デザイン会社で研究開発やってみた -おばけタイムウォッチャーができるまで-


※この記事は2015年2月25日に執筆された記事です。現在は仕様が異なる可能性があります。
「コーポレートサイトの制作と同時に名刺のデザインを頼まれた!」
「何とか入稿データを作ったのに印刷会社から突き返された!」
普段WEB制作をメインとされている方にも、たまにはこんな経験もあるのではないでしょうか。
普段は印刷物の制作をメインとしているディレクターのです。ビーワークスではWEB制作だけでなく印刷物の制作も行っております。
今回は、WEB制作をメインとされている方に印刷やその加工技術にまつわる基礎知識と陥りがちな注意点をご紹介。デザインと技術が交差し、見た目ではなく体験が重視される日進月歩なWEBの世界。その進化の原点には、グラフィックデザインの歴史が確かに存在します。印刷の知識を身に付けることは、必ずやあなたのWEBスキルをも飛躍させてくれるはずです。

WEBと印刷物、一口に違いと言っても様々ですが、大きな違いとして挙げられるのは以下になるでしょうか。
Webのサイズについては、ある程度推奨のものはあるものの、基本的には自由です。特に縦にはどんどん伸ばせますし、ページの拡張も可能です。サーバ負荷を考慮しなければ、無限の広がりを持っています。
一方で印刷物のサイズは有限です。用紙の面付けなどの印刷効率や、製本に適したページ数、印刷物の運送される際の物流効率、最終配布場所の規定(例えばコンビニの書棚)など、どうしてもサイズの制約が生まれてきます。
またスクロールや拡大・縮小といった概念もないため、概ね一目で全体像を見て、その後細部を見ていくという視線の動きが基本となります。すると、全体像の中での各パーツの関係性、強弱といったバランスが大切になるため、有限の容れ物の中にどう最適配置をしていくか、という考え方でのデザインが必要です。
Webサイトはデバイス・ブラウザ・ユーザー操作によって可変します。そのため、Webデザインはある程度の調整に対してユーザーに委ねる「遊び」を持たせることが必要です。デザインの柔軟性と言っても良いでしょう。
それに対して印刷物は刷り上がったものが全てです。そのため、遊びを入れる余裕は基本的にはなく、細部まで見え方を設計する必要があります。言い換えると、ユーザーに「どう見えるか」に対して全責任を負うということでしょうか。
ユーザーの手で可変出来ない以上、「見づらい人は拡大してくれるだろう」「少しくらい文字が溢れても最適表示されるから大丈夫」といった期待をすることは出来ません。狙いを明確にする必要があるのです。
Webの場合には公開した後、更新作業が可能です。拡張性が高く、効果測定も可能なため、最初から更新を前提とした作りをすることも多いでしょう。
一方で印刷物の場合には基本的には一度データを入稿してしまうと、そこで終了です。後は間違いがあろうと改善ポイントがあろうと、更新をする場合には改めて刷り直す必要があります。雑誌などの定期刊行媒体でも、その作業は更新ではなく、毎号全く違うデータを作り直す作業になります。
そのため、ティザーサイトのような更新や変化を前提としたビジュアル作りは必要ありません。補完の必要のない、単体で成立するビジュアルが必要になるのです。
「見る」作業に加えて、Webのオペレーションは「クリックする」「スクロールする」、印刷物のオペレーションは「触る(めくる)」を基本とします。
Webには他にも拡大やマウスオーバーや動画の閲覧、自分のアクションがその場で反映される動的なレスポンスなどもあり、オペレーションの種類は非常に多岐に渡ります。この双方向に繰り広げられる閲覧行為は「体験」と言って良いでしょう。
一方で印刷物のオペレーションは突き詰めると「触る(めくる)」くらいしかありません。より複雑な動きを設計する必要があるのがWebではありますが、印刷物はオペレーションがシンプルだからこそ「触る(めくる)」行為の設計に全力を注ぐ必要があります。そしてその行為を「体験」にまで昇華させるには、印刷・印刷加工の特性を理解しておく必要があるのです。

