
この記事はSublime Text Advent Calendar 2014の16日目の記事です。
Sublime Textのスニペット、皆さん活用していますか?
今回はそのスニペットの管理に役立つツールを作ってみましたのでご紹介致します。
目次
スニペットとは?
以前こちらの記事でも取り上げましたが、改めて定義についておさらいしておきましょう。
▼一度書いたコードは二度と探さない!スニペットを究めて快適コーディング!【HTML, CSS, JavaScript】
スニペットとは繰り返し登場するコードの断片、またはそれをすぐに呼び出せるように管理するエディタの機能のことです。
自分がよく使用する記述をスニペットにしておけばいちいち検索したり、昔書いたソースを探ってみたりすることなく、使いたい時に正確な記述をサッと呼び出して使うことができます。
コーディング作業には欠かせない機能ですよね!
チームで共有しよう
スニペットを複数人で共有する機会は多くあるかと思います。
- 新しくSublime Textを導入した人向けの教育用
- 同じプロジェクトで関わるメンバー向けにプロジェクト独自で使うタグや記法を共有 など
チームでスニペットを活用する事で作業効率を上げ、コードの品質を保つ事にも役立ちます。
一覧ツール
ここでスニペットを共有する上でちょっと煩わしい事があります。
それはファイルをエディタで開かないと中身がわからないという事です。

Sublime Textは基本的に管理画面が無く、スニペットも全てファイルで管理しています。
少数であれば都度開いて確認しても良いですし、一度頭に入ってしまえば何度も確認する事は無くなるものではありますが、
一度に大量のスニペットファイルを取得しても、それを全てエディタで開いて確認するというのはなかなか手間がかかってしまいます。
そこで今回制作したツールの紹介です。
https://webnaut.jp/tools/ST-Snippets-Viewer/

説明
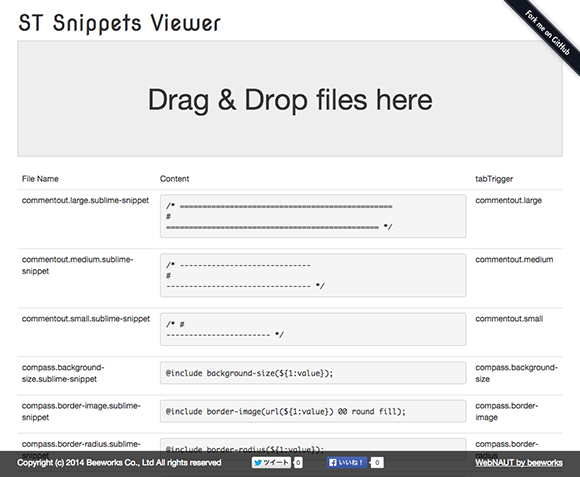
Sublime Textのスニペットファイル(***.sublime-snippet)を[Drag & Drop files here]の枠にドラッグ&ドロップすればそのファイルの中身がページ内に表示される、というシンプルなツールです。
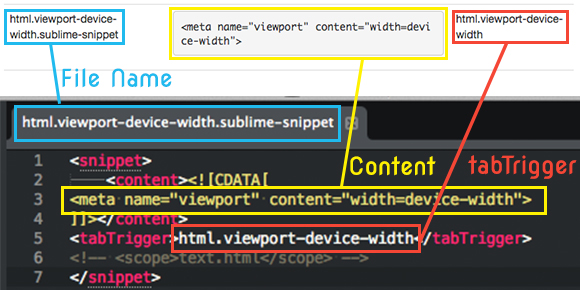
- File Name:ファイル名
- Content:<![CDATA[…]]>で囲まれた内容。出力されるコードです。
- tabTrigger:入力する文字列

※HTML5の「File API」を使って、ファイルの中身を取得してhtmlタグを生成する、という仕組みです。
ソースまで興味のある方はこちらもご覧ください。
https://github.com/WebNAUT-BW/tools-stSnippetsViewer
おすすめスニペット
フロントエンド開発によく使うスニペットをいくつかまとめてみました。
https://github.com/WebNAUT-BW/snippets-st-frontend
このファイルの内容の確認にも早速使って頂ければと思います。
Adventar
今回の記事はAdventar(アドベンター)というクリスマス時期限定のブログリレー企画に参加するために作成致しました。
Sublime Textに関するブログ記事が12/1〜25まで毎日更新されています。
便利な情報がたくさん載っていますので、こちらもチェックしてみてください!
http://www.adventar.org/calendars/407
明日はshinya deguchiさんです。よろしくお願い致します!

