デザイン会社で研究開発やってみた -おばけタイムウォッチャーができるまで-


※この記事は2016年3月8日時点で執筆された記事です。現在では仕様が異なる可能性があります。
faviconって何?どのサイズまで用意すればいいの?Windowsのカスタムタイルって?Androidでうまく映らないんだけど?
単純なように見えて調べだすときりがないfaviconについて、基礎知識から説明いたします。
faviconとはfavorite iconの略で、主にブラウザのタブや履歴、お気に入りに表示されるアイコンや、スマホでサイトをホーム画面に置いたときの表示アイコンなどのことを指します。
ほか、Windows8のタイルの画面に出たりGoogle TVの画面に出たりもするものも含まれます。
多くのデバイスに対応しようと思うと色々なサイズや形式のファビコン用ファイルを用意する必要がありますが、何がどう表示されるかは OS・ブラウザ・ディスプレイがRetinaか否か などにより変化します。
大マルチデバイス時代のせいで、faviconの種類は膨れ上がっています。
現在なんと20種類以上あるようです。
とはいえこれらを全て作って設定するのはものすごく大変ですし、大きなサイズを1つ作っておけば適宜縮小表示してくれる箇所もありますので、必ずしもすべて用意する必要はございません。
では最低限どれを揃えておけばよいのでしょうか?
そのまえに・・・
favicon画像の拡張子は、ico形式やpng,jpg形式のものを用意する必要があります。
WindowsのIEはicoしか読み取れなかったり、iOSのSafariはicoが読み取れなかったりするためです。
icoファイルはPDFのように、1つのファイルに複数枚の画像データを保持できます。
そういったicoファイルをマルチアイコンと呼びます。
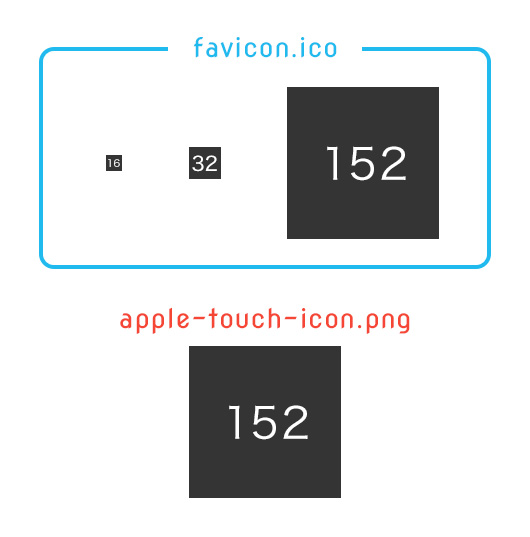
例えばWebNAUTのファビコンファイルはこちらですが、
これをダウンロードして開いてみると 16*16、 32*32、152*152 の3サイズの画像が入っていることがわかります。
基本的に複数入れてるものの中からブラウザやデバイスが勝手に判断して、最適なサイズのアイコンを表示してくれます。
さて、本題になりますが
faviconファイルを用意するとき、一体何種類用意すればよいのでしょうか。
そのサイトがPCサイトかスマホサイトかはたまた両方か、
そしてIEをよく使うユーザーが見るサイトか・・などにより変わってくるかと思いますが、
検証の結果、以下の優先順で用意するのが良いのではと結論付けました。
用意すべきfaviconサイズ一覧
| 優先度 | OS/ブラウザ(表示場所) | ファイル名の例 | 画像サイズ(px) | 備考 |
|---|---|---|---|---|
| ★★★★★ | Win/IE(タブ)、Win&Mac/Chrome(タブ)、Win&Mac/Firefox(タブ)、Mac/Safari(履歴) | favicon.ico | 16*16 | 必須 |
| ★★★★☆ | Win&MacのRetina/各種ブラウザ(タブ)、Win/IE(新規タブページ) | favicon.ico | 32*32 | Retina用や汎用的な用途のために用意 |
| ★★★★☆ | iOS/Safari(ホーム画面)、Android/Chrome&ブラウザの一部(タブ・ホーム画面)、Mac/Safari(お気に入り) | apple-touch-icon.png | 152*152 or 180*180 | 180pxはiPhone 6 Plus (@3x)対応の現最大サイズ、152pxはiPad and iPad mini (@2x)まで対応の主流サイズ ※1 |
| ★★★★☆ | Android/Chrome&ブラウザの一部(タブ・ホーム画面)、Win8/IE(ピン留め) | favicon.ico | 152*152 or 192*192 など | apple-touch-iconと同様のサイズにして展開の手間を減らすか、Andoroid Chrome推奨サイズ192*192が望ましい※2 |
| ★★☆☆☆ | Win8/IE11(カスタムタイル) | mstile-310×310.pngなど | 128*128 & 270*270 & 558*270 & 558*558 | ※3 |
| ★☆☆☆☆ | Win/IE(デスクトップ/タスクバー) | favicon.ico | 48*48 or 64*64 | Android用の大きめのfaviconがあれば補完されるため用意する必要性は薄め |
| ☆☆☆☆☆ | iOS/Chrome | – | – | AndroidのChromeと違って、iOSのChromeにはホーム画面に追加という機能自体がないので考える必要なし |
| ☆☆☆☆☆ | Win8/IE10(カスタムタイル) | – | – | Win8/IE11と同じ指定では同じようにタイルに映らない点に注意 |
| ☆☆☆☆☆ | Win&Mac/IE以外(デスクトップ) | – | – | デスクトップに追加してfaviconが出るのはIEのみの機能なので考える必要なし |
※1 参考:iOS Developer Library
※2 参考:Chrome DeveloperAdd to Homescreen
※3 参考:IE11 での Web サイト用カスタム タイルの作成
ちなみに、WebNAUTではこの表のうち上から4つまでを用意しております。
個人的にはファイル数が簡潔かつ、表示のカバー範囲も広いこちらを推奨します!