上記のような違いを踏まえて、以下では実際に印刷物を制作する上での注意点を紹介していきます。
印刷物は「プロダクト」です。プロダクトデザイナーが素材・設計・構造・金型・原価管理といった知識を駆使してデザインを行うように、印刷の技術を理解した上でのデータ作成が必要になります。
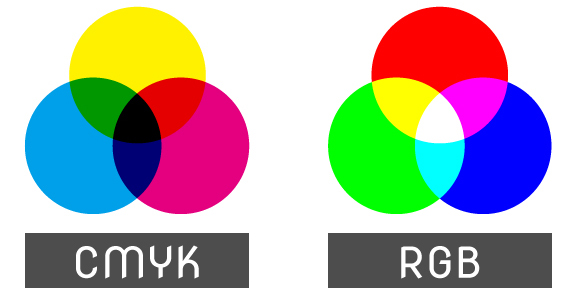
まずは色表現法の違いです。Webは色評価がユーザーの環境(ディスプレイ)に依存する相対的なものであるのに対し、印刷物はそれ単体で色調の評価がされる絶対的なものです。印刷物は色の再現性がシビアに求められるため、カラーマネジメントが必須です。
印刷物はWebの色表現法であるRGBとは違い、原則CMYKの4色を用います。ディスプレイはそれ自体が光を発しているのに対し、印刷物は対象物に光が反射して色を認識させるため、その色表現法が異なるのです。印刷物はCMYKの4色で網点と呼ばれる小さい点を描画し、その大きさや重なりで擬似的に様々な色を表現しています。
ちなみにフルカラーの印刷を行う場合、画像の解像度は350dpiに設定することが推奨されます。Webサイトの場合、ディスプレイで見る分には72dpiで問題なく見られるのですが、印刷物はより高精細なため、350dpiで設定しないと粗い見た目になってしまうのです。

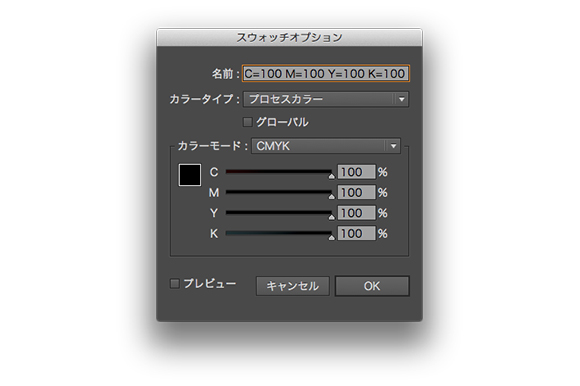
CMYKの4色を用いて色を生成すると、印刷時に一つの色のちょっとした濃淡で色味の印象が大きく変わってしまうことがあります。これは茶色など、複数の色が掛け合わさった色に特に顕著です。その色のブレを防ぐために使用されるのが、「特色」と呼ばれるインキです。ある色を印刷する時に、4色を掛け合わせて色を作るのではなく、あらかじめその色をインキにしてしまい、均一に印刷を行うためのものです。DICやPANTONEなどが代表的なインキメーカーですね。ブランドロゴや商品パッケージ、雑誌のタイトルロゴなど、全てのロットで色が統一されていなくてはならないものや、蛍光色やゴールドなどのCMYKでは表現出来ない色を出す際にはこの特色で印刷されることが多く、制作の際には注意が必要です。

CMYKで色調表現を行う場合、理論値としては4色×100%で400%のカラーが最大となります。但し、多量のインキを用紙にのせることは乾きが悪かったりブロッキング(裏移り)といったトラブルの元になったりするため、推奨されません。そのインキの総量をTAC値(=Total Area Coverage)と言います。用紙の特性や印刷会社の基準、媒体基準にもよるのですが、おおよそインキの総量が300%~350%が上限とされています。例えば雑誌広告用の原稿は厳密に320%以下と設定されています。こちらは印刷物の特性に応じて、事前に印刷会社さんに相談すると良いでしょう。

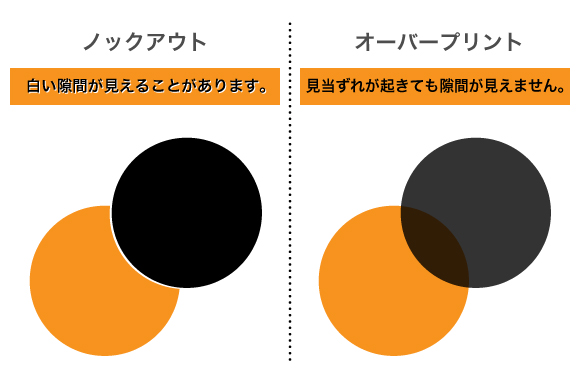
ヌキ(ノックアウト・トラッピング)
多色印刷を行うと、それぞれのカラーの刷版を順番に印刷していく形になります。すると、用紙が水分を含んでそれぞれの版が若干ずれる(版ずれ・見当ずれ)ことがあります。仮に黒い文字を背景の上に印刷する場合、背景と黒文字のデータをヌキ(ノックアウト)にすると版ずれが起きた際に隙間に白場が出てきてしまい、仕上がりが美しくありません。それを防ぐには、背景側か文字側をやや太らせて隙間を作らない手法(トラッピング)を取るか、黒文字を背景データの上にかぶせてしまうノセ(オーバープリント)にすることが推奨されます。

