
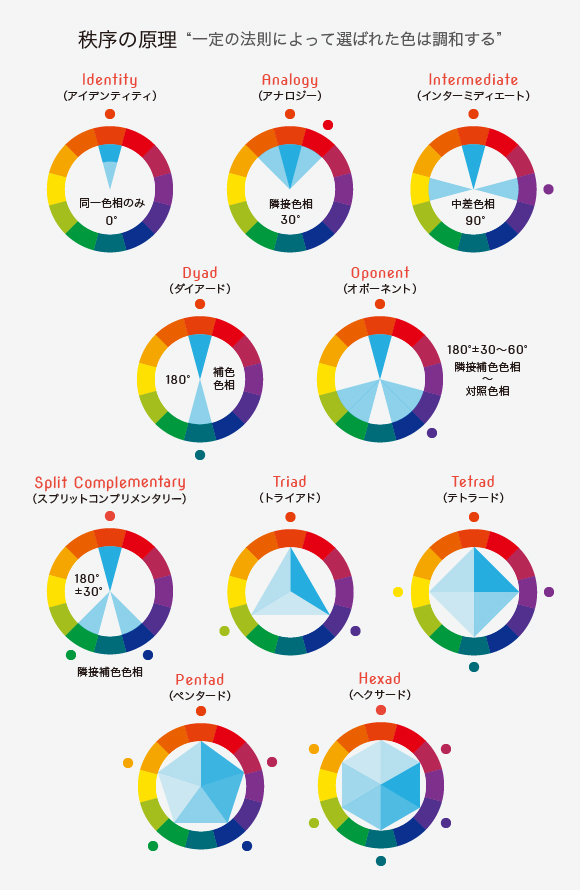
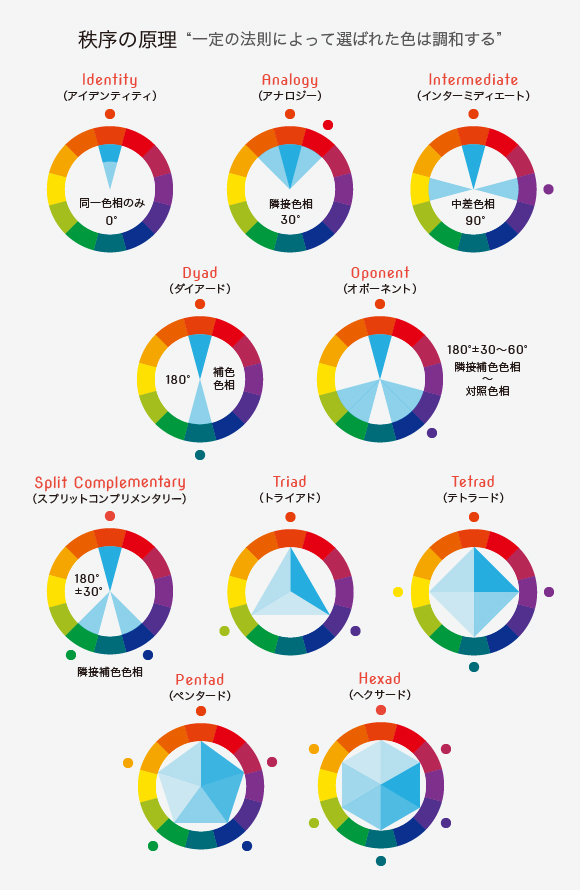
秩序の原理
“一定の法則によって規則的に選ばれた色は調和する”
(オストワルトやイッテンなどの理論に基づく原理)
例えば「色相環の中で幾何学的な位置関係にある」など色相を規則的に選んだ配色は調和しやすいという理論です。
この原理に則った配色法には次のようなものがあります。

秩序の原理を用いた配色方法
- アイデンティティ(Identity)
- 同じ色相の色のみを用いた配色。色相の個性を全面に出せるが、色相差がないため、静かでおとなしいイメージを作ることができる。単調になりがちなので、明度や彩度差をもたせてコントラストを取る事が多い。
- アナロジー(Analogy)
- 色相環で隣り合った色で作る配色。やわらかい印象になりやすく、アイデンティティより単調さを避けれる。この配色も明度や彩度に大きくコントラストをとるとうまくいきやすい。失敗しにくい配色。
- インターミディエート(Intermediate)
- 色相環で90度の位置にある色同士を使った配色。色相に中程度のコントラストがあり、バランスよく安定感がある配色。
- ダイアード(Dyad)
- 色相環で反対側に位置する補色の関係にある色の組み合わせ。インパクトが強くなる。色立体の中心を中点として正反対の位置にあるのがポイント。つまり、赤の明度を上げた場合、補色である緑の明度は落とす。コンプリメンタリー(Complementary)とも呼ばれる。
