考えやすい環境って作れるの?「考える」をマネジメントする


初めまして、デザイナーのです!
最近ではフラットデザイン・マテリアルデザインのようにシンプルで削ぎ落とされたデザインが主流になっているかと思いますが、 特にゲームのwebサイトにおいては、削ぎ落とされたデザインをすれば良いとは限らず、いかにゲームの世界観を魅力的に伝えられるかが重要になってきます。
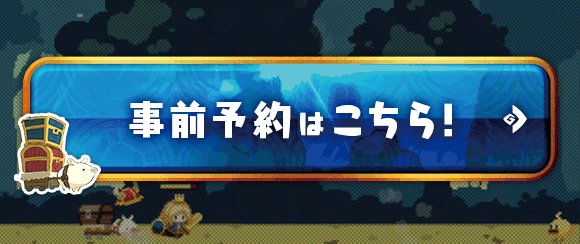
今回は弊社ゲーム開発部からリリースされた、『ブレイブキャラバン』の事前予約ページに設置された登録ボタンを例に、
「ゲーム」らしいデザインを作り上げるためのプロセスを解説していきます

まずはスマホゲームなどで使われているボタンの傾向を洗い出し、
「ゲーム」らしさを構成する要素が何かを探っていきます。
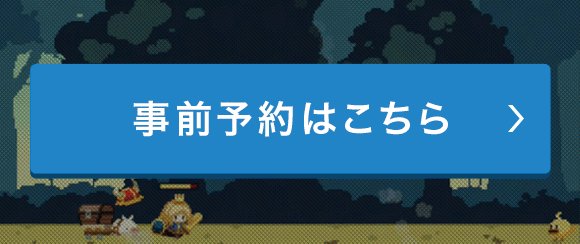
こちらのフラットなボタンを元にして、
スマホゲームのボタンを構成する要素を足し算していきます。


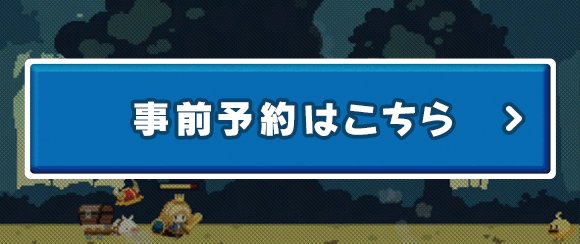
賑やかなビジュアルを背景にしてもボタンと認識させる必要があります。

立体的なだけでなく縁をつけるなどして視認性を高めます。

アニメやゲームでもよく使われているFontworks系のフォントのように、
くせの強いフォントのほうがフィクション感があって相性が良いのかもしれません。
これらの、フラットデザインではあまり使われないゴテっとさせる要素が、
ゲームのような賑やかなビジュアルと合わせてもしっかり目立つUIを作るのに必要なのかもしれませんね。
これだけでも多少は「ゲーム」らしさのあるボタンになってきたのではないでしょうか。
しかし、これではブレイブキャラバンの舞台である「中世ファンタジー」の世界観にはマッチしないボタンになってしまいますね。
STEP1で「ゲーム」らしさのベースは出来たので、もう少しキーワードを絞り、「中世ファンタジー」らしさを構成する要素が何かを探っていきます。
ボタンのデザインのみを参考にするのではなく、ボタン以外のUIパーツや、本の装丁、ファッションなども、「中世ファンタジー」らしさを探るうえで有用です。

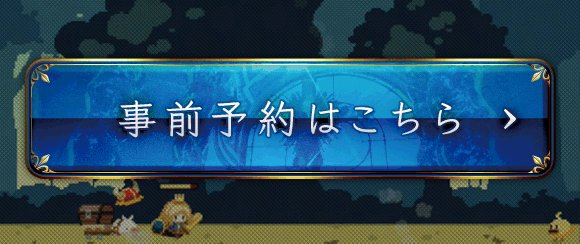
中世らしさを彷彿させる甲冑や剣などでも使われる装飾ですね。

中世の書物などを見てもゴシック体よりもセリフ体が一般的ですね。
日本向けのゲームなので明朝体に落とし込みます。

ただ立体的なだけでなくガラスや紙のように見せたり、イラストが背景に写り込んでいたり、
世界観が想像できるようなUIが、ファンタジーらしさに繋がる要素だと思います。
今回はコンバージョンボタンということもあり目立たせたいので、全面にイラストを入れてみました。
他に「中世ファンタジーらしさを感じる要素はあると思いますし、実際はもっと色々試しますが、
盛り込みすぎても支離滅裂になるのでこの辺に収めておきます。
描写も細かくなってきて「中世ファンタジーのゲーム」らしいボタンになってきたのではないでしょうか。
しかし、これでは『ブレイブキャラバン』のようにドット絵が走り回るような世界観に対してはミスマッチになってしまいます。
ここまで「中世ファンタジー系ゲームの土台は出来たと思います。
後は要素の引き算などしながらバランスを取り、『ブレキャラ』らしさを作っていきます。

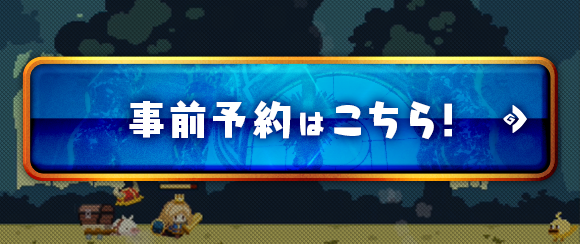
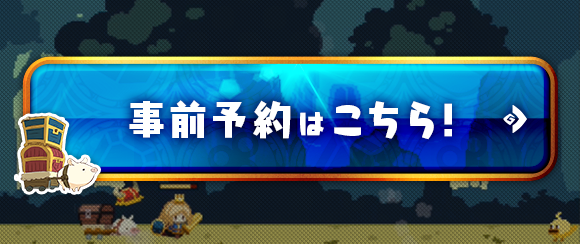
縁を太く、装飾は最小限に抑えます。
金色も彩度の低い現実的な色味ではなく、
彩度の高い金を使いデフォルメします。

ゲーム内でも使われている”くろかね”というフォントと、装飾的な矢印を使用します。

ボタン背景のイラストを、ゲーム内でドット系の背景に差し替え、アクセントとしてゲーム内に登場するキャラクターを左下に入れます。
そして実際にこのボタンが使われた画面はこちら!


上記のように大まかなキーワードから、細かいキーワードへ「らしさ」を探りながらデザインを固めていくプロセスを取ってみました。
具体的なデザインイメージが浮かばない時などは、このようにキーワードで分解してみるとヒントが見つかるかもしれませんね。
今回はボタンを例に解説しましたが、上で述べたようなプロセスは、ボタンだけでなく他のUIパーツや、ページ全体のトンマナを作る上でも応用の出来るものになっていると思います。
是非、参考にしてみてください!
ガチャなし!リセマラなし!
ドットキャラクターが駆け抜ける爽快アクションRPG!
指一本のかんたん操作でド派手なバトルを楽しもう!
『ブレイブキャラバン』公式サイト