最終仕上がりの印象を大きく分けるのが用紙選びです。用紙の抄造技術は進化を続けており、年々新しい用紙が登場します。WEBで言うならデータを表示するブラウザに相当する部分でしょうか。ただ、用紙はブラウザのようにユーザー側で選ぶことは出来ません。制作者が見る環境をも指定する必要があります。
一口に用紙と言っても、印刷用紙には様々な種類があります。大きく分けるとコート系、マット系、上質系などがあり、それぞれ質感や発色性に特長があります。一般にコート系はチラシやポスターなどで使用されるつるつるとした質感、マット系はパンフレットやカタログなどで広く使用されるツヤ消しの落ち着いた質感、上質系はハガキなどに使用される表面に風合いのある質感のものです。また、紙そのものの色も様々です。同じ白色でも、やや黄色がかった色から高白色まで様々なバリエーションがあり、その与える印象も異なります。例えば書籍などでは目が疲れないよう黄色がかった色が好まれますし、写真の多い美術書などでは発色を重視して白色度の高い用紙が用いられるというように、その用途に応じた選定が必要です。

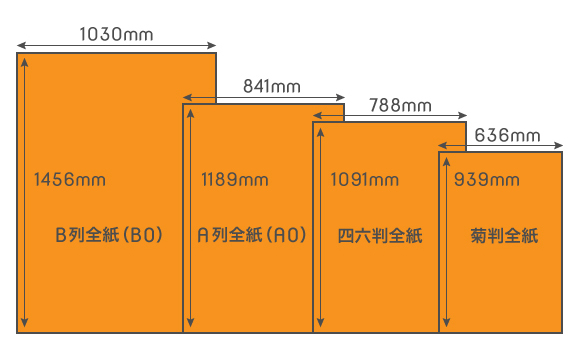
用紙の厚みは、一定サイズあたりの重さを表す斤量という単位で表します(読み方はキンリョウです)。これは用紙のサイズとセットで表記され、例えば「菊判93.5kg」という場合には菊全判(939mm×626mm)というサイズの用紙1,000枚で93.5kgの重さになる用紙の厚みということになります。この単位は数値が低い程、紙は薄くなっていきます。チラシやDMなど、最終成果物に最適な厚みを選定する必要があります。また、菊判の他にも用紙のサイズにはA判、B判、四六判などがあり、それぞれ仕上がりの印刷サイズに応じた用紙サイズが選ばれます。

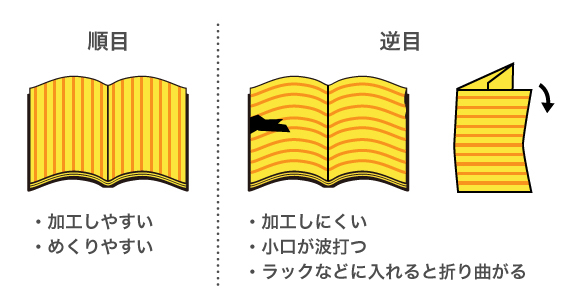
紙には「目」があります。これは紙を抄造する際の繊維の方向です。この「目」は、特に製本する際に気を付けなければなりません。菊判・四六判などの元のサイズの用紙で見た時に、長辺に平行に流れがあるものを「縦目(T目)」、短辺に平行に流れるものを「横目(Y目)」と言います。世の中の本やカタログなどは、基本的にはこの「目」に沿った形で折り加工・製本がなされます。それを「順目」と言います。ページがめくりやすく、折り加工もしやすい形です。一方でこの目と逆に加工した状態を「逆目」と言います。厚い紙などでは「背割れ」と呼ばれる現象が見られることもあり、折り加工としては望ましくありませんが、ミシン目などではあえて千切れにくくするために逆目を活用する場合もあります。

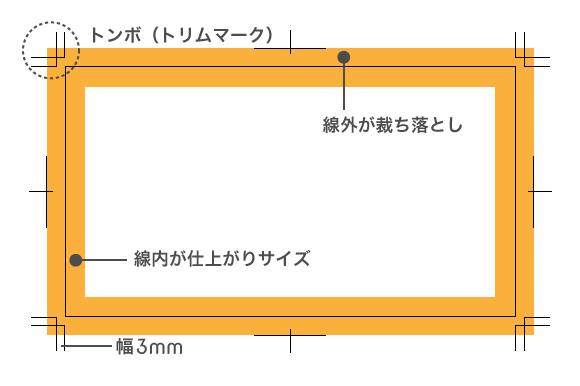
印刷物のデータを作成する際には、仕上がりサイズよりも天地左右に3mmずつ大きめにサイズを取る必要があります。この幅のことを裁ち落とし・ドブ・塗り足しなどと呼びます。印刷の場合、断裁をする際に用紙を大量に重ねて一気に刃を入れるため、どうしても断裁する位置に若干の誤差が出てしまいます。その誤差を事前に折り込んで、仕上がりのレイアウトに違和感が出ないようにするための3mmなのです。ちなみにIllustratorでは自動的に裁ち落としを設定出来ますが、Photoshopで印刷物のデザインをする場合には、自分で裁ち落としを計算して設定する必要があります。