- オポーネント(Opornent)
- インターミディエートとコンプリメンタリーの間での2色配色。派手すぎず、コンプリメンタリーよりも調和させやすい。
- スプリットコンプリメンタリー(Split Complementary)
- 補色の両隣りの色を使った3色配色。この配色もコンプリメンタリーよりも調和しやすい。
- トライアド(Triad)
- 色相環を三等分した位置にある3色での配色。バランスの取れた配色の組み合わせ。
- テトラード(Tetrad)
- 色相環を四等分した位置にある色もしくは2組の補色での配色。2組の補色同士の色なのでカラフルな色合いになる。色数を増やす必要がある場合に試してみる価値あり。
- ペンタード(Pentad)
- 色相環を5つに分けた色、もしくはトライアドに白と黒を加えた5色の配色。
- ヘクサード(Hexad)
- 色相環を正六角形分けた6色、もしくはテトラードに白と黒を加えた6色の配色。
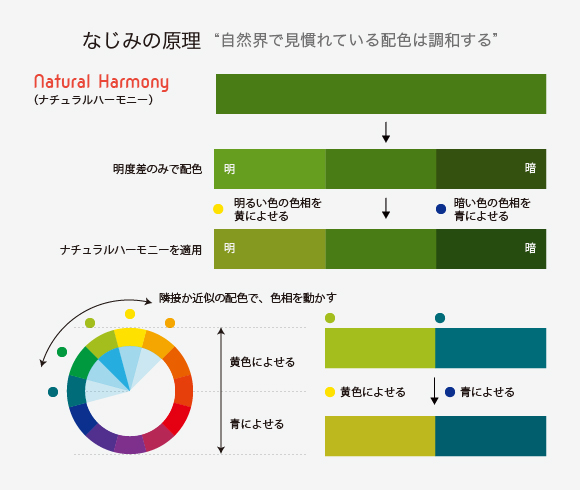
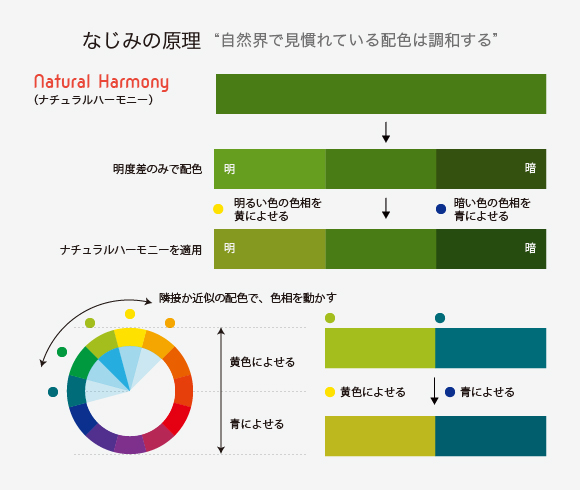
2 なじみの原理
“自然界にみられる色の変化や、見慣れている配色は調和する”
(ルード、ベゾルト、ブリュッケなどの理論に基づく原理)
自然界でよく見られる色の組み合わせや、太陽光の影響を取り入れた配色は調和しやすいとされています。例えば、自然界では太陽光に照らされると、日向の部分は黄みを帯び、日陰の部分は青みを帯びて見えます。この現象を「色相の自然連鎖」といい、それを利用した配色方法「ナチュラルハーモニー」はとても馴染みやすい配色となります。
