
モバイルサイトのデザインデータなど、縦長の画像を自動分割して印刷用に1枚にまとめるツールを作成しました。
データのアップロード等も不要ですので、機密性の高いデータを印刷する場合でも安心して無料でお使いいただけます!
明けましておめでとうございます。本年もWebNAUTをよろしくお願い致します。私の新年1本目の記事は特に正月らしい内容ではありませんが、Web制作の各場面で使える「痒い所に手が届く」ツールを紹介させていただきます。
デザイン確認時のよくあるやりとり
デザイナー:
トップページのデザインデータが出来ました!1枚画像に書き出しましたので確認をお願いします。
ディレクター:
ありがとうございます!確認し修正点などあれば指示致します。
ここでディレクターさんはデザインの確認と指示出しをどのように行うでしょうか?
デスクトップ上で修正指示を書き込むようなアプリも幾つかありますが、やはり見やすさや書き込みのしやすさでは紙に印刷して手書きで指示を書く事が多いと思います。
その際、縦に長い画像を印刷しようとすると一般的なアプリではこのようになってしまいます。
 1枚に収めようとして幅が狭くなってしまう。
1枚に収めようとして幅が狭くなってしまう。
 ページを分割して印刷。但し1枚に大きくレイアウトされて紙の枚数が余計に増えてしまう。
ページを分割して印刷。但し1枚に大きくレイアウトされて紙の枚数が余計に増えてしまう。
↓
それをこのように「分割して」「余白を埋めて」印刷ができると全体を1枚で把握しやすく、資源も有効利用する事ができますよね。

このようなレイアウトを作るには、今まではExcelやPhotoshopなどのアプリでA4/A3などを設定したキャンバスに画像をそれぞれ配置した印刷用のファイルを作る作業を行っていました。アプリを使い慣れている人は数分でできてしまう作業とはいえ、毎回この確認のためだけに行うのはなかなか手間のかかる作業です。
今回はこのちょっとした作業を短縮させるツールを作ってみましたので、以下にご紹介します。
Print1

https://webnaut.jp/tools/print1/
※ 初めてこのページを表示した時だけ、モーダルウィンドウで説明画面が表示されます。
- 対象ブラウザ:Google Chrome 最新版
- 対応画像形式:jpg,gif,png,svg
以下、簡単な使い方を説明します。
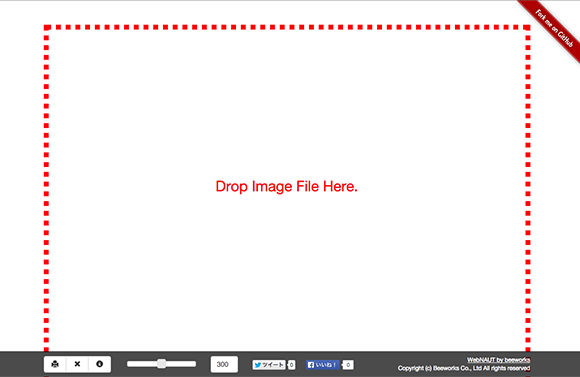
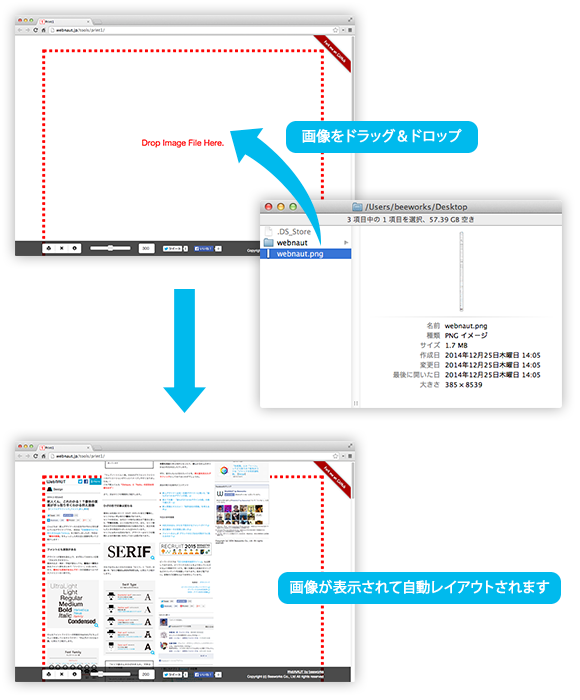
- 画面の赤い点線で囲われたエリア部分に印刷したい画像ファイルをドラッグ&ドロップすると画像が配置されます。この赤い点線の範囲が印刷される範囲です。

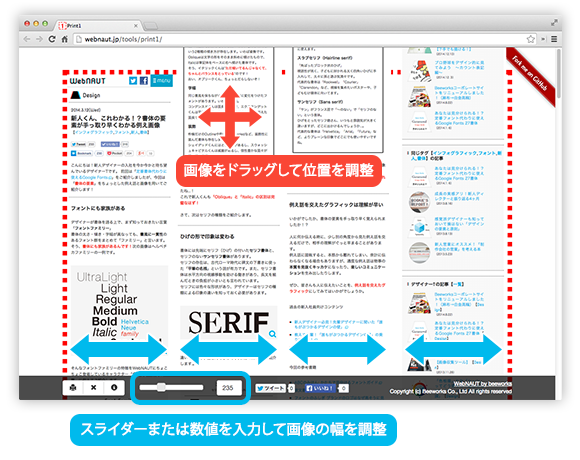
- スライダーまたは数値を入力して画像の幅を調整、また画像をドラッグで動かして個別に位置を調整します。

- 画面左下の印刷ボタン、またはブラウザのメニューから印刷できます。となりの×ボタンはページをリロードして表示をクリアします。その際、画像幅の設定値は保存されます。

その他の使い方
- 印刷時にPDFで出力してメール等で送付
- コーディング時にサイズ等のメモを取りながら作業
などなど、ディレクターさんだけでなくWeb制作に関わるどの職層の方にもお使いいただけると思います。
フィードバックもいただければ今後改修の参考にさせていただきます。是非ご利用ください!
最後に、ビーワークスではこのように「痒い所に手が届く」Web制作を行っております!Webに関する企画からデザイン、コーディング、開発まで一括してご相談いただけますので、弊社コーポレートサイトよりどうぞお問い合わせください。