印刷加工は、Webサイトに動きを付ける演出のようなものです。Webでも無闇に多用するとゴテゴテしたユーザービリティの悪いサイトになってしまうのと同様、ただ単に使えば良いというものではありません。但し、コンテンツやデザインと合致した時には、その相乗効果により最大限の魅力を発揮します。
よく使用されるPP加工には、グロスPP・マットPPと呼ばれる2種類の加工があります(その他にもホログラムPPなどがあります)。これらは印刷面の上からフィルムを貼り付けることで、印刷面の保護はもちろん、独特の質感を表現するものです。グロスPPは光沢のある仕上がりで明るく鮮やかな印象を、マットPPはツヤのない仕上がりで落ち着いた高級感のある印象を与えます。一部分のみこの加工を施すことは出来ないため、全面に敷く前提でのデザインが必要です。

紙の表面に部分的に透明なインクを厚く盛り、ツヤや立体感を出す印刷方法です。加工を施した部分のみ光沢が出るという視覚上の面白さはもちろん、つるつるとした立体的な手触りが特徴的で、デザイン次第で様々な表現が可能になる加工です。タイトル部分が光っている雑誌や書籍をよく本屋さんで見かけますが、そういった本はこの加工技術を用いているのです。部分的な加工が可能ですが、あまりに小さい面積には加工が難しいため注意が必要です。

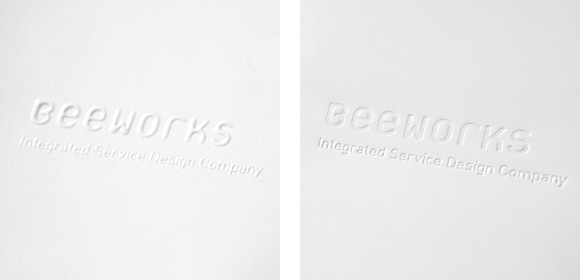
用紙にプレスを行い、凹凸を付けて立体感を出す手法です。用紙の表情を変え、見た目に変化をもたらすことはもちろん、触り心地にも面白みを出すことが出来ます。裏側にも加工の跡が残る場合があるため使用出来る箇所は限られてきますが、デザイン次第では非常に目を引く加工です。

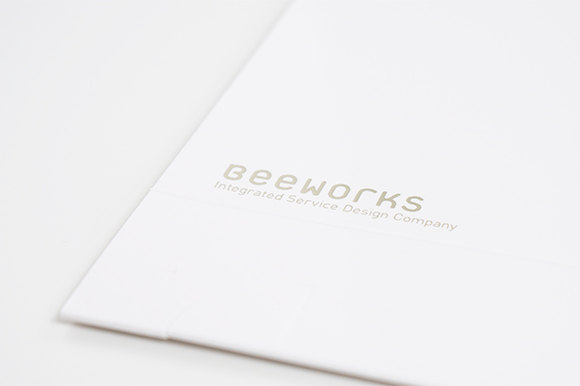
最近の技術としての箔押しは、ホットスタンプのことを指します。ホットスタンプとは、フィルムの上に金属や色を付けて転写する加工のことです。元々は本物の金を使用する技術でしたが、ホットスタンプの登場で大きく普及しました。基本的には面積に比例して加工賃が変わるため多用は出来ませんが、インキでは表現が難しい金属光沢をそのまま反映可能です。

今回は基本的な印刷・加工技術とその注意点を紹介させていただきました。
印刷物を作る際には、「印刷で何が出来るか」を知っておくことがとても重要になります。データ上でのデザインの修練はもちろん必要ですが、それと掛け合わせる用紙や印刷加工技術を知っておくことで表現の幅が格段に広がります。
コーディング技術を知っておくことでWeb表現の幅が広がるのと同様かもしれません。
技術のことを知り過ぎると枷が出来て既成概念を超えられない、という話を耳にすることもありますが、そもそも型破りになるためにはまず型を知ることから。
技術の知識を仕入れることは発想を妨げるのではなく、発想を超えるために必要なのです。