この原理を使うと、色が馴染み易く自然に見える為、メイクや長時間過ごす部屋の配色に効果的だと言われています。

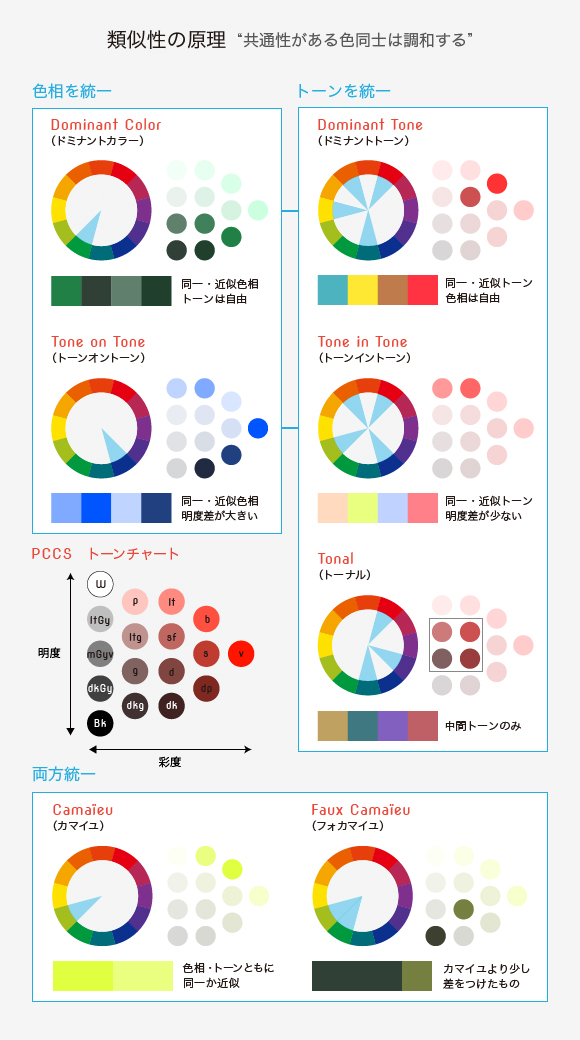
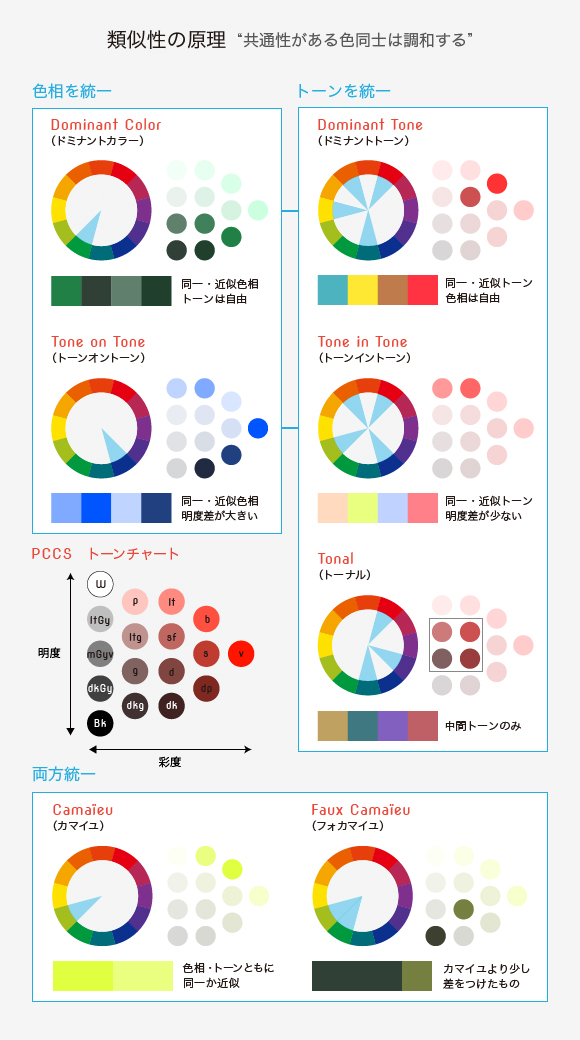
3 類似性の原理
“共通性がある色同士は調和する”
構成された配色間に、色相やトーンなどの何らかの共通性がある色同士は調和しやすく、次のような配色方法があります。

類似性の原理を用いた配色方法
- ドミナントカラー配色
- ドミナントとは「支配」の意味であり、色相を統一して、トーン(明度・彩度)を変化させた配色。似た配色の「トーンオントーン」は、ドミナントカラーよりも明度差を大きくした配色。
- ドミナントトーン配色
- トーン(明度・彩度)を統一して、色相を変化させた配色。似た配色の「トーンイントーン」は、ドミトナントトーンよりも、明度差の小さい配色。
- カマイユ配色
- 色相・トーン差がほとんどなく、区別がつかないほど微妙な色調の違いによる配色。素材の異なるものの組み合わせで、微妙に色が変化があるのもカマイユ配色の一種。近い配色に「フォ・カマイユ」というものがある。「フォ」は「偽りの」という意味があり、カマイユ配色に対し色相・トーンもやや変化をつけた配色。
- グラデーション配色
- 3色以上の多色を色相・彩度・明度を一定の法則に従って段階的に変化させる配色。リズム感が生まれ立体感や遠近感などの視覚効果を得られます。
