「あなたは感覚派デザイナー?それとも理論派デザイナー?」
このような質問をされると、理論派デザイナーだと答えたくなる理系出身デザイナーのタカハマです、こんにちは。
今回は、そんな理屈っぽい私の大好物である「デザインの要素と原則」をご紹介したいと思います。理論派デザイナーの方はもちろん、感覚派デザイナーの方も知っておいて損はないですよ!
「デザインの要素と原則」はビジュアルデザイン全般に活用できる
Webデザインに限らず、ビジュアルデザインの基礎を学ぶ上で、大変参考になる「デザインの原則」というものがあります。いわゆる「Design elements and principles(デザインの要素と原則)」や「Gestalt principles(ゲシュタルト原則)と言われる原則で、デザインの構成要素や要素同士の関係性が全体に与える影響をまとめたものになります。
調べてみると識者によって分類や解釈に若干ばらつきがありましたので、デザインの手順も考慮してアレンジの上まとめました。本記事の分類や解釈に明らかな間違いがあれば、ご一報いただければ幸いです!
デザインの基礎は4階層
デザインの基礎を学ぶ上で、おさえておきたい大枠には次の4階層があります。
- Prerequisites of Design(デザインの前提)
- Elements of Design(デザインの要素)
- Gestalt Principles(ゲシュタルト原則)
- Principles of Design(デザインの原則)
それではデザインを始める際のベースとなる「Prerequisites of Design(デザインの前提)」から順にご説明します。
Prerequisites of Design(デザインの前提)
デザインの前提となるため、デザインスタート時にあらかじめ決めておく必要があります。ここをしっかりと決めないまま作り始めて、後から修正しようとすると物凄く大変です。
「見開きじゃなくて単ページだよ!」とか「テーマが変わったよ!」なんて会話を耳にすると背筋が凍ります…。

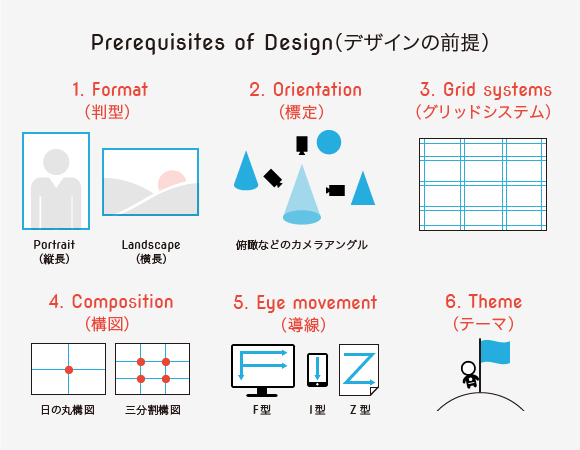
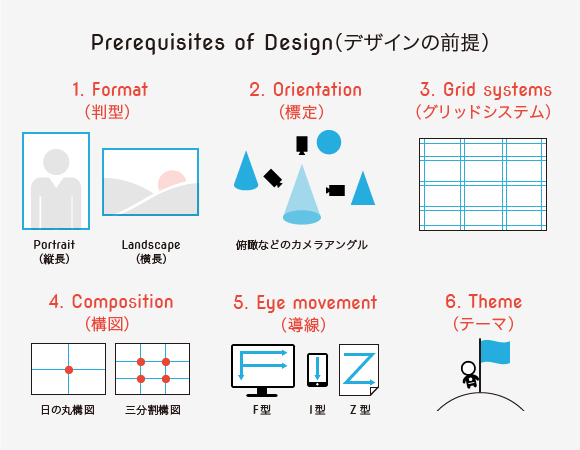
Prerequisites of Design(デザインの前提)