iOS/Safariでホーム画面に追加した場合、apple-touch-icon.pngは透過をいれた部分は自動的に黒背景になり不格好なので、背景を含めたデザインにしましょう。
また、iOS/Safariでは角丸が強くかかるため要素が切れないようにする点に注意しましょう。
Androidは機種とブラウザによって透過したりしなかったりします。
左下に白文字でサイト名が表示されるので、サイト名が読めるようなデザインにしましょう。
Androidはモノによって、favicon.icoとapple-touch-iconの両方を設定していると、
apple-touch-icon.pngを引っ張ってくる場合とfavicon.icoを引っ張ってくる場合があり、
どちらのファイルを引っ張ってくるかは機種とブラウザ、表示位置によってまちまちです。
上記のように、Androidでは機種とブラウザによってかなりバラつきがあることを知っておくとよいでしょう。
BASIC認証のかかっているサイトだと、faviconがうまく表示されない場合があります。
特にIEではちゃんと設定できていてもBASIC認証がかかっていると表示されません。
逆に、AndroidでBASIC認証のかかっているテスト環境では問題なくても
本番にあげたらデフォルトアイコンに戻っていた・・という事例もあるようです。
確認する際はBASIC認証のかかってない状態か、ローカル環境で確認しましょう。
例:mampつないでファビコンを変える、gulp の browserSyncで見る 等
参考:MAMP環境でのファビコン設置方法
肝心のicoファイルの作り方ですが、icoファイル対応のソフトを使用するか、 png画像をアップしたら自動生成してくれるサービスを利用するなどして作成できます。
マルチicoファイル作成に便利なサイト
半透過マルチアイコンfavicon.icoを作ろう!
icoファイルを生成したあとも、ジャギが出ていないかなど仕上がりを確認しましょう。
いかがでしたか?
思った以上の種類、思った以上の環境差異で深追いすると頭が痛くなりそうですね。
ちなみにfaviconチェッカーなるものもあるので、気になるサイトをチェックしてみては?
Real Favicon Generator
※Android部分はこちらのチェッカーでエラーが出ていても実際は表示されたりするので、最終的には実機確認を行いましょう。

漫画と野球とハロプロで生きています。