4 明瞭性の原理
“明快なコントラストを持つ色の組み合わせは調和する”
(ムーン&スペンサーの色彩調和論などに基づく原理)
明瞭な配色は調和し、明度差があればあるほど調和するとされています。

明瞭性の原理を用いた配色方法
- トリコロール配色
- フランス国旗に代表される、明快なはっきりとした三色配色。トリプル・カラー・ワークとも呼ばれ、ドイツ国旗、イタリア国旗などに使われている。間に白などの低彩度色や無彩色を挟んで調和させるセパレーションカラーを置く事が多い。(セパレーションカラー=低彩度色や無彩色を色と色の間に挟んで調和させる技法。ハレーションが生じたり、隣接した為ぼやけた色を引き締めます。)
- ビコロール配色(ダイアード配色)
- 明快なはっきりとした二色配色。隣接する色によっては、ハレーションが生じたり、ぼやける事があるので注意が必要。
- コントラスト配色
- 反対色でつくる配色で、くっきりとしメリハリがあり力強い印象になる。コントラストには、色相・彩度・明度それぞれのコントラストがある。秩序の原理のダイアードもこの配色に含まれます。
以上が4つの原理による配色方法です。表現対象にあわせて適切な方法を選びましょう。
色の組み合わせが決まったら、次は配色比率を決めていきます。
Step2 色の「印象」と「見やすさ」をコントロールする!
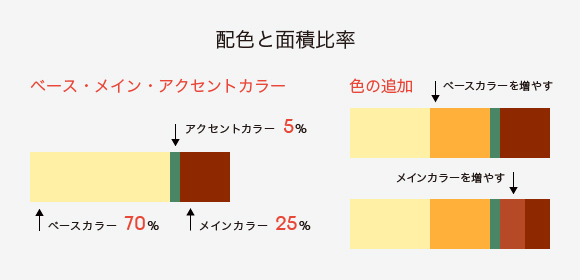
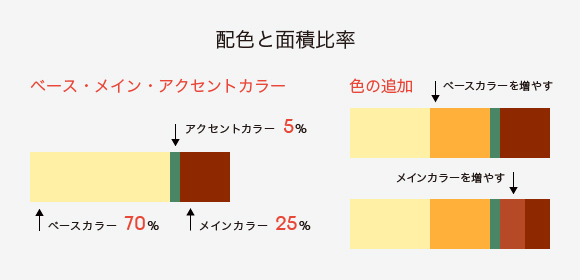
色の印象は面積で決まる!