- 1. Format (判型)
- フォーマットはキャンバスのサイズや使い方。縦長のポートレイトや横長のランドスケープが一般的。複数フォーマットに展開する場合は、あらかじめ展開パターンを想定しておく必要がある。Webを紙の判型のような固定フォーマット感覚でデザインすると痛い目に会う。
- 2. Orientation(標定)
- 俯瞰、仰瞰などのカメラアングル。イラストなどでは、あらかじめどの角度で描くかを決める。キュビスムのような、いろいろな角度から見た物の形を一つの画面に収める特殊な手法もある。
- 3. Grid systems(グリッドシステム)
- 規則正しく引かれた見えない格子状の線を基準にすることで、デザインに秩序を生み出す方法。レスポンシブデザインではフォーマットに合わせてグリッドが可変するケースもある。見えない線が揃っていないデザインを見ると、頭の中で揃え直すのはデザイナーの職業病。
- 4. Composition(構図)
- 仕上がりの効果を配慮した画面の構成。代表的なものに、主題を真ん中に配置する日の丸構図や、主題を三分割したライン上に配置する三分割構図などがある。
- 5. Eye movement(導線)
- コンテンツを見る際のユーザーの視線の動きに合わせて、重要なコンテンツを配置するという考え方。紙媒体(横書き)で見られるZ型(Zの形に視線が移動する)や、Webで見られるF型(Fの形に視線が移動する)などがある。 スマホの縦長ページはもはやI型とも言える。
- 6. Theme(テーマ)
- 主題、基本となる考え。伝えたいことを明確にしないと、何も伝わらないデザインになってしまう。関係者でテーマを共有できていないと、デザインの判断基準が発言者のパワーに依存することとなる。
Elements of Design(デザインの要素)
デザインを構成する目に見える「要素」そのものです。数多くの要素から必要な要素を選び取り、組み合わせることで目指すべき表現を作り上げます。各要素の特徴を理解すれば、要素の活かし方をコントロールできます。
クオリティの高いデザインはエレメントひとつひとつが丁寧に作られ、役割としても最適なものが選ばれています。

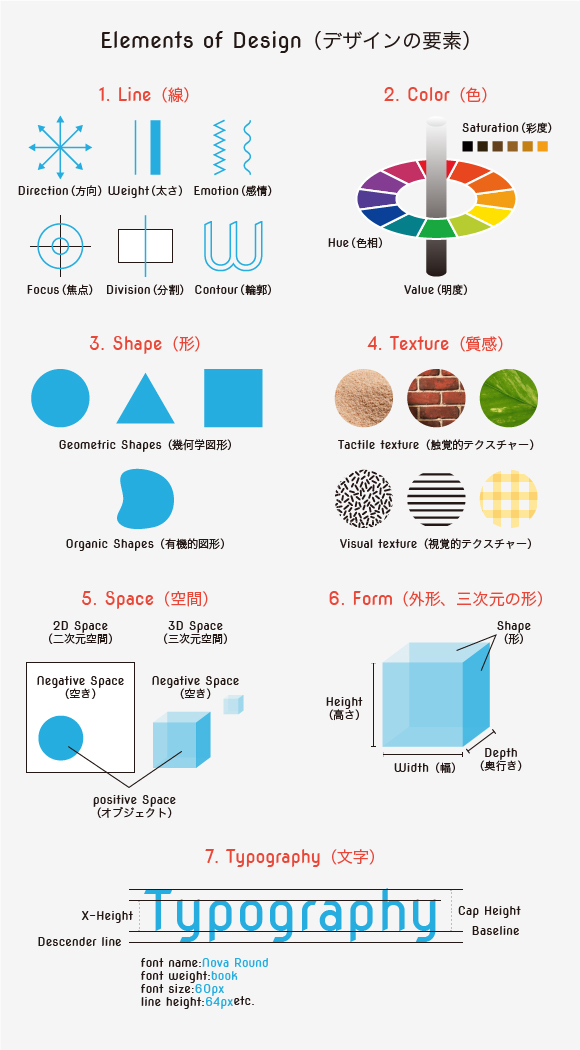
