デザイン会社で研究開発やってみた -おばけタイムウォッチャーができるまで-


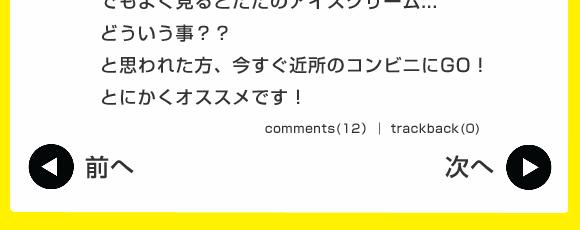
「前へ」「次へ」はブログ記事ページによくあるナビゲーションですが、皆さんはどちらが新しい記事だと思いますか?
下の画像を見てください。

「前」?「次」?ブログ記事において頻繁に使われている表現なので、気に留めないかもしれません。しかし実は意味が伝わりにくい、曖昧な表現である事に気づきます。
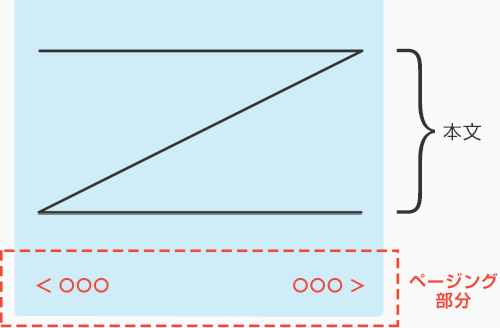
CMSを利用したサイトを設計する際、ナビゲーションなど動的に生成されるモジュールは、ワイヤーフレームやデザインの段階では、ユーザー体験が見えにくい事があります。
記事の新しい・古いを表すナビゲーション(ページング)には、世間の各ブログサービス毎でも様々なルールが存在し、明確な答えがあるわけではありません。
「判りやすさ」「使いやすさ」については、個人の感覚に沿う部分がある事もまた事実です。
そこで今回、数々のブログサイトのページングのうち、「新しいとも古いとも取れる、曖昧な意味を持つ言葉の組み合わせ」をいくつかピックアップして選択形式のアンケートを実施し、個人個人の捉え方の違いについて調査してみました。

1 <前へ 次へ>
2 <次へ 前へ>
3 <戻る 進む>
4 <進む 戻る>
5 <以前の記事へ 以後の記事へ>
6 <以後の記事へ 以前の記事へ>
7 その他(言葉の組み合わせを記載下さい)
回答:
理由:
| 順位 | ページング | 割合 |
|---|---|---|
| 1 | 1<前へ 次へ> | 32% |
| 2 | 7その他(言葉の組み合わせを記載下さい) | 28% |
| 3 | 3<戻る 進む> | 10% |
| 4 | 5<以前の記事へ 以後の記事へ> | 10% |
| 5 | 6<以後の記事へ 以前の記事へ> | 10% |
| 6 | 2<次へ 前へ> | 5% |
| 7 | 4<進む 戻る> | 5% |
No.1 が1番多く、次にNo.7(その他)が続きます。
No.7(その他)で記入された内容は以下のようなものでした。
アンケートでは予想以上に個人個人の感覚の違いが見受けられました。
その中で、何を理由に「しっくりくる」と判断したのかについては、「ワーディング」「習慣」という2つのキーワードが見えてきました。
下記の選択理由からは、それぞれ選んだ答えは違っても、意味があいまいな選択肢は避けなんの言葉が使われているかを基準に選択しているのがわかります。
下記の理由からは「よく見ているページ遷移と同じ」という習慣で選択しているのがわかります。
「ブラウザの進む/戻るボタン」と同じイメージというのは、Webサイトならではの習慣で面白いですね。
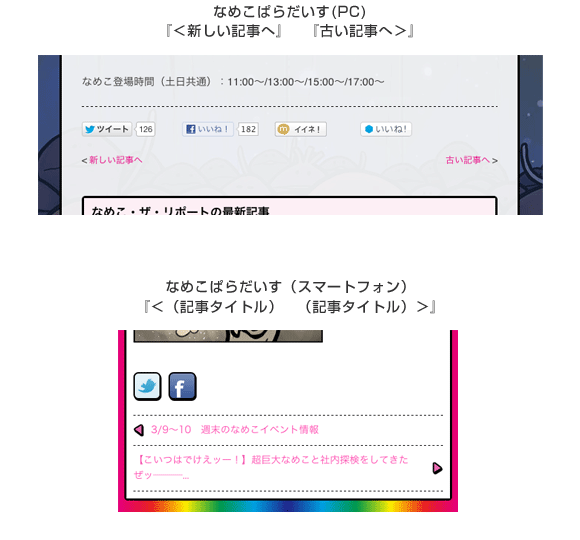
「判りやすさ」「使いやすさ」を考え、『なめこぱらだいす』では、前後の記事へのナビゲーションを以下のようにしています。

なめぱらPC版では、アンケートの7.(その他)結果でも出てきた「<新しい記事へ 古い記事へ>」を使用しています。スマートフォン版では押しやすさを考慮し、「矢印と記事タイトル」で表現しています。
上記で挙げた他にも、各ブログサービス毎に様々な表記が存在します。
前後の記事へのページングを考えるときには、最新記事から遷移してくるユーザーだけではなく、ブックマークやSNSのリンク、検索エンジンでの検索結果経由で来るユーザーなども想定しなければいけません。
読む人を「迷わせない」「不快な気分にさせない」為に、曖昧な表現を避け、すべてのユーザーが同じ意味に捉えることができる表現をすることが大切だと思います。
常に快適なユーザー体験を提供出来るよう、細心の注意を払ったサイト制作を心掛けていきたいと思います。