ジャッドの色彩調和論の4つの原理で使用する色を選んだら、次は配色の面積比を考える必要があります。配色は同じ3色の組み合わせだったとしても、それぞれの使用面積の比率が変われば、受ける印象は大きく変わります。
一般的には「ベースカラー:70%」「メインカラー:25%」「アクセントカラー:5%」だと美しい配色になりやすいとされています。

色の使用面積ごとの役割
- ベースカラー
- 配色の中で最も大きい面積を占める色であり、全体イメージのベースとなるのが主な役割。背景色となることが多く、薄い色の方が扱いやすい。
- メインカラー
- 配色の中で2番目に広い面積の色であり、対象のイメージを強めるのが役割。キーカラーやブランドカラーをメインカラーとして使うことが多い。
- アクセントカラー
- 配色の中で最も小さい面積の色であり、全体を引き締めたり、注目を集める役割がある。基調となる色と明度や色相の差が大きい対照的な色を少量加えると、配色全体にメリハリが生まれ全体を引き立てる効果が高まる。
「見やすさ」を情報に適した色で整理する
対象物が視覚情報デザインである場合、配色には「調和」だけでなく、情報を得やすい配色が求められます。視覚情報デザインでは「誘目性/可視性/可読性」の3点に切り分けて考えると、配色を効果的に整理することができます。
誘目性/可視性/可読性の違い
- 誘目性:人目を引く力
- ユーザーの意志とは関係なく、情報を視界に飛び込ませる性質のこと。彩度が高い暖色は誘目性が高く、白赤の組み合わせや黄黒の組み合わせも誘目性が高くなる。身の回りでは「危険」や「注意」を促す看板などに誘目性の高い配色が使われている。
- 可視性:見つけやすさ
- ユーザーが自ら情報を探した時の見つけやすさ。可視性が高い色は、 背景色との明度差が高い色の組み合わせになる。案内標識などは、遠くからでも見つけやすいように、明度差の高い配色が施されている。
- 可読性:読みやすさ
- 瞬間的な読みやすさではなく、疲れにくく読み続けやすい性質。背景色とのコントラストが適度に保たれた組み合わせは可読性が高く、書籍の紙にはクリーム色が使われていたりする。
また、さまざまな利用者が使いやすいよう考えられた、配色を含めた視覚情報デザインの総称を「カラーユニバーサルデザイン(CUD)」といい、単に色相・彩度・明度の差をうまく組み合わせるだけではなく、形・ハッチング・塗り分けパターンの違いを併用するなど、「CUD」では一般色覚の人だけでなく色覚タイプの違いを問わず、同じように情報が読み取れる工夫が求められます。
Step3 色の不思議と最後の微調整
配色の落とし穴!「対比現象」と「同化現象」
最後に、配色の落とし穴になりがちな「対比現象」と「同化現象」について触れておきます。
「あれ?この色なんか変?」「同じ色のはずが同じに見えない!?」など、色の組み合わせよっては、単色で見たときと色が違って見えることがあります。あらかじめ、このような性質を知っておけば、対処するだけでなく、活用することも可能です。

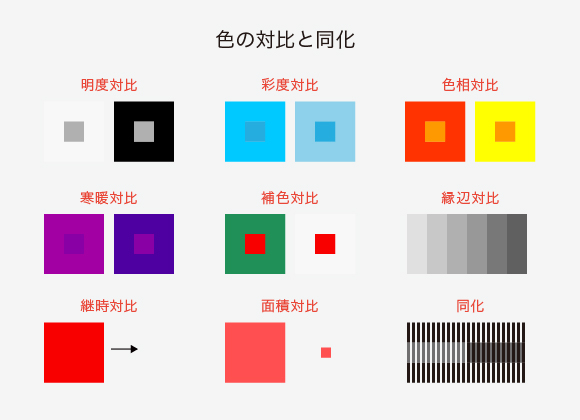