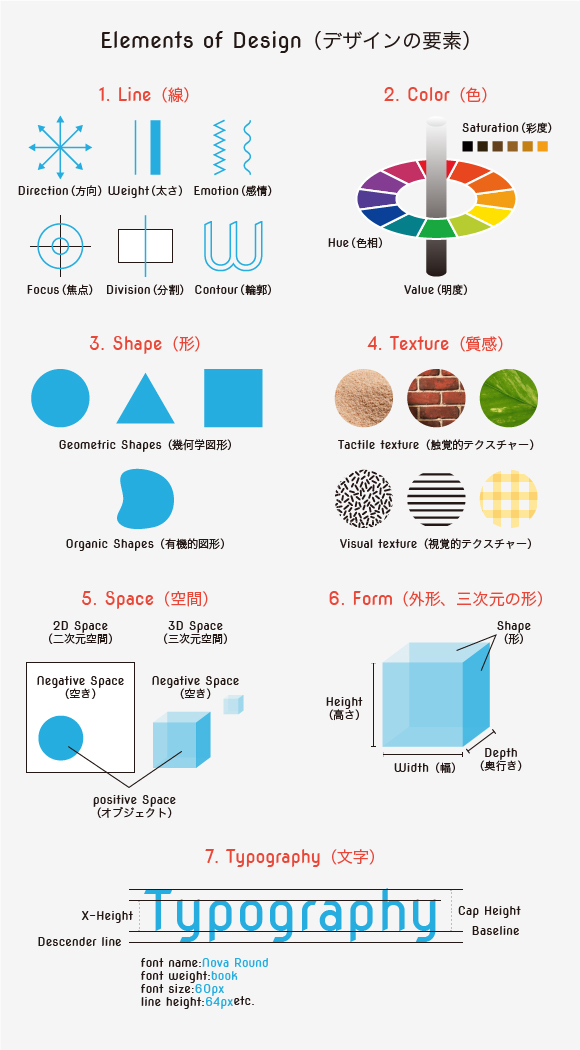
Elements of Design(デザインの要素)
- 1. Line(線)
- 2つ以上の繋がった点のことで、太さ、長さ、方向を持っている。区切り、強調、つながりなど、何かと使える基本要素。「とりあえず線でも入れて区切っとけ」というのは本質的ではない。
- 2. Color(色)
- 色相、彩度、明度を合わせて色の三属性と呼ぶ。色を計画的に使うことによって、印象をコントロールできる。カラースキームを考える時、配色ジェネレーターは意外と使える。(Color Scheme Designer)
- 3. Shape(形状)
- 線や塗りで形成された領域。三角形、四角形、円などの幾何学図形と、不整形の有機的図形がある。ちなみにWebNAUTは幾何学図形だらけ。
- 4. Texture(質感)
- 材質がもつ、視覚的・触覚的な質感。触ることができるTactile texture(触覚的テクスチャー)と、2次元のVisual texture(視覚的テクスチャー)がある。動きで伝わる質感も存在する。(落下と同時にシェイプがつぶれるエフェクトからは柔らかさを感じる、など)
- 5. Space(空間)
- Space(空間)には、2D Space(二次元空間)と3D Space(三次元空間)が存在する。シェイプなどの認識される部分をポジティブスペース、それ以外の領域をネガティブスペースという。 一般的に、スペース(空き)というと、ネガティブスペースのことを指すことが多い。
- 6. Form(外形、三次元の形)
- 「幅」「奥行き」「高さ」を持っている三次元のオブジェクト。人工のGeometric form(幾何学的フォーム)と自然界で見られるOrganic Form(有機的フォーム)がある。Webの人間は「Form」と聞くとインプットUIを想像せずにはいられない。
- 7. Typography(タイポグラフィー)
- 活版印刷により発達した文字の体裁を整える技術。効果的に使う事で可読性を高めたり、デザイン性を増したりできる。「欧文を使えばかっこよくなる」というのはデザイン業界でよくある都市伝説。
Gestalt Principles(ゲシュタルト原則)
