デザイン会社で研究開発やってみた -おばけタイムウォッチャーができるまで-


WEB制作部ではどんな方でもWeb制作にスムーズになじんでもらえるよう、デザイナー・ディレクター・エンジニアの職種によらず 新しいメンバーには初めに共通のマークアップ育成プログラムを使い学習してもらっています。
この記事ではその内容や考え方をご紹介します!
以前、新しいメンバーの指導はその都度課題を設定し、作業を通じて必要になったことを教えるといった方法をとっていました。しかしタスクランナーやGitを使うなど作業環境も複雑になり、デザイナーやディレクターにも一定水準のマークアップスキルが必要になってくると、これまでの教育方法では無理があると感じるようになりました。
そこで、効率的に現在のWeb制作に必要な基本技術が学べるように、共通で使用するマークアップ育成プログラムを作成しました!
プログラムは講義・自学形式のレクチャーと実践編のワークの繰り返しで構成しています。経験値や職種に応じてメンバーごとに取り組む範囲を初めに設定し、Backlogという進捗管理ツールで管理していきます。
また、文法的な学習を行うプログラムではなく、進捗報告や検証など実際のプロジェクトチームの中で活躍するための技術を身につけるプログラムとして整備しています。もちろん文法の学習の手段は紹介しますが、共通でHTML・CSSの書き方を指導することはせず、質問対応に留めています。
その他、プログラムを進めるのに必要なGitの操作は別のプログラムを通じて学習してもらいます。
レクチャー
ワーク
まずはテキストエディタを開く前に、初めにWebの基本知識を学んだ上で作業環境の準備をしてもらいます。HTMLを1行も書いたことがない方を前提としているのも理由ですが、Web制作が複雑になる中で最新情報のキャッチアップと同じくらい基礎をしっかりと理解していることが重要だと考えるからです。
レクチャー
ワーク
引き続き、これまでのWeb制作の変遷を説明します。日々学習・情報収集を行うにしても、これまでを知らないのに「さあトレンドを追っかけていきましょう」と言われてもなかなか難しいものだと思います。チームとして成長していくためにも、現在のWeb制作に対する考え方を共有する場を設けています。
このように楽しいコーディングをやる前に、時間をかけて準備をしっかり整えてもらいます。
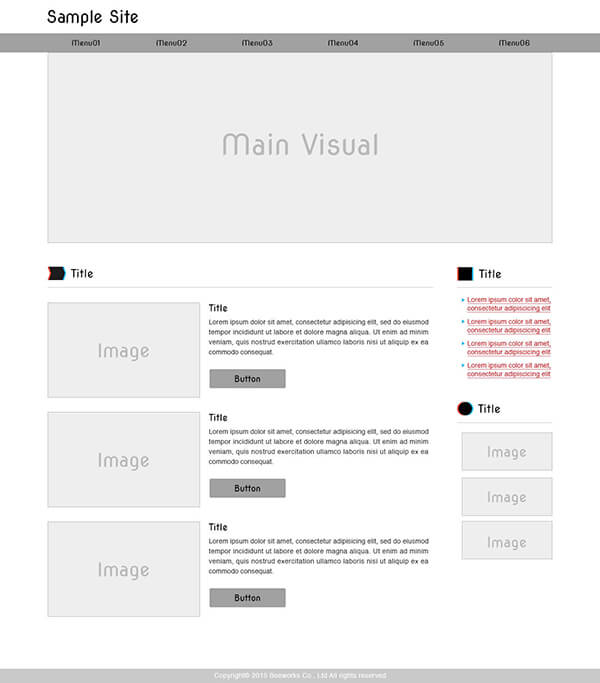
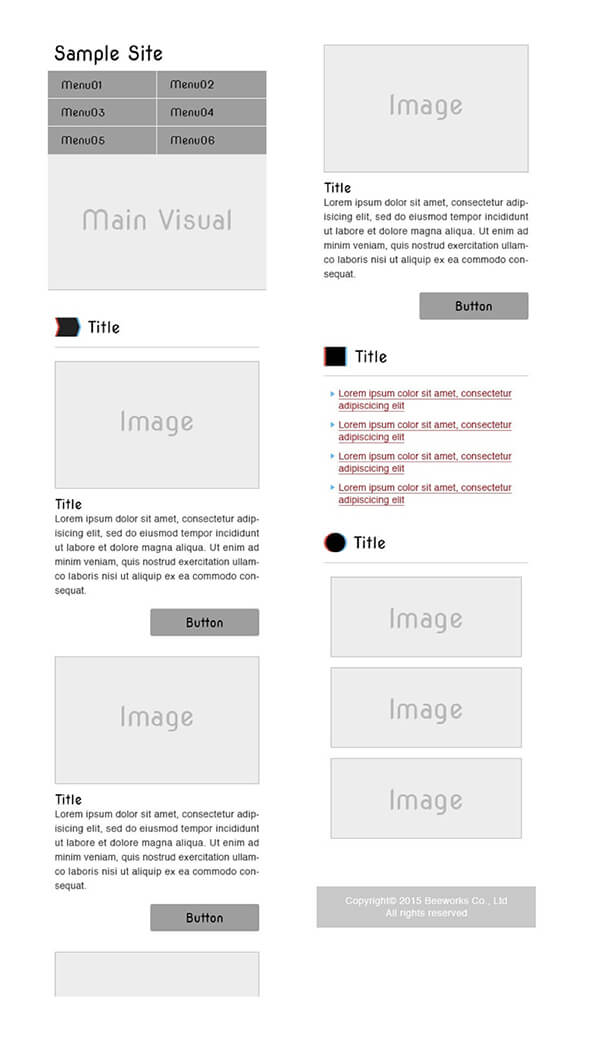
プロジェクトによってワークフローは千差万別ですが、まずはデザインデータからPC向けのページを制作するという従来型のワークフローを1度実践してもらいます。
レクチャー
ワーク

レクチャー
ワーク

レクチャー
ワーク

先々サイト全体を見渡してエレメントパターンやスタイルガイドを作成できるよう、オブジェクト指向CSSなどHTML,CSSへの先進的な考え方に触れ、プログラムを締めくくります!
狙い通りに教育の効率を上げることができました。「そうか、先にあれを教えた方がよかったな…」とか「あれ、まだインストールしてなかったっけ?」といったロスが防げていますし、課題の共通化により指導する側のソースのチェックなどのスピードも向上しています。
Gitのコミット履歴にどんな意図で何を書いたかが残っているので、仕上がりだけを見る場合に比べて理解が不十分な箇所が見つけやすくなりました。
もちろん個人の努力やモチベーションの高さによるところも大きいですが、タスクランナーの設定やGitの操作など、「色々と最初に詰め込みすぎると肝心のHTML,CSSの習得が進まないかも?」と思いつつ教えたことも期待以上に早く身につけてくれました。
むしろ、自分こそ日々の業務の合間に新しい技術を学ぶというペースに慣れてしまいスピード感が鈍くなっていたのかな、と反省するところです。