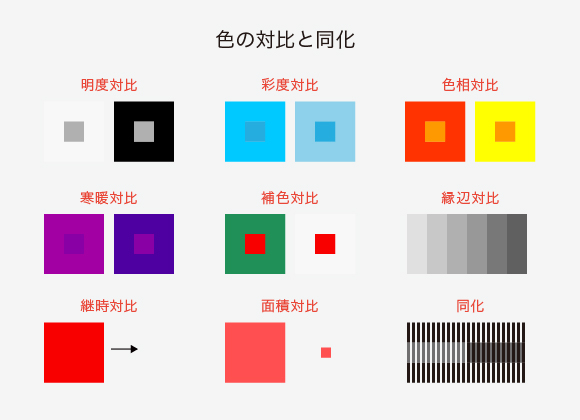
色の対比と同化
- 対比現象
- 隣接する色を同時に見た時に、色の違いが際立って見える現象を対比現象という。色の対比にはいくつかのパターンが存在する。
- 明度対比
- 明度の異なる2色を並べると、明るい色はより明るく、暗い色はより暗く見えること。同じ明るさの灰色を白地の上に置いたときと黒地の上に置いたときとでは、白地の上の灰色は暗く、黒地の上の灰色は明るく感じられる。
- 彩度対比
- 彩度の高いあざやかな色と彩度の低い濁った色を並べると、あざやかな色は一層明るく、濁った色は一層濁って見えること。同じ彩度の色を低彩度の背景と高彩度の背景の上にそれぞれ置くと、低彩度の上に置かれた色の方が彩度が高くなって見える。
- 色相対比
- 色相が異なる2色を並べると2色の色相はいずれも色相環上の反対の方向に移ったように見えること。同じ橙色を赤地の上に配した場合と、黄地の上に配した場合とでは、赤地の上の橙色は黄がかり、黄地の上の橙色は、反対に赤みがかって見えて同じ橙色とは感じられない。
- 寒暖対比
- 赤は最も暖かく、青が最も冷たい。この中間の色相は隣接する色相により、相対的に暖かく見えたり冷たく見えたりする。また寒暖対比は遠近を暗示する要素を含んでおり、遠方にある物体を寒色よりにすることで遠近の効果を上げることができる。
- 補色対比
- 隣接した補色を見た時に、互いの彩度が増したように見えること。2色間の明度差が少ないほど補色対比の効果は大きくなる。チカチカしやすい。
- 縁辺対比
- 色と色が隣接する縁の部分で明度差が強調される対比現象のこと。明るいグレーと暗いグレーが接した時、暗いグレー側に接した明るいグレーの縁はより明るくなり、明るいグレー側に接した暗いグレーの縁はより暗く見える。上の図はマッハバンドと呼ばれ、縁辺対比の一種。
- 継時対比
- 今まで見ていた色に影響されて 、違う色が見えること。先に見た色の補色の残像が重なり単独に見る場合と異なって見える。この時見える補色を心理補色といい、赤色をずっと見た後に白い部分を見ると緑がかって見える。
- 面積対比
- 面積が大きくなると、その色の性質が強くでること。明るい色はより明るく見え、暗い色はより暗く見える。ただし、視界が全て同じ色になった場合、色順応が起こり、色みがなくなり同明度の無彩色となる。
- 同化現象
- 色面が小さかったり、細い線状のときに、隣り合った色が近づいて見える現象を同化現象(対比現象の逆)という。色相・明度・彩度が近いと起きやすい。太いボーダーのときは対比現象が現れ、細いボーダーになると同化現象が現れたりする。
理論が備われば「経験」と「直感」の方が大切
配色に困ったときに上記の理論は解決の糸口となりますが、色彩効果は複雑な要素が絡みあうため、これらの「理論」だけではうまくいかないケースも多いです。「技術者は教育によってつくられるけれども、色彩の芸術家は、生まれながらのものである」この諺にもあるように、生まれながらのセンスがモノを言う「色」の世界では、「理論」に頼りきるのではなく、自分の「経験」や「直感」といった自分自身のセンスも大切にしてデザインしたいものです。