人の知覚の傾向を原則化したものです。 個別の要素から成る一連の情報を、複数の個別の要素としてではなく、ひとつの認識可能なパターンとして全体から知覚する傾向のことです。全体性を持ったまとまりのある構造をドイツ語でゲシュタルト(Gestalt :形態)と呼びます。
人の知覚の「クセ」を利用して要素を配置すれば、理解を助ける効果を得られますが、人の「クセ」に反すると、意図とは違う受け取り方をされる恐れもあります。
ちなみにネット上でよく見かける「ゲシュタルト崩壊」とは、「全体性」が崩壊して、個々の構成部分としてバラバラに認識する現象のことです。「崩」という字を見続けていると「あれ?”崩”ってこんな形だっけ??」となり、文字ではなく線の固まりのように見えたりする現象です。

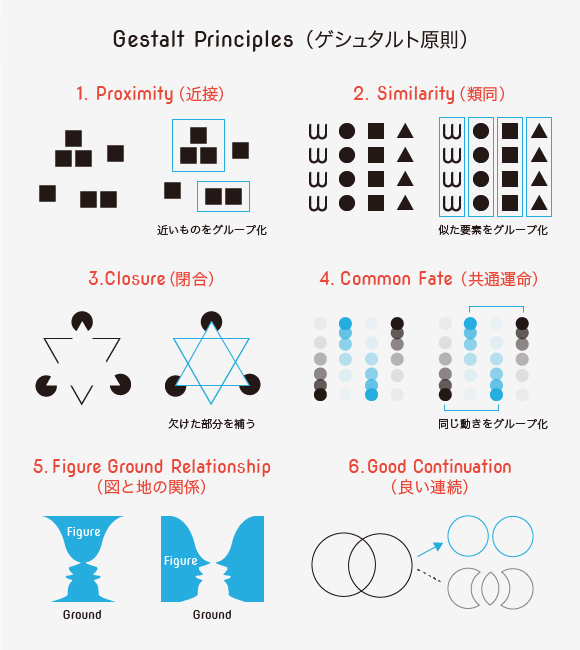
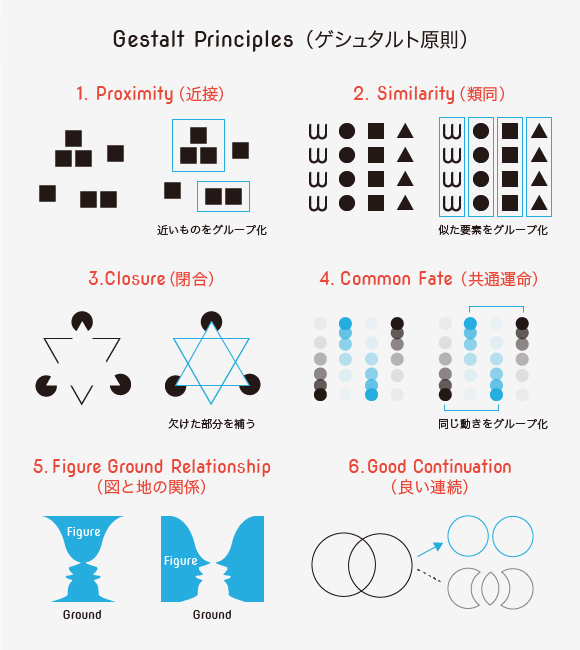
Gestalt Principles(ゲシュタルト原則)
- 1. Proximity(近接)
- 近くにある複数要素は、離れている要素同士より関係が深く、グループを形成していると認識される傾向。京都の鴨川沿いに等間隔で座っている人たちを見て「あの二人がカップル」とわかるのがこれ。
- 2. Similarity(類同)
- 色や形、大きさ、テクスチャーなどが類似している要素同士がグループとして認識される傾向。同じグッズを持った女子高生を見て「あれはグループだな」と判断できるのと一緒。
- 3. Closure(閉合)
- 部分が欠けていても完成された一つの図を連想する傾向。対称図形などの、より単純化された図形を見いだす傾向がある。ペアリングの片方を見て「あ、ハートになるんだな」と気づけるのもこれ。
- 4. Common Fate(共通運命)
- 同じ方向に動いている要素は、静止しているグループよりも、グループとして認識されやすい傾向。「近接」「類同」よりも強い。二人乗りの原付と白バイを見て「あれを捕まえるんだな」と目で追えるのもこれ。
- 5. Figure Ground Relationship(図と地の関係)
- 自分が興味のあるものを「図」と認識して、それ以外を「地」と認識し意識しなくなる傾向。面積の狭い部分、形が閉じている部分が「図」として認識されやすい。向かい合った二人の顔の間に「壷」が見えてしまう人は「ルビンの壷」の影響を受け過ぎ。
- 6. Good Continuation(良い連続)
- 連続性のあるものは、ひとつのまとまりとして知覚されやすい傾向。また、良い連続(なめらかな曲線)をもつ線は、その先端の先にあるものを意識させる傾向がある。2つの円が重なったベン図を見て「2つの凹んだ円とラグビーボール」と言う人は天の邪鬼。
Principles of Design(デザインの原則)
知覚の傾向を利用して、要素をよりよく整列する為の法則です。要素と要素の関係性が全体を形作り、全体の構造的特徴から受け手は何らかの印象を感じ取ります。「美しい」とされるデザインには「デザインの原則」が効果的に使われています。
「なぜか興味が惹かれるデザイン」に出会った時はデザインの原則をどれだけ見つけられるかを試してみるのも一興です。

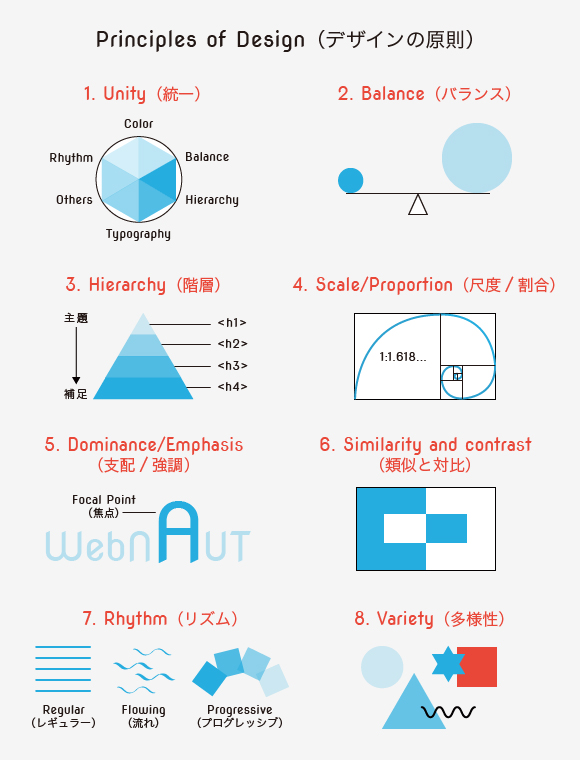
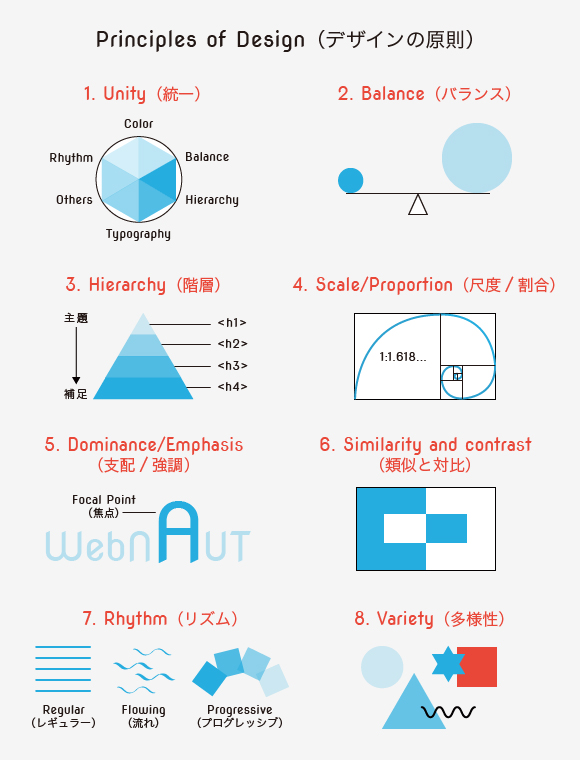
Principles of Design(デザインの原則)
- 1. Unity(統一)
- 視覚的統一はグラフィックデザインの目指すべき目標であり、混沌としたデザインよりも多彩で統一性のあるデザインを目指すべき。ゲシュタルト原則は統一感を出すための有効な手法でもある。統一感を目指した結果、ただただ単調なものが出来上がった時は「8. Variety(多様性)」を思い出すとよい。
- 2. Balance(バランス)
- シンメトリー、アシンメトリーなどの物理的バランスや色のバランスなどが存在する。要素の位置や空き、サイズ、面積の比などで視覚的バランスをコントロールすることで、安定感やダイナミックさを演出できる。センター分けの安定感とアシメヘアのダイナミックさはこの原則によるもの。
- 3. Hierarchy(階層)
- 情報の重要度には階層構造があり、良いデザインは「主題」から「補足」へと受け手を誘導する構造を持っている。要素の強弱をコントールして、最も重要な部分が最初に目に入るようデザインする必要がある。いいデザインはナナメ読みもしやすい。
- 4. Scale/Proportion(尺度/割合)
- 比較対象との大きさ、長さ、面積の比や割合。うまく使えば、心地よいリズムや非現実感などを生み出す事ができる。代表的な黄金比は1:1.618…として表される比であり、人間にとって最も美しい比率と称されている。スティール ボール ランでわりと学べる。
- 5. Dominance/Emphasis(支配/強調)
- サイズ、色、形を変えたり、グリッドから外したりして、より強調したい一点に焦点をあてることができる。コントラストや大きさを調整することで、統一性を損なわずデザインの焦点を明確にすることができる。頭の中で「ドン」「ドン」「ドン」といいながらデザインするといい感じに強調できる。
- 6. Similarity and contrast(類似と対比)
- 情報の整理に一貫した類似構造は効果的だが、続きすぎると単調になる。対比構造(コントラスト)を用いることで、より重点を強調することができる。類似構造を巧みに取り入れるデザイナーはマークアップエンジニアから好かれる。
- 7. Rhythm(リズム)
- 反復や空きからリズムを生み出すことができ、リズムの種類によって安定感や動きを感じさせることができる。リズムにはRegular(レギュラー)、Flowing(流れ)、Progressive(プログレッシブ)などが存在する。「こうフワっとさ〜」とか「バババって感じ!」など実際に言葉にすると視覚的リズムも作りやすい。
- 8. Variety(多様性)
- 視覚的興味を引くため、色彩やサイズ、線、テクスチャー、シェイプなどに変化を付けたり、その種類を増やす事。多様性がありすぎると統一感がなくなり、少な過ぎると単調になる。WebNAUTのサムネイルが全て同じシェイプじゃないのはVariety演出。
感覚派デザイナーはデザインの原則を知っている
以上、「デザインの要素と原則」はいかがでしたか?
理論派デザイナーはこのような「原則」と聞くと嬉しくて飛びついちゃいますが、実は感覚派デザイナーはすでに経験的に知っていたりします。なぜなら理論的に分析されたこれらの法則も、人間の感覚に基づいたものでしかないからです。先人の知恵を拝借しながら体系的に原則を学ぶのも、自らの感覚を頼りにこれらの原則を身につけていくのも、辿りつく先は一緒かもしれませんね。
どのような道であれ、問題解決のための「Why?」を繰り返しながら、「自らの経験」と「先人の知恵」を頼りに日々学